Badge 徽标
用于告知用户,该区域的状态变化或者待处理任务的数量。
组件类型
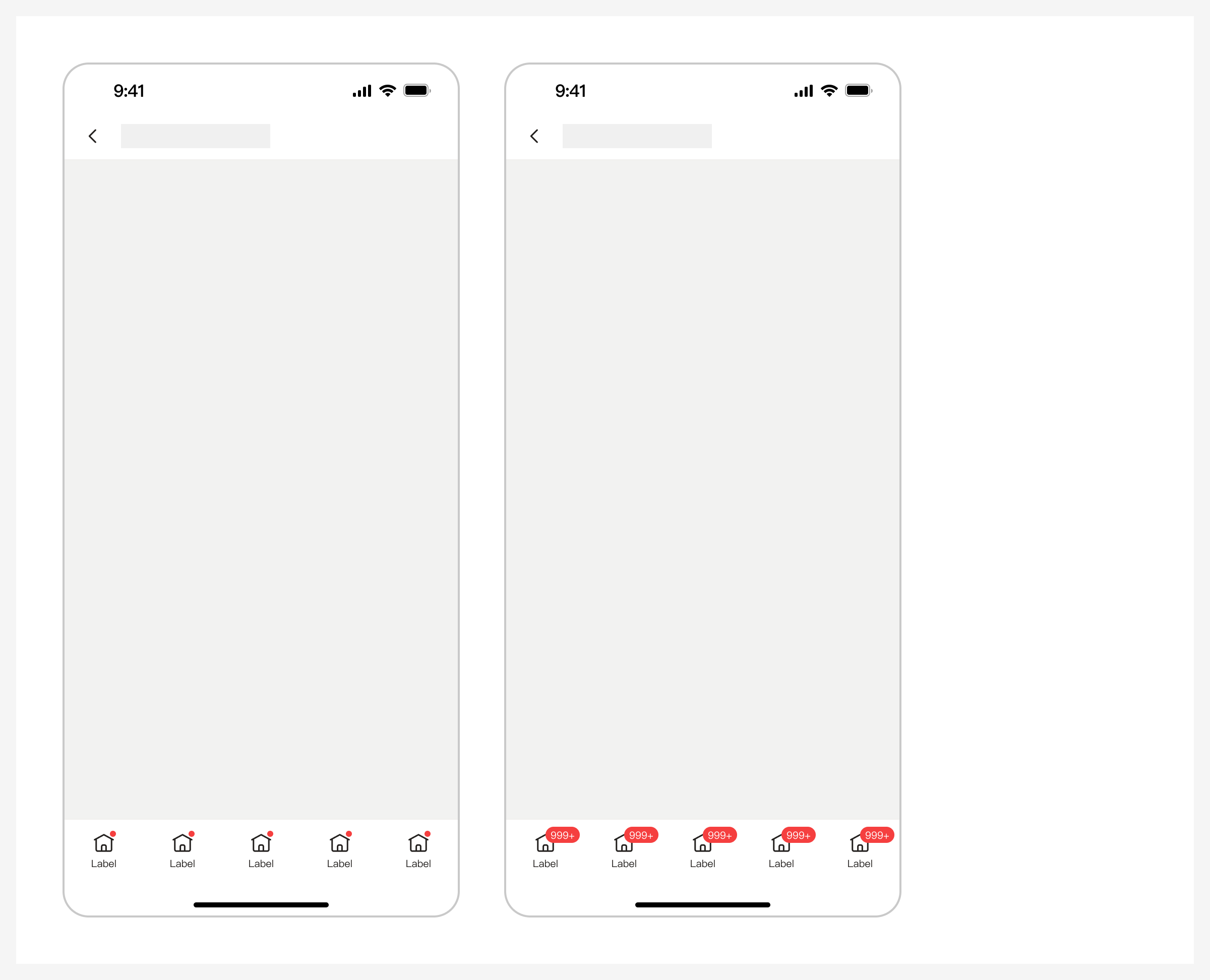
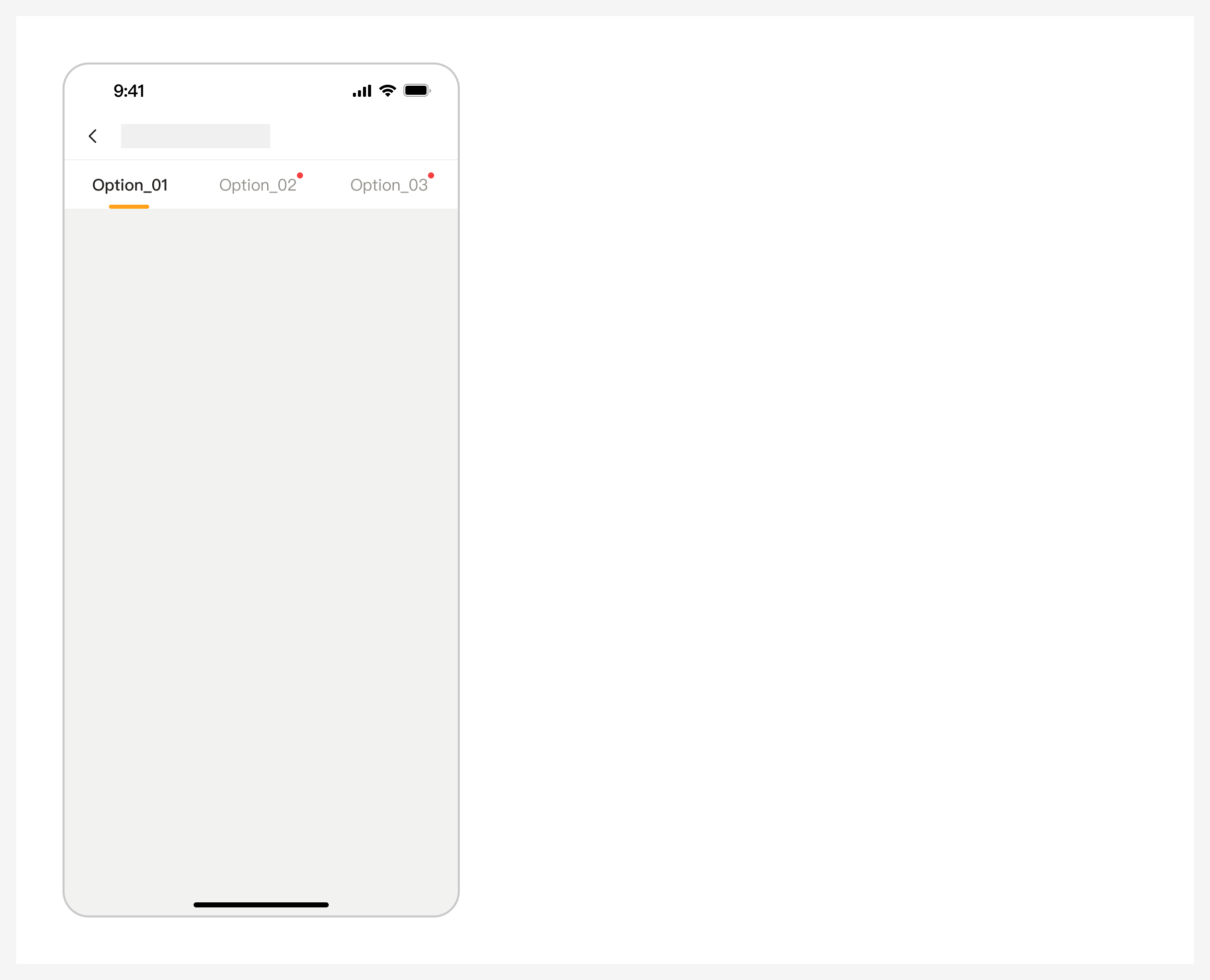
红点徽标

数字徽标

自定义徽标

组件样式
圆形徽标

气泡徽标


组件尺寸

应用场景
文案规范
--
设计资源
设计指南
--
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |