Exception 异常页
当前任务的异常结果反馈,任务的正常反馈请查看 Result 结果。
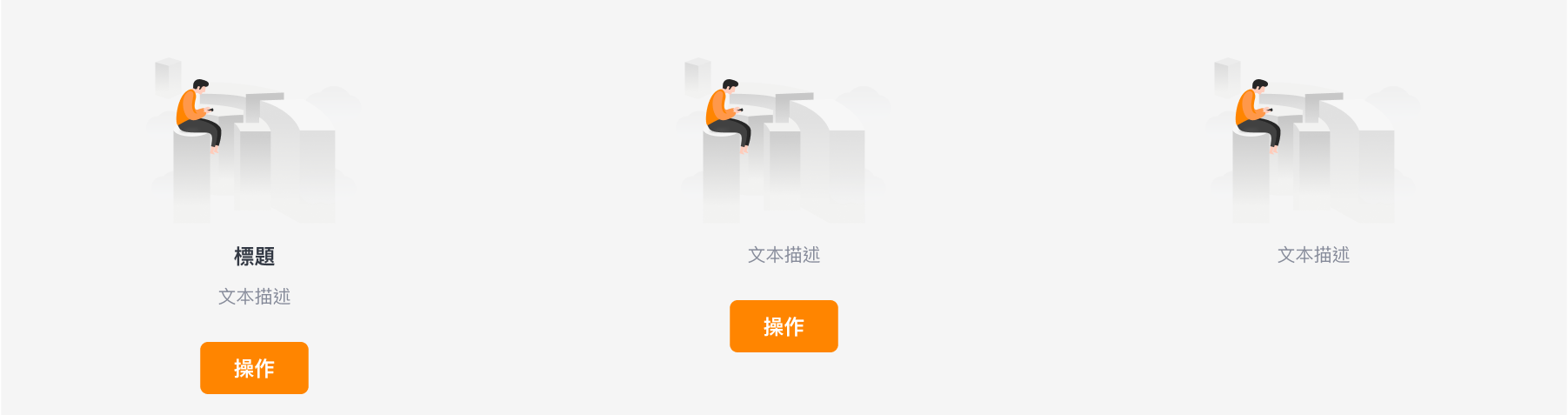
组件类型
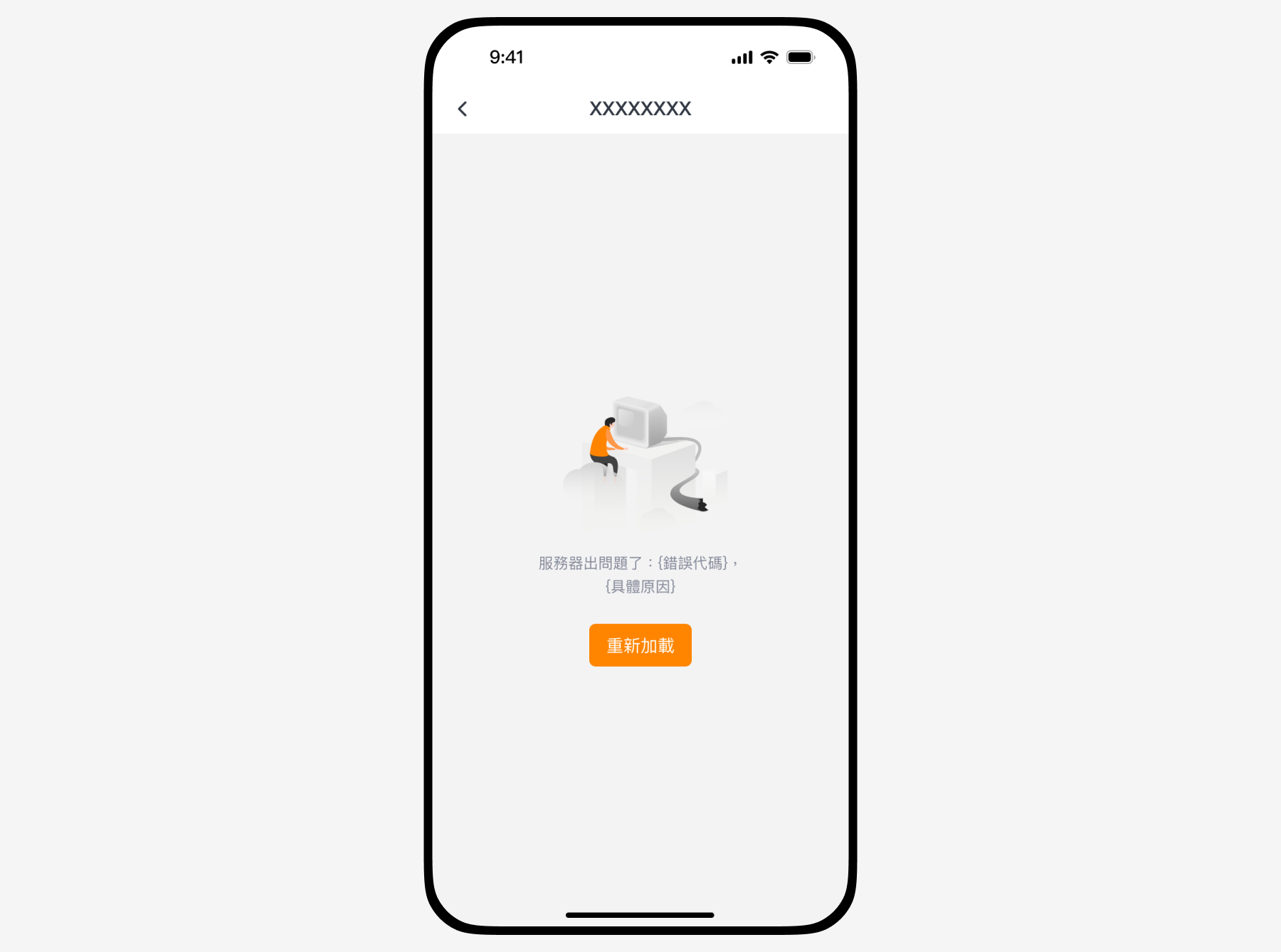
插图

文字
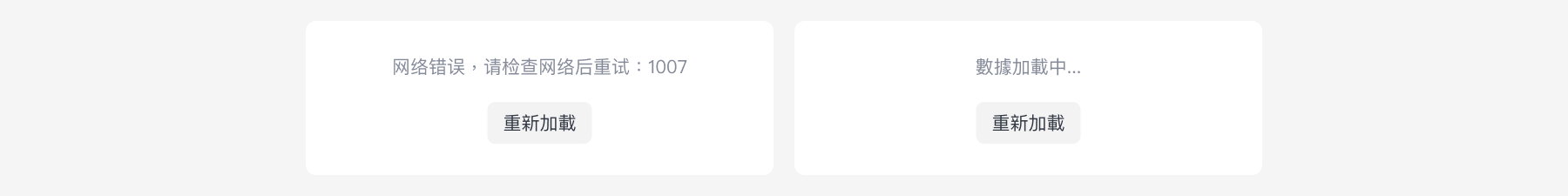
点击重新加载的时候,提示语更新为數據加載中...。

组件样式
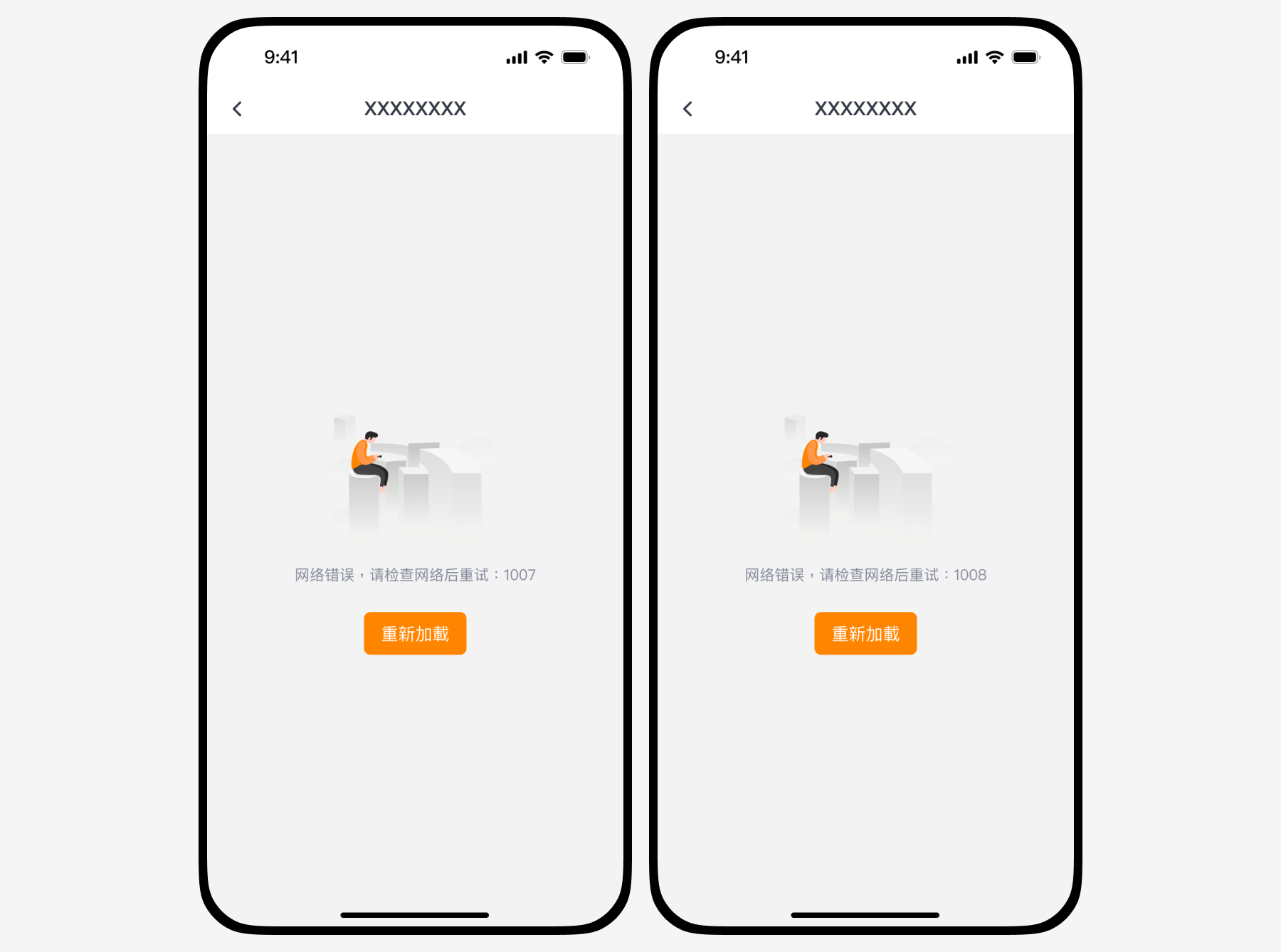
网络
用于网络超时、网络错误。

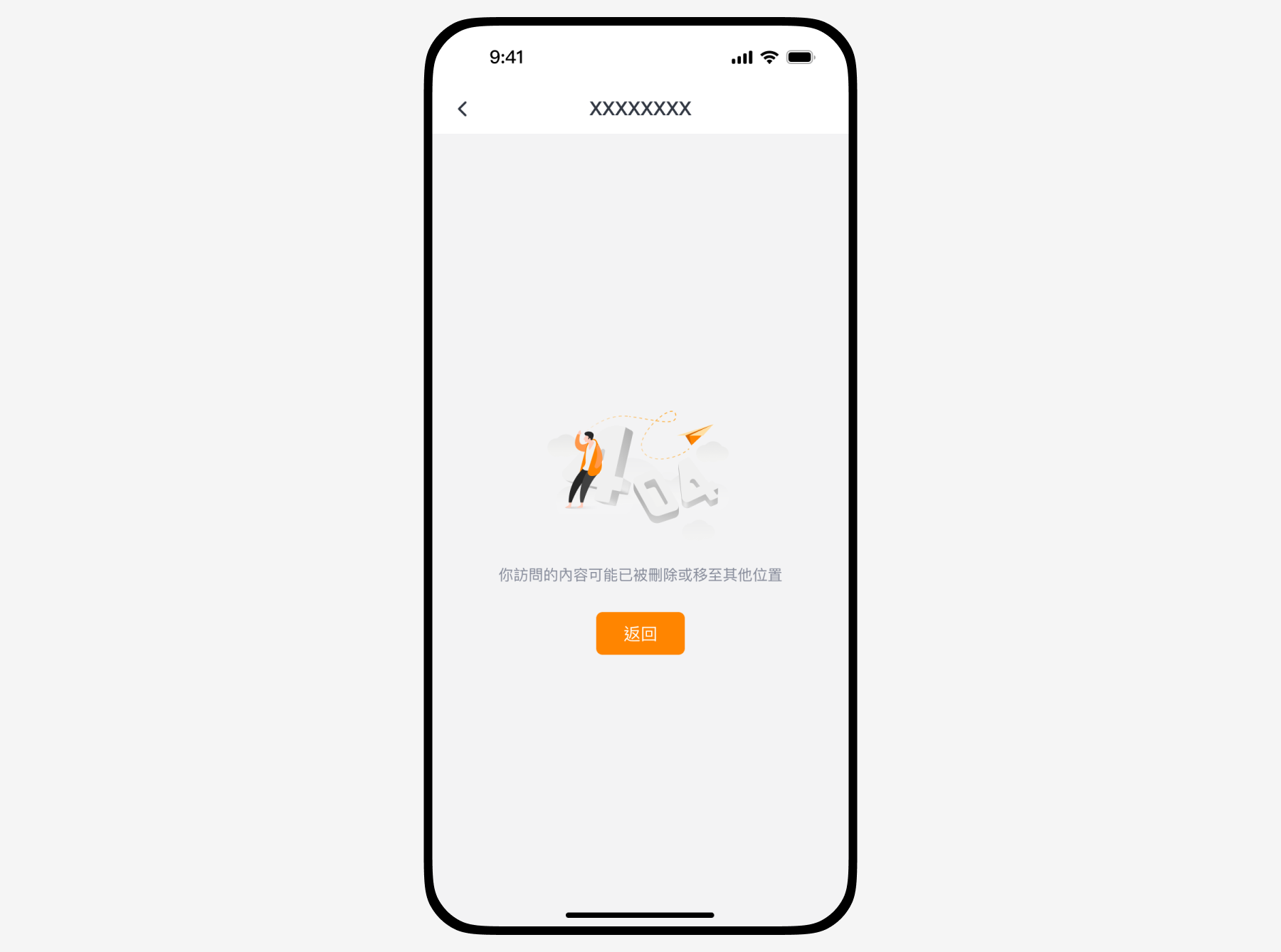
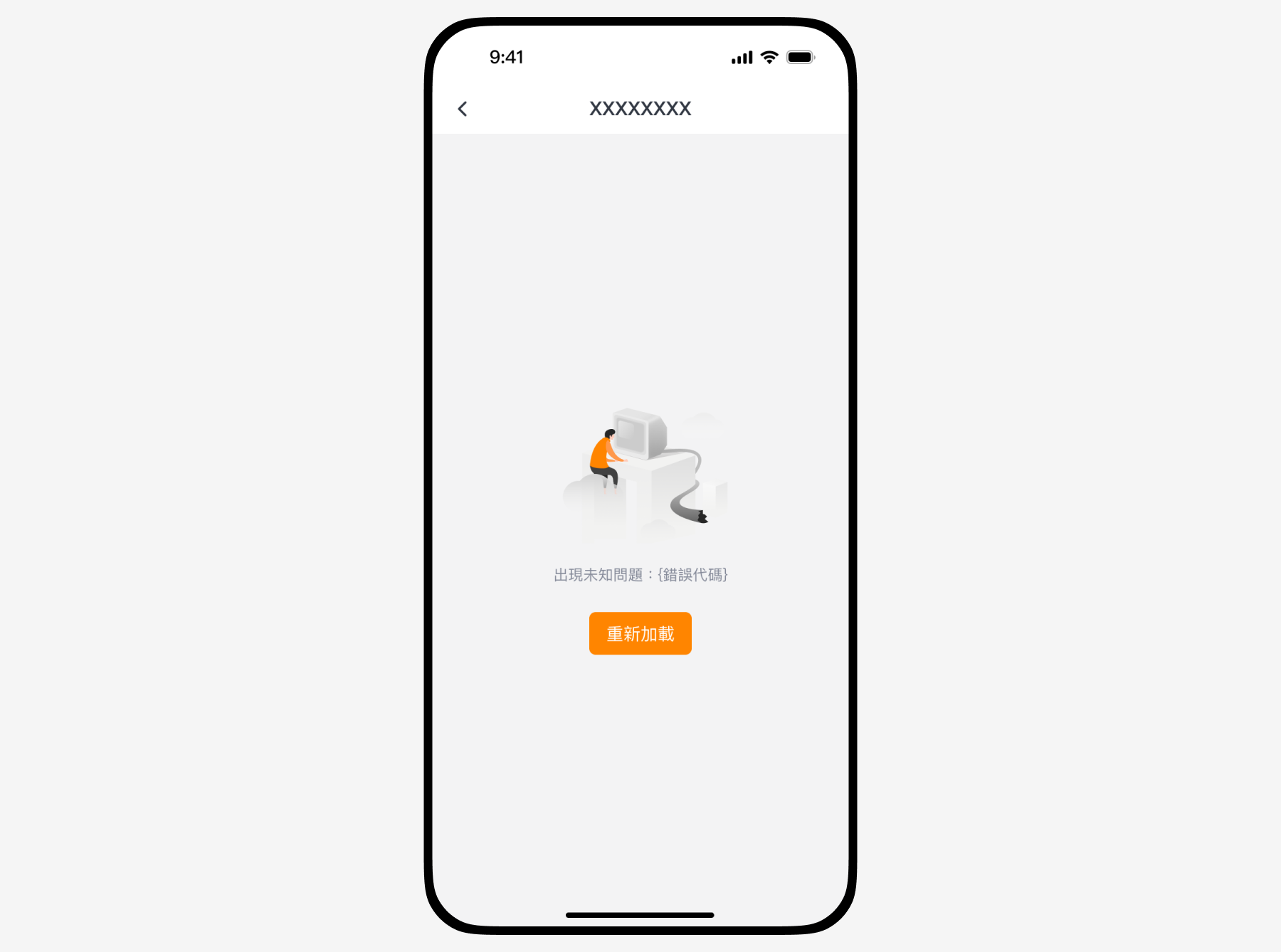
未知错误
用于数据删除。

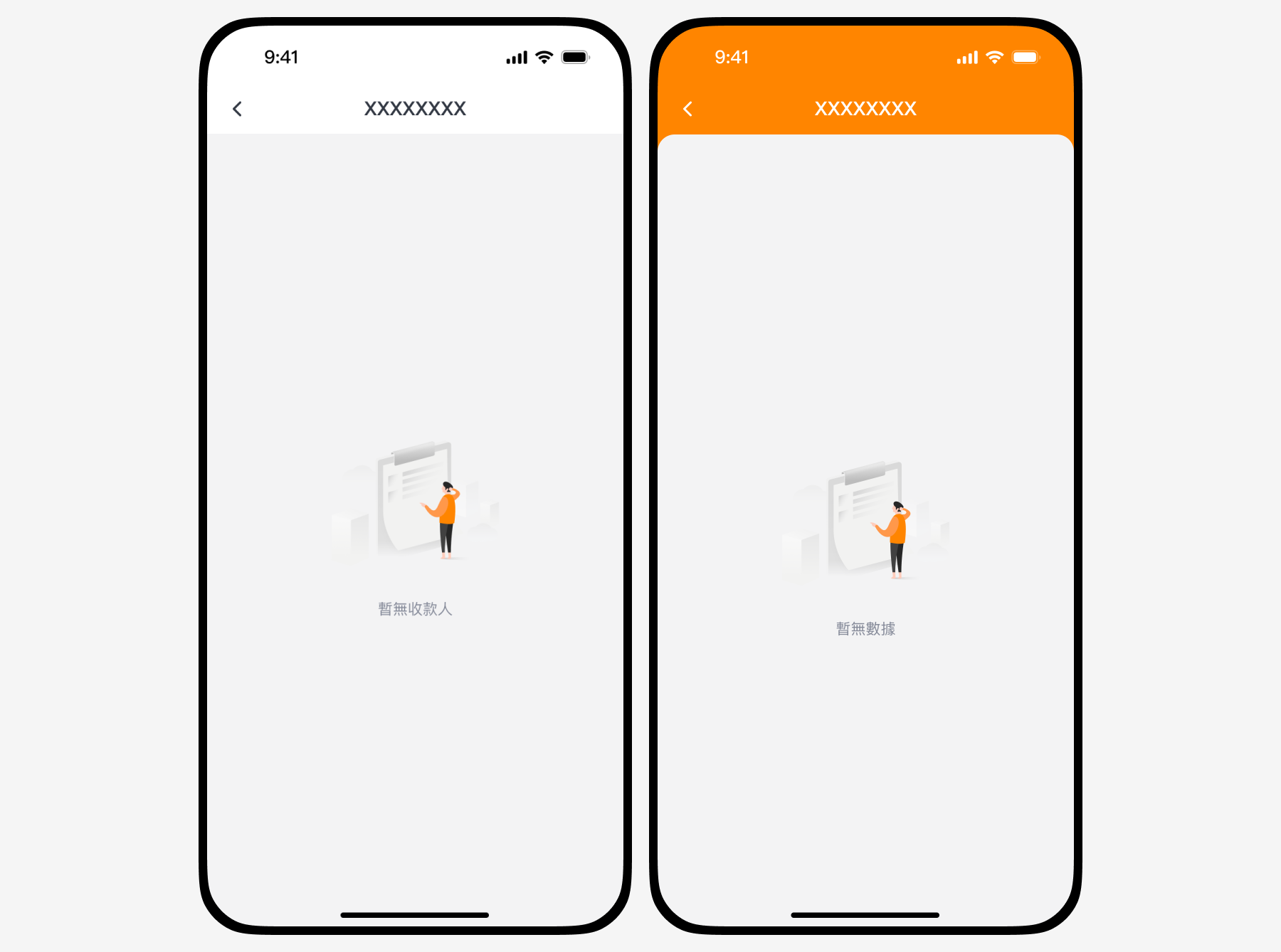
无数据

无权限

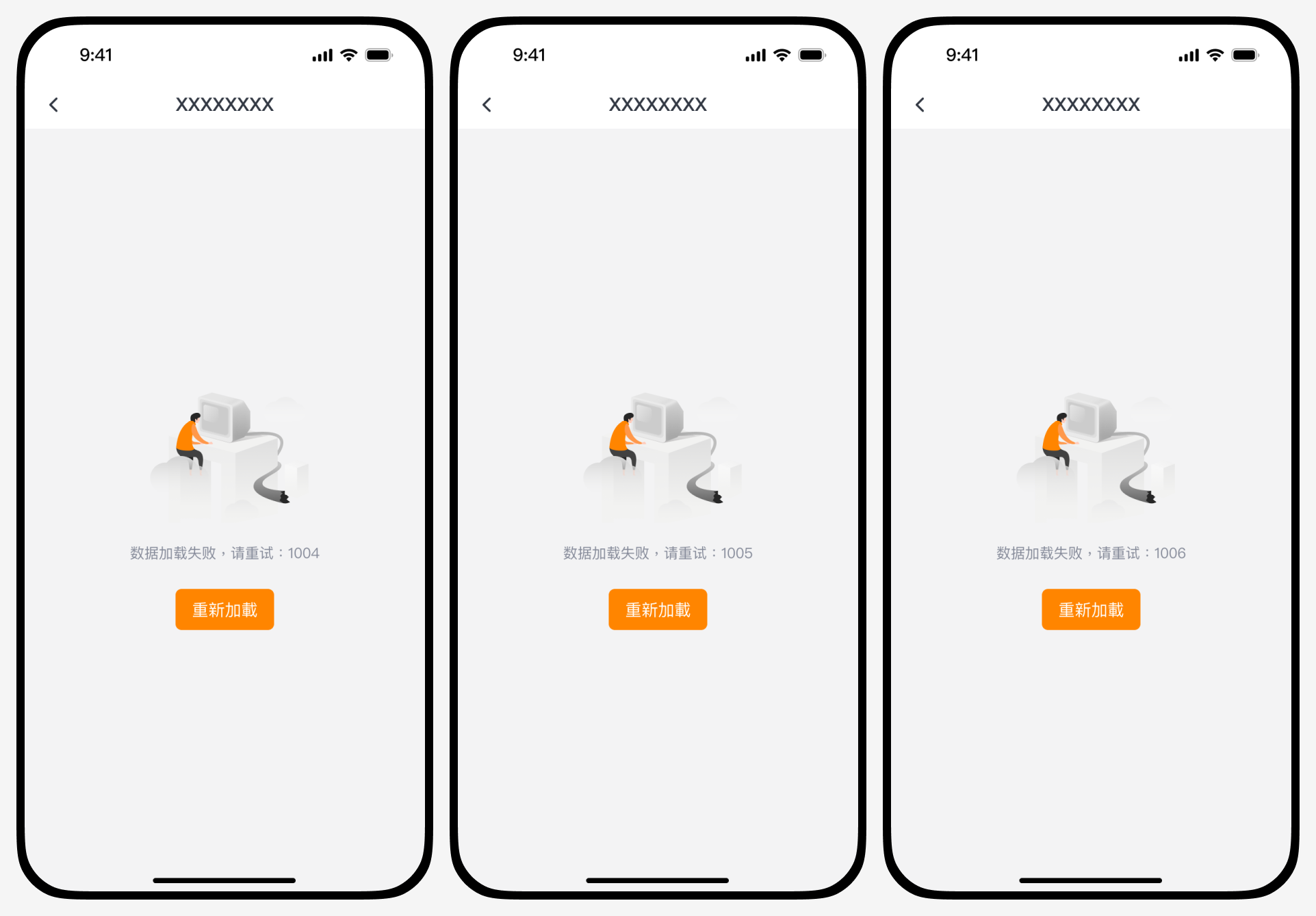
数据异常
用于数据错误、服务器错误、其他错误。

维护中

应用场景
场景区别
