Border 边框
边框包含常见的一些边框样式属性及圆角。
Border Radius 边框圆角
使用圆角的好处:
- 圆角在信息识别方面,相对于直角更加容易识别。
- 圆角更具视觉引导性,会较少对用户造成的视觉影响,可以起到吸引注意的目的,让人的注意力更容易集中于中心的内容。
- 圆角更安全、具有亲和力。
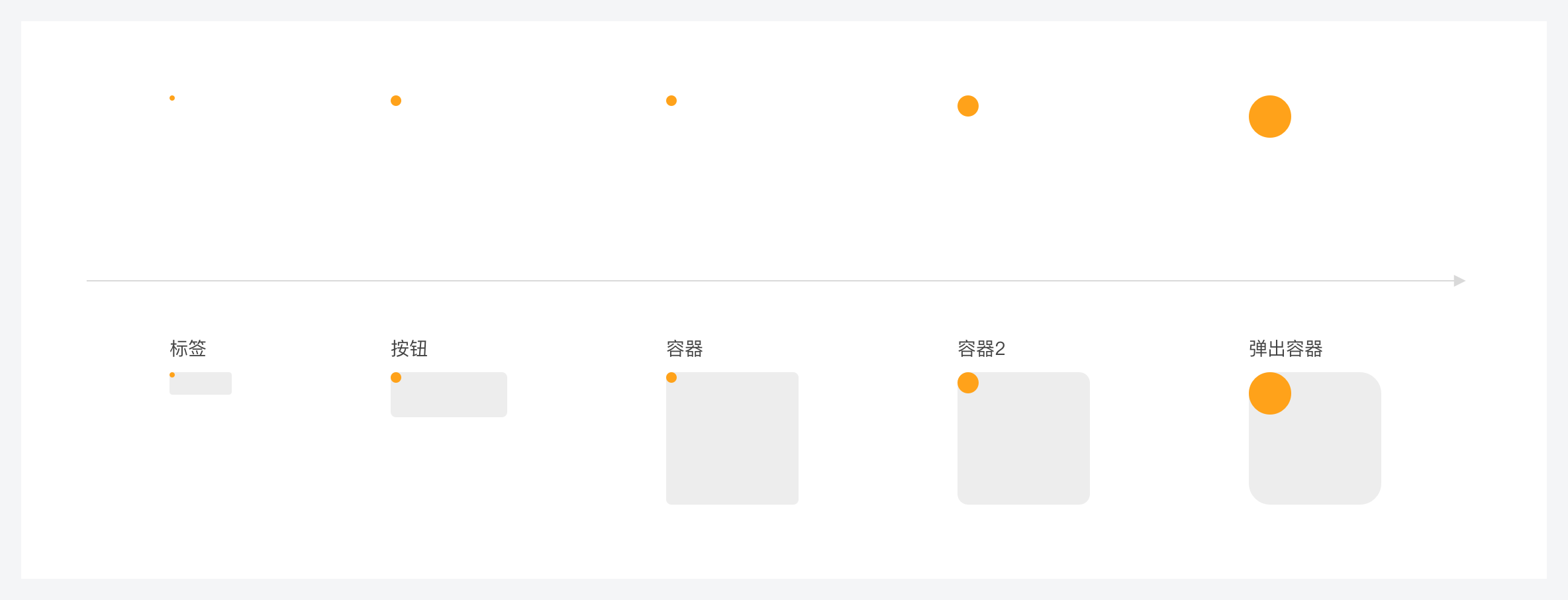
圆角比例
构建单个组件和元素时使用的圆角比例,该比例适用于所有的产品组件。
| Example | Token | Value (px) | Usage |
|---|---|---|---|
--border-radius-xs | 2px | 标签等较小元素的圆角 | |
--border-radius-sm | 4px | 输入框、按钮等组件的圆角 | |
--border-radius-md | 8px | 卡片容器的默认圆角 | |
--border-radius-lg | 12px | -- | |
--border-radius-xl | 16px | 适用于移动端的弹出容器。 | |
--border-radius-xxl | 24px | -- | |
--border-radius-pill | 999px | 全圆角,适用于 CTA、运营场景。 | |
--border-radius-shape | -- | 直角,常用于背景及容器。 | |
--border-radius-circle | -- | 圆形,常用于图标背景和头像。 |
使用注意
注意
当卡片使用了圆角,为使卡片更具包含性,视觉间距更和谐,卡片内角标的圆角不可大于卡片圆角。

Border Type 边框类型
常用的边框类型,将基本的颜色、宽度和样式属性组合在一起。
| Token | Value | Usage |
|---|---|---|
--border-thick-solid | 0.5px solid --color-neutral-200 | 主要用于移动端的分割线。 |
--border-normal-solid | 1px solid --color-neutral-200 | 主要用于 PC 端上的分割线、信息容器。 |
--border-normal-dashed | 1px dashed --color-neutral-200 | 主要用于 PC 端上的信息区域区分,相比实线层次更弱。 |
Border Style 边框样式
常用的边框样式,分为实线和虚线。
| Token | Value | Usage |
|---|---|---|
--border-style-solid | solid | 大多数场景下都适用。 |
--border-style-dashed | dashed | 常用于区块分割,信息整理。 |
Border Color 边框颜色
常用的边框的颜色属性。
| Token | Value | Usage |
|---|---|---|
--border-color-neutral | --color-neutral-200 | 常用于信息、区块的分割。 |
--border-color-primary | --color-primary-600 | 常用于组件的边框选中的样式。 |
Border Width 边框宽度
常用的边框的宽度属性。
| Token | Value | Usage |
|---|---|---|
--border-width-thick | 0.5px | 常用于移动端。 |
--border-width-normal | 1px | 常用于 pc 端,大多数场景下通用。 |
--border-width-thick | 2px | -- |