List 列表
用于各个类别行的信息展示。
组件类型
纯文本、带有图标、带有头像、带有图片、带有视频的样式; 当列表为三行时,采用顶部对齐的方式。
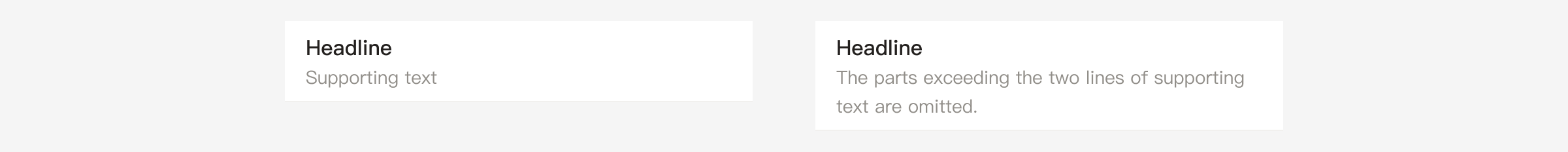
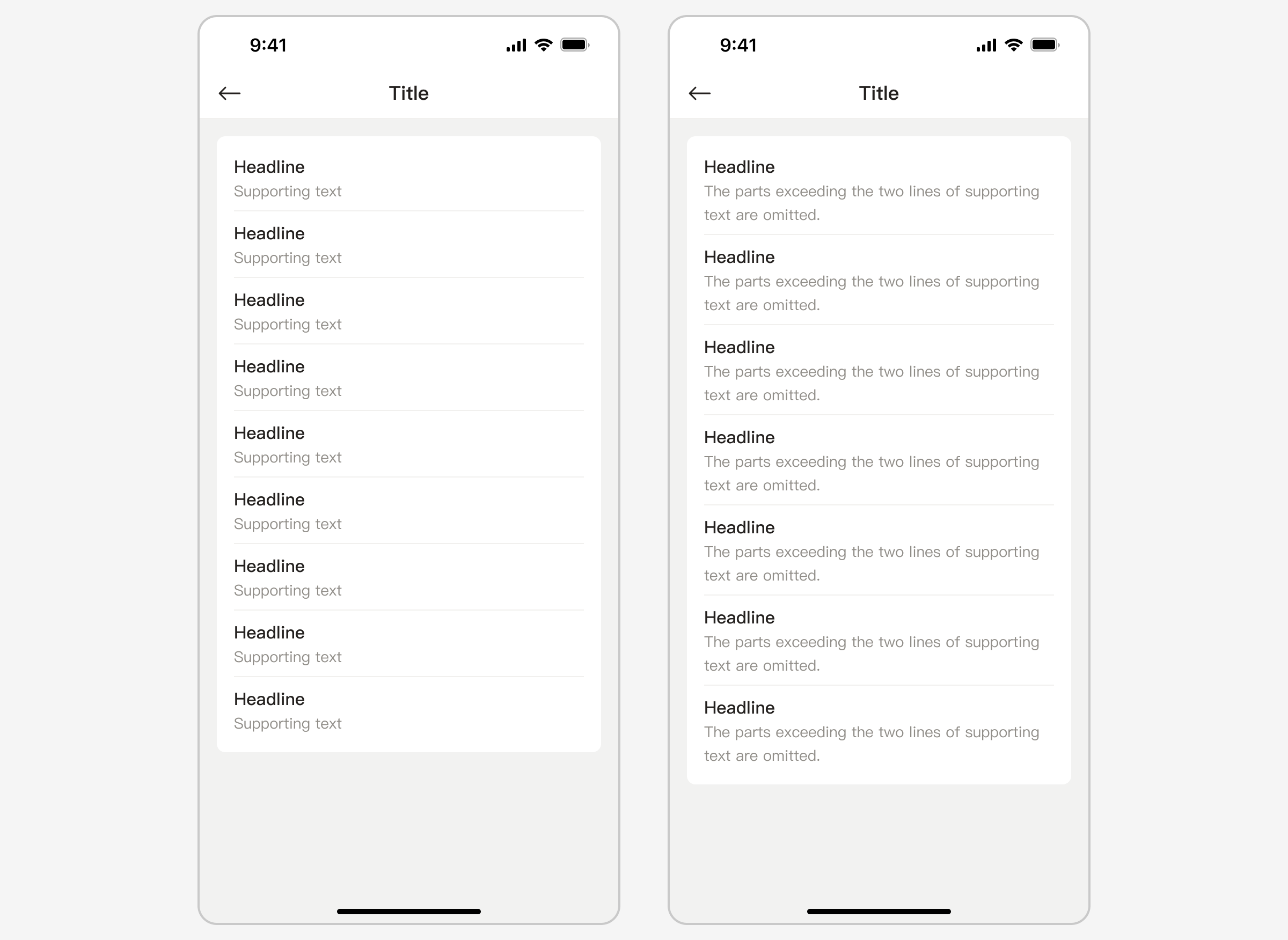
纯文本

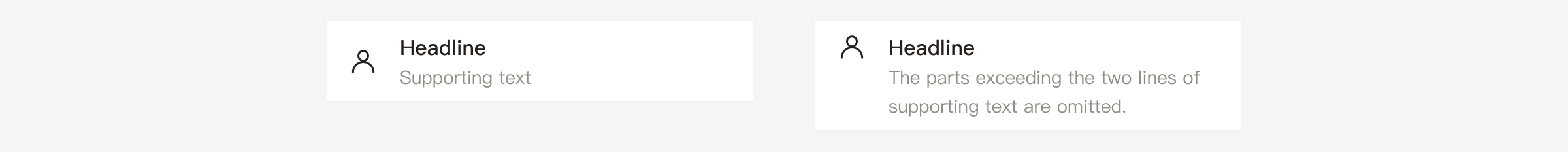
带图标

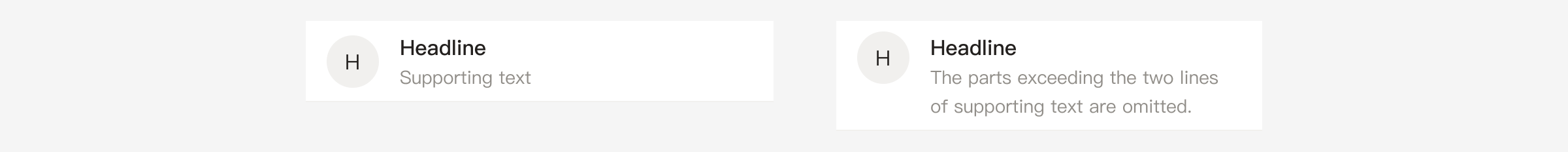
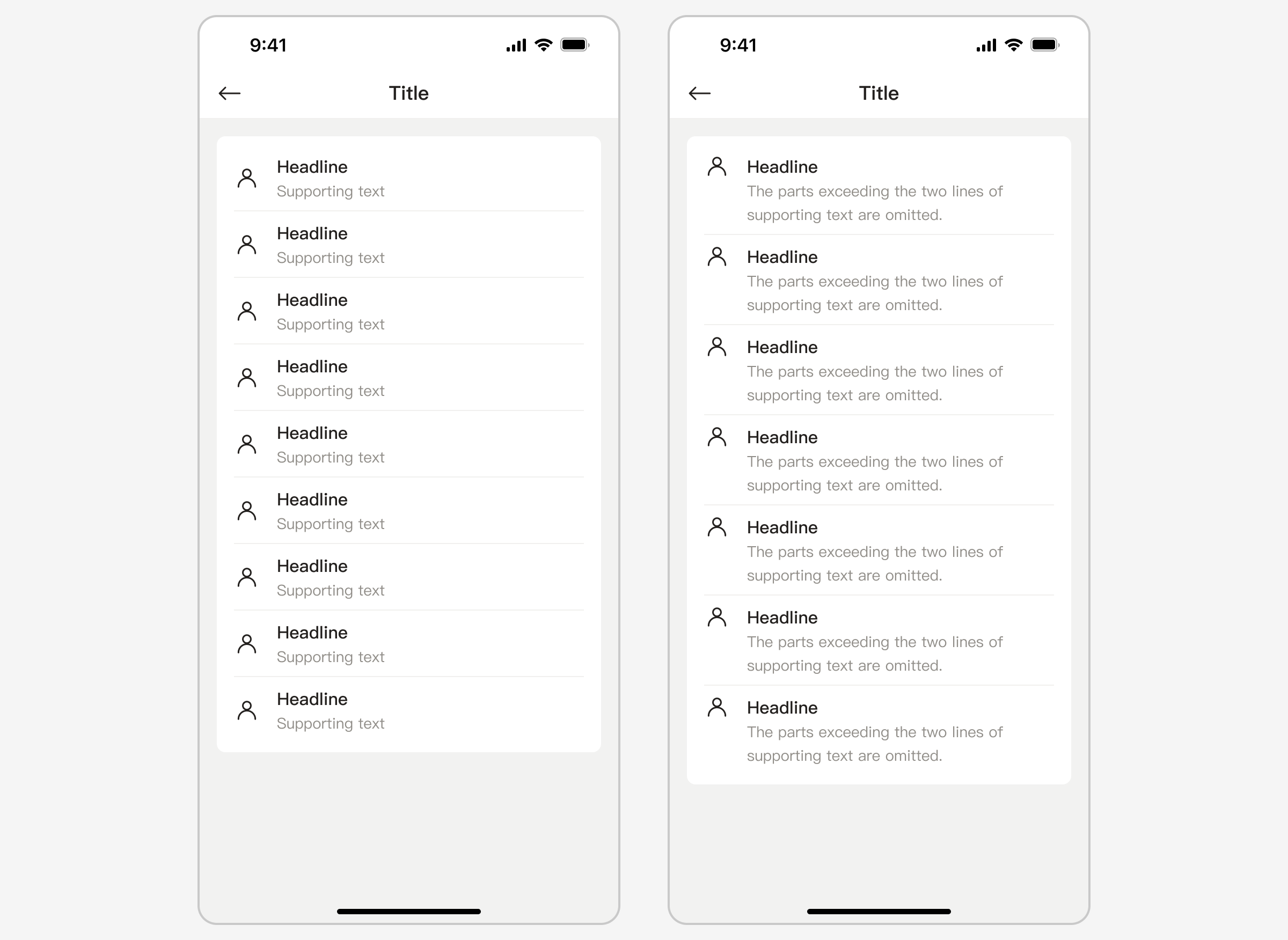
带头像