| 场景 | 说明 |
|---|---|
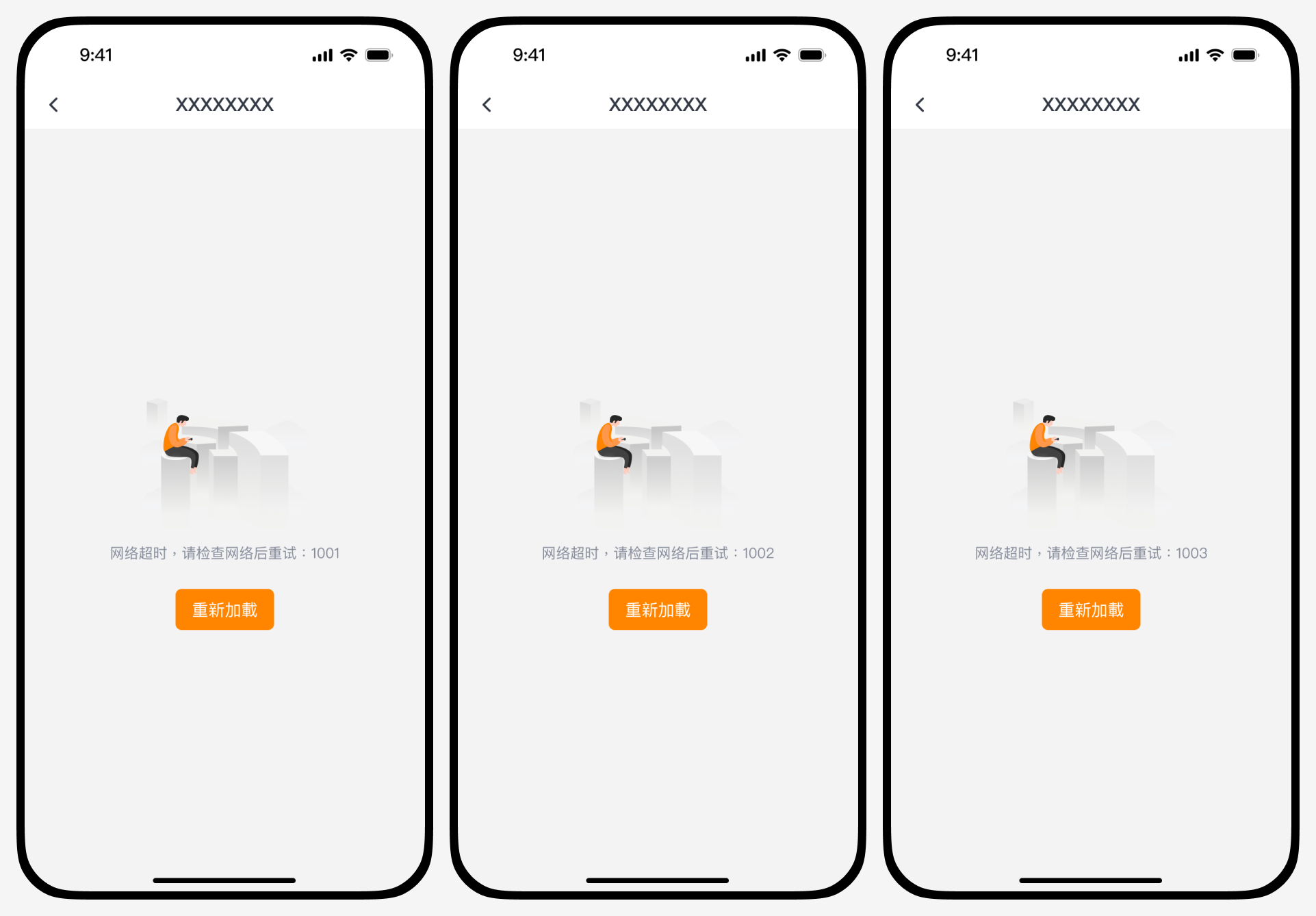
| 页面 | 用于数据出错时,无法返回数据导致整个页面无法正常显示时。 |
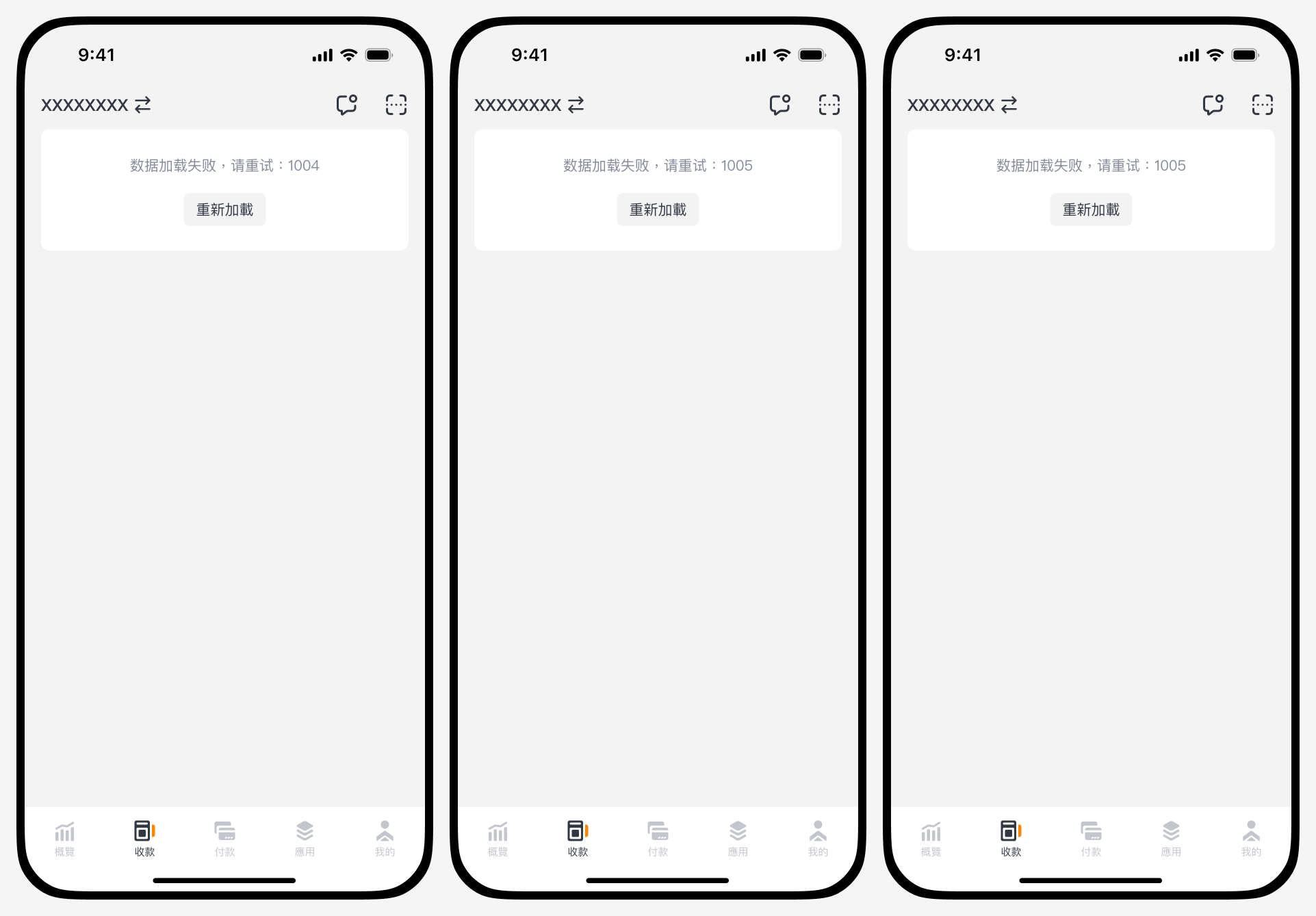
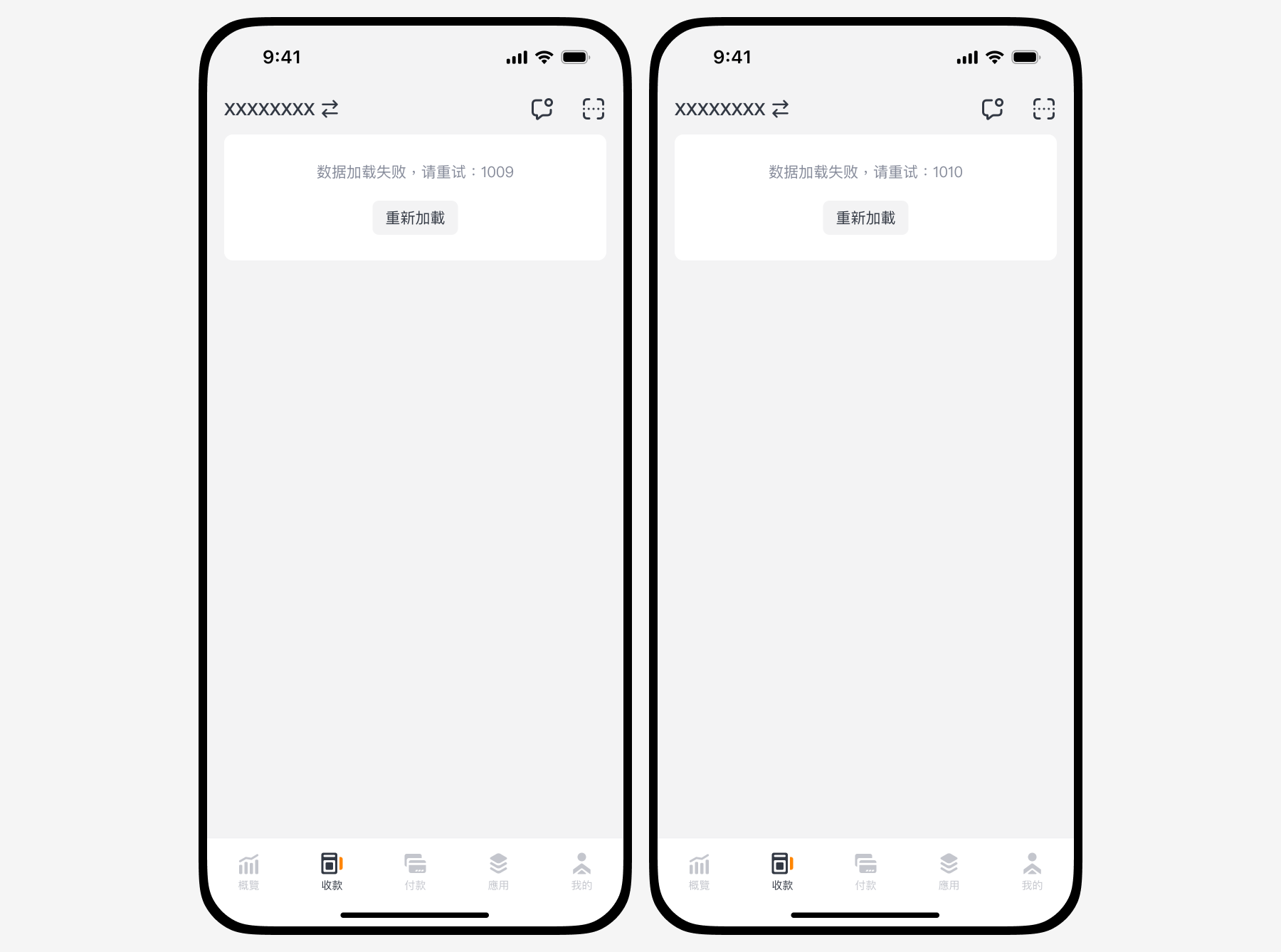
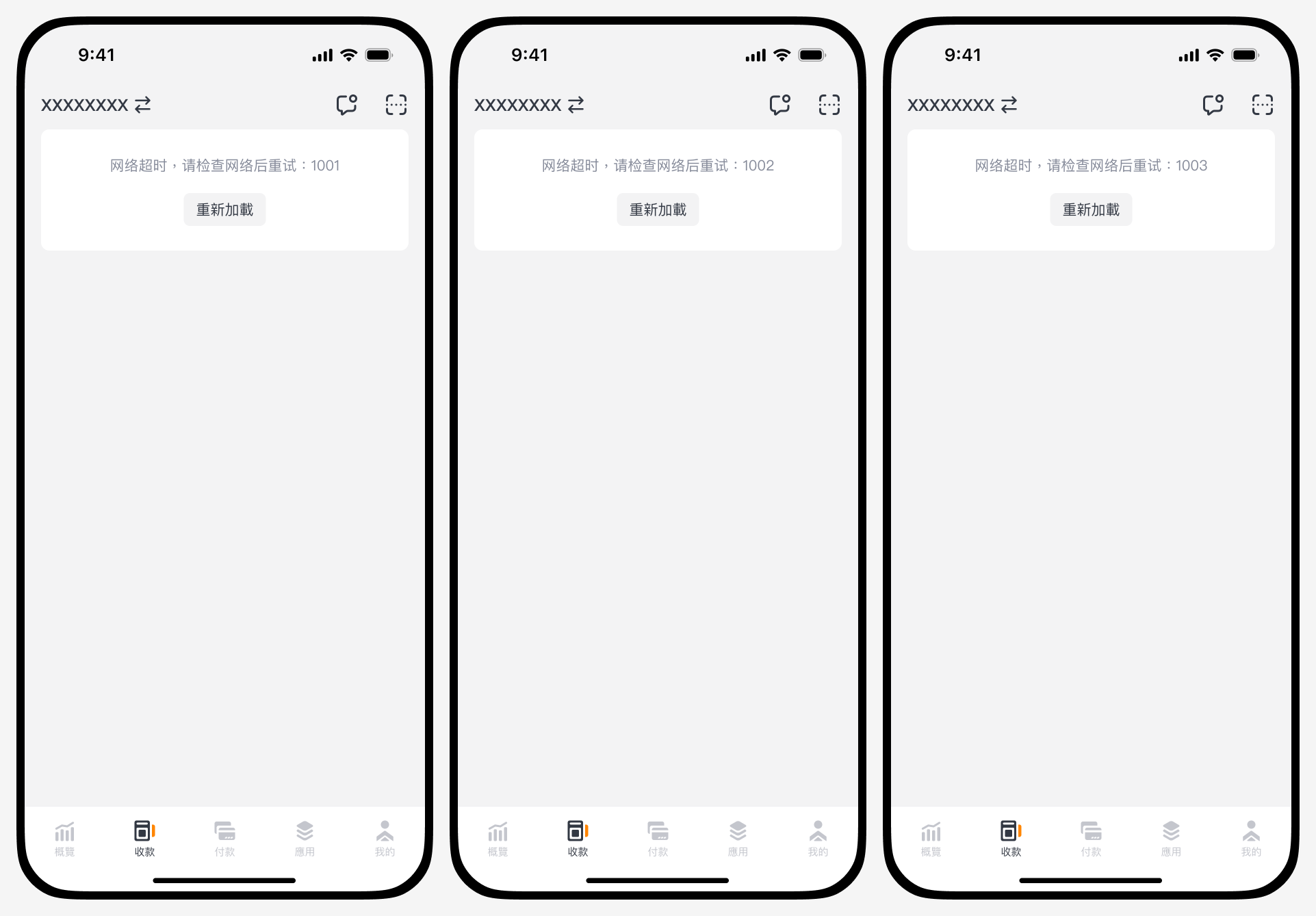
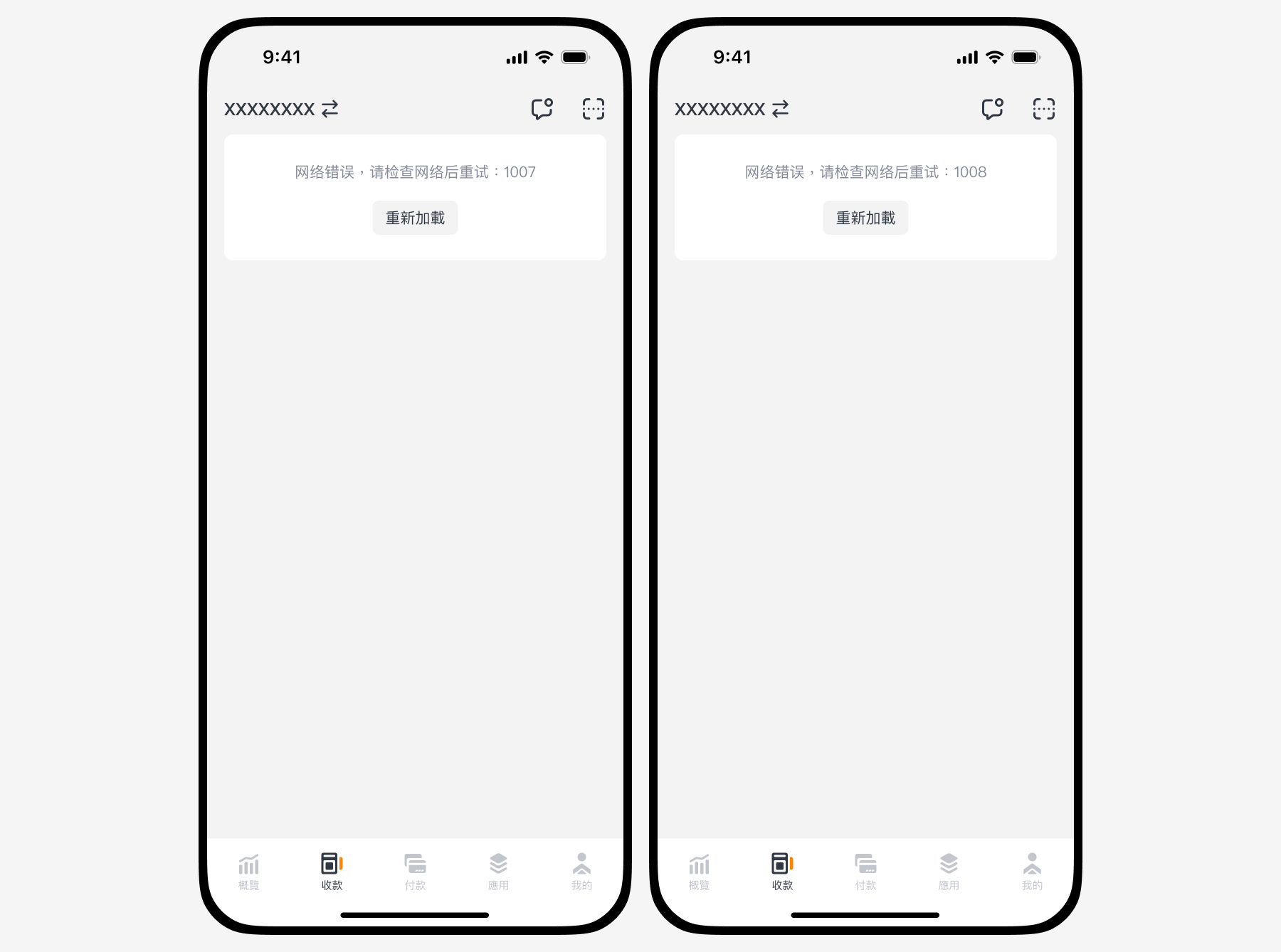