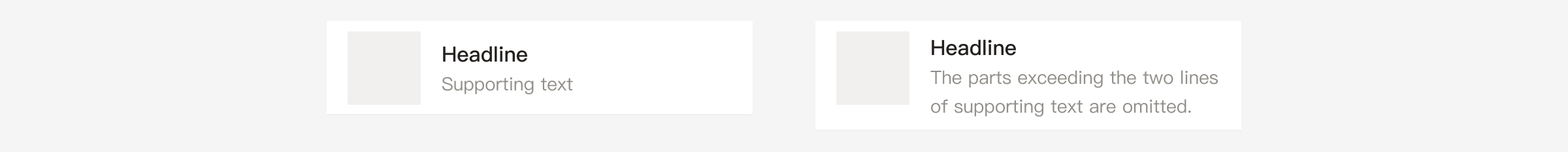
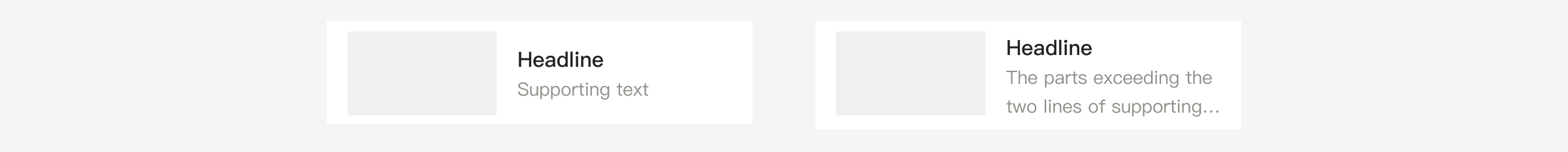
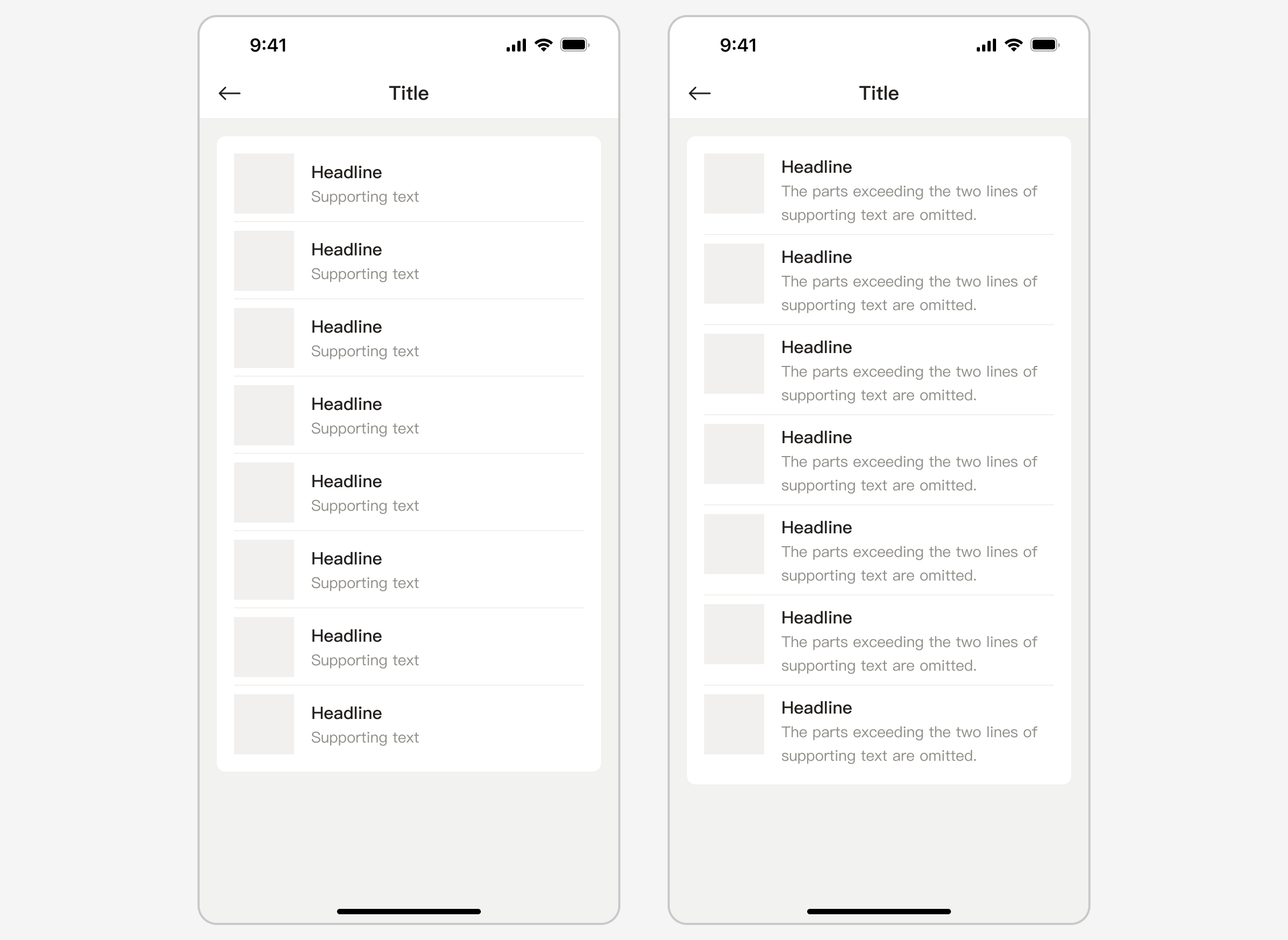