| 局部 | 页面中部分模块无法正常加载的时候,在特定模块内显示数据加载失败,而不至于让整个页面都无法显示。 |
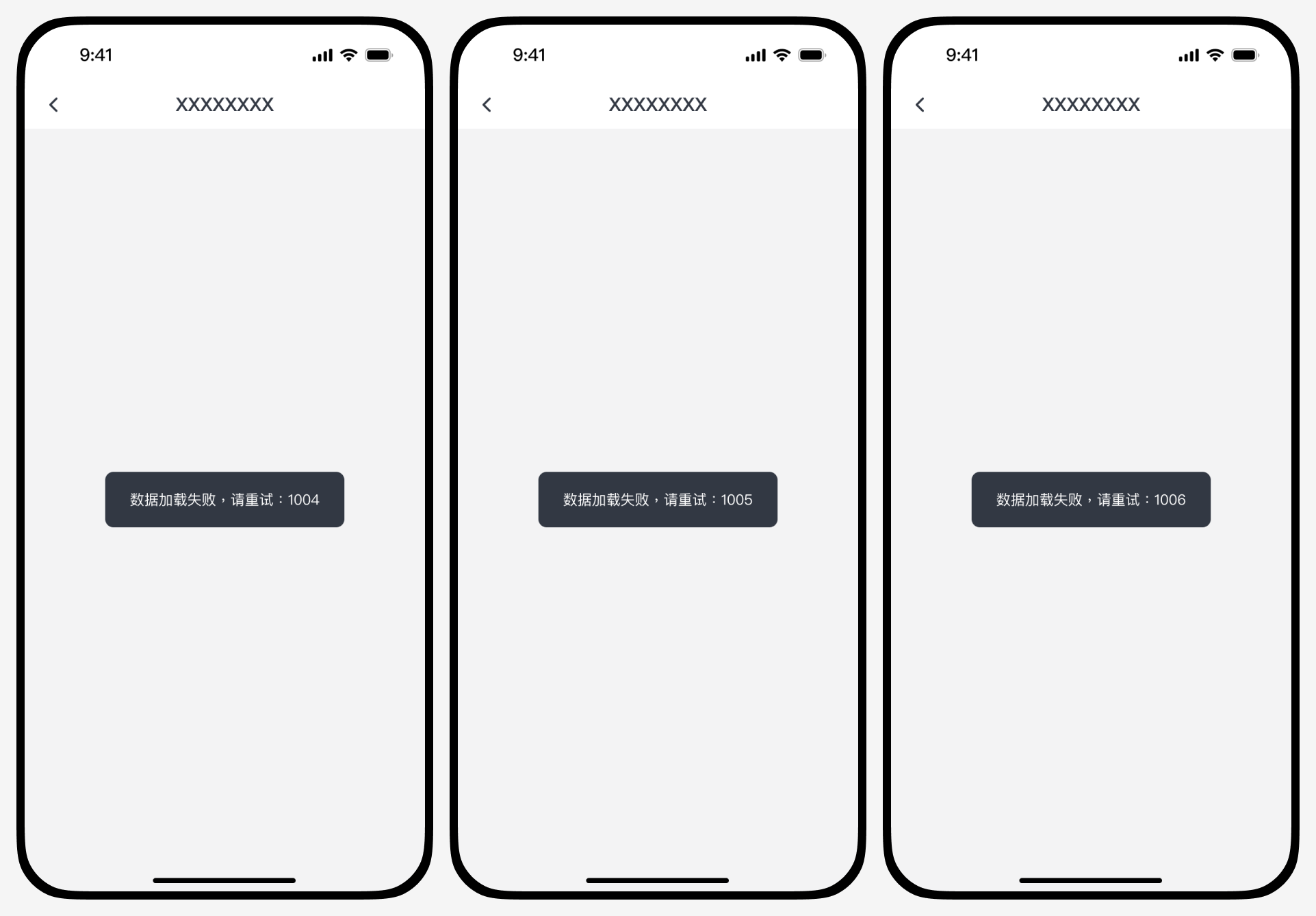
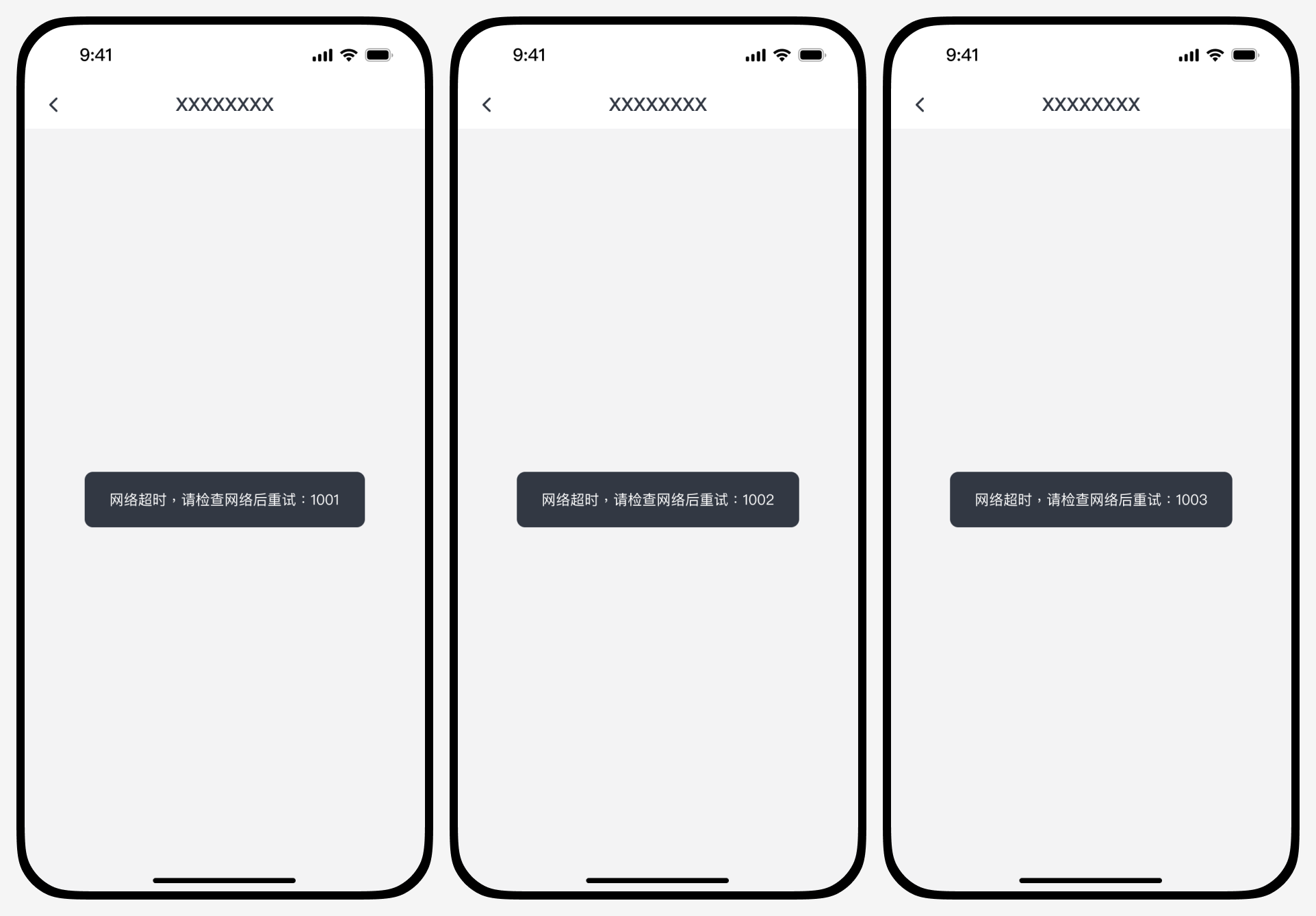
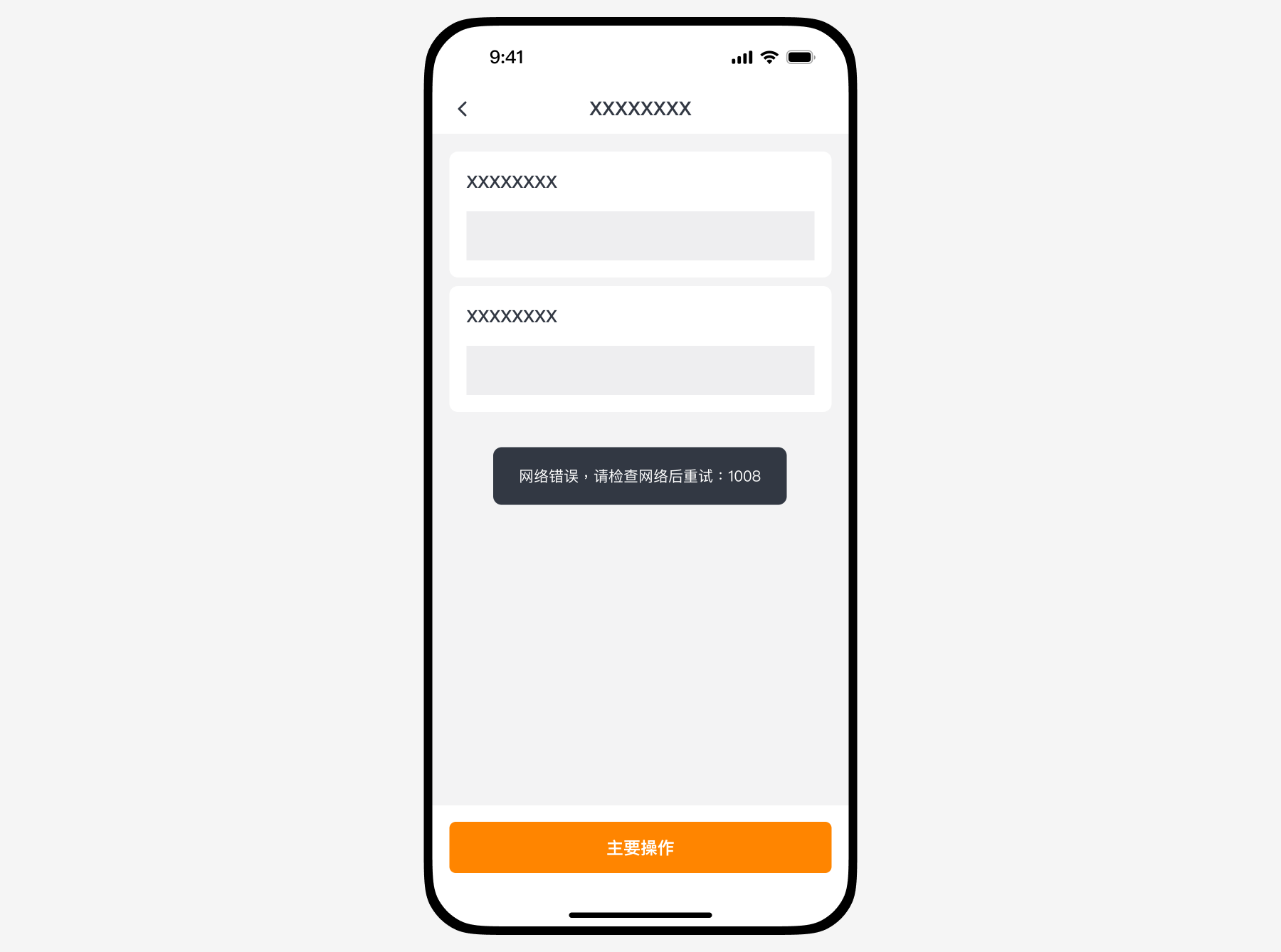
| 提示 | 用于当前页面中操作的主动反馈,用Toast组件提示。 |
数据加载
无数据
当知道数据源的时候,文案请用暫無{xxxx},不知道的時候請用暫無數據。

数据删除
资源未找到。例如推送以一篇公告,点进去查看时已被删除。

数据错误
- 页面
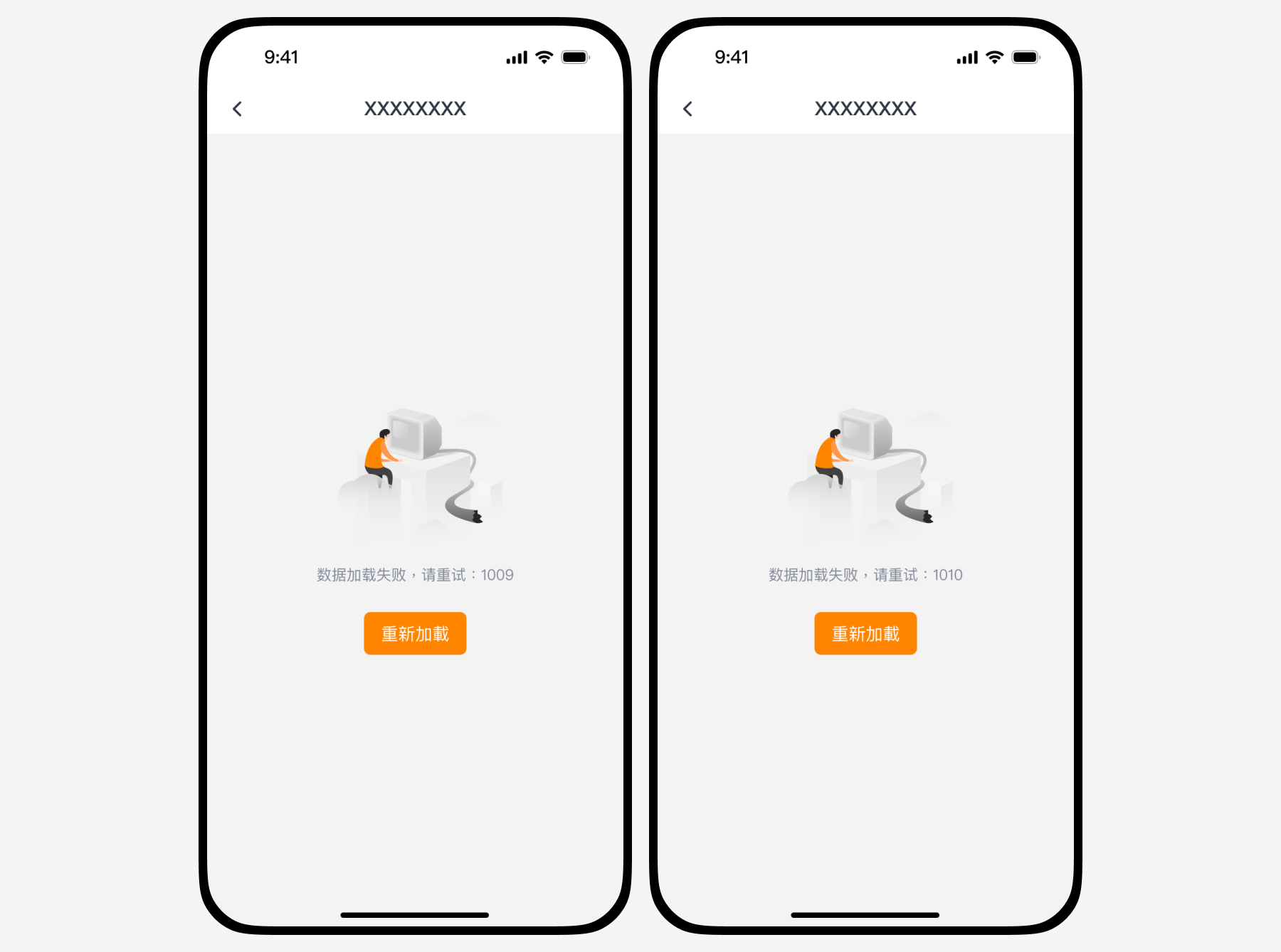
- 局部
- 提示



服务器
- 服务器异常
- 未知错误


其他
- 页面
- 局部
- 提示



网络加载
网络超时
- 页面
- 局部
- 提示



网络错误
- 页面
- 局部
- 提示



网络较差
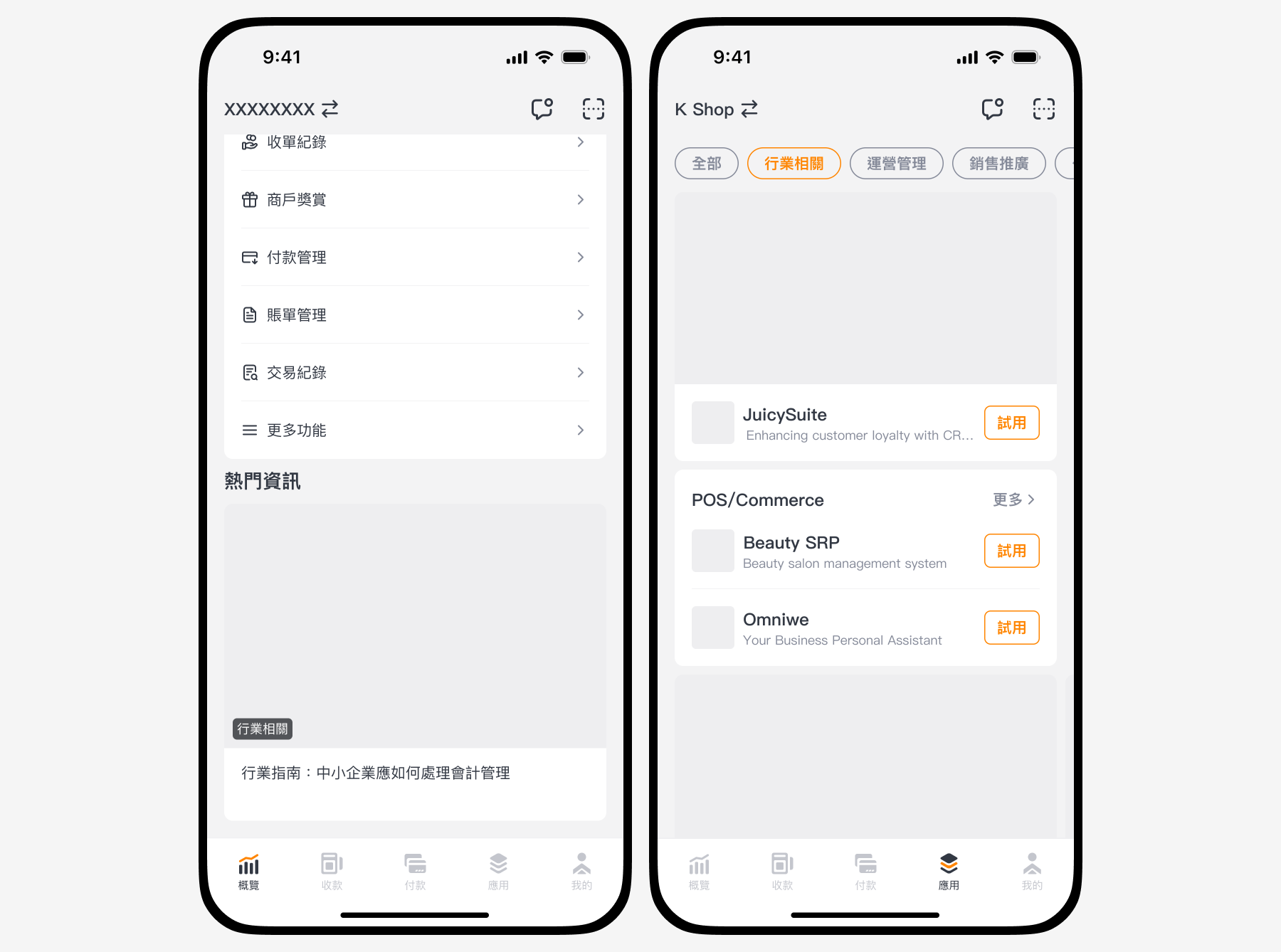
网络较差的时候,优先加载页面的框架和文本,图片可用占位代替。

网络临时中断
一般用于当前页面中操作的主动反馈,用Toast组件提示。

技术映射
| 错误信息 | 错误代码 | 错误值 | 错误类型 | 场景映射 | 提示语 | 操作 |
|---|---|---|---|---|---|---|
| 连接超时 | 1001 | connectTimeoutException | 超时 | 页面、局部、轻提示 | 网络超时,请检查网络后重试:1001 | 重新加载 |
| 接收超时 | 1002 | receiveTimeoutException | 超时 | 页面、局部、轻提示 | 网络超时,请检查网络后重试:1002 | 重新加载 |
| 发送超时 | 1003 | sendTimeoutException | 超时 | 页面、局部、轻提示 | 网络超时,请检查网络后重试:1003 | 重新加载 |
| 格式错误 | 1004 | formatException | 数据错误 | 页面、局部、轻提示 | 数据加载失败,请重试:1004 | 重新加载 |
| 加解密相关失败 | 1005 | securityException | 数据错误 | 页面、局部、轻提示 | 数据加载失败,请重试:1005 | 重新加载 |
| 返回值错误 | 1006 | badResponse | 数据错误 | 页面、局部、轻提示 | 数据加载失败,请重试:1006 | 重新加载 |
| 证书错误 | 1007 | badCertificateException | 网络错误 | 页面、局部、轻提示 | 网络错误,请检查网络后重试:1007 | 重新加载 |
| 连接错误 | 1008 | connectionErrorException | 网络错误 | 页面、局部、轻提示 | 网络错误,请检查网络后重试:1008 | 重新加载 |
| 未知错误 | 1009 | unknownNetworkException | 其他 | 页面、局部、轻提示 | 数据加载失败,请重试:1009 | 重新加载 |
| 请求被取消 | 1010 | cancelException | 其他 | 页面、局部、轻提示 | 数据加载失败,请重试:1010 | 重新加载 |
文案规范
| 简体中文 | 繁体中文 | 英文 |
|---|---|---|
| 重新加载 | 重新加載 | Reload |
| 暂无数据 | 暫無數據 | No data |
| 暂无网络,请稍后再试 | 暫無網絡,請稍後再試 | No connection, Please try again later |
设计资源
| 类型 | 资源 | 状态 |
|---|---|---|
| 设计 | Design Kit (Figma) | 是 |
| Storybook | Storybook | 是 |
设计指南
--
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |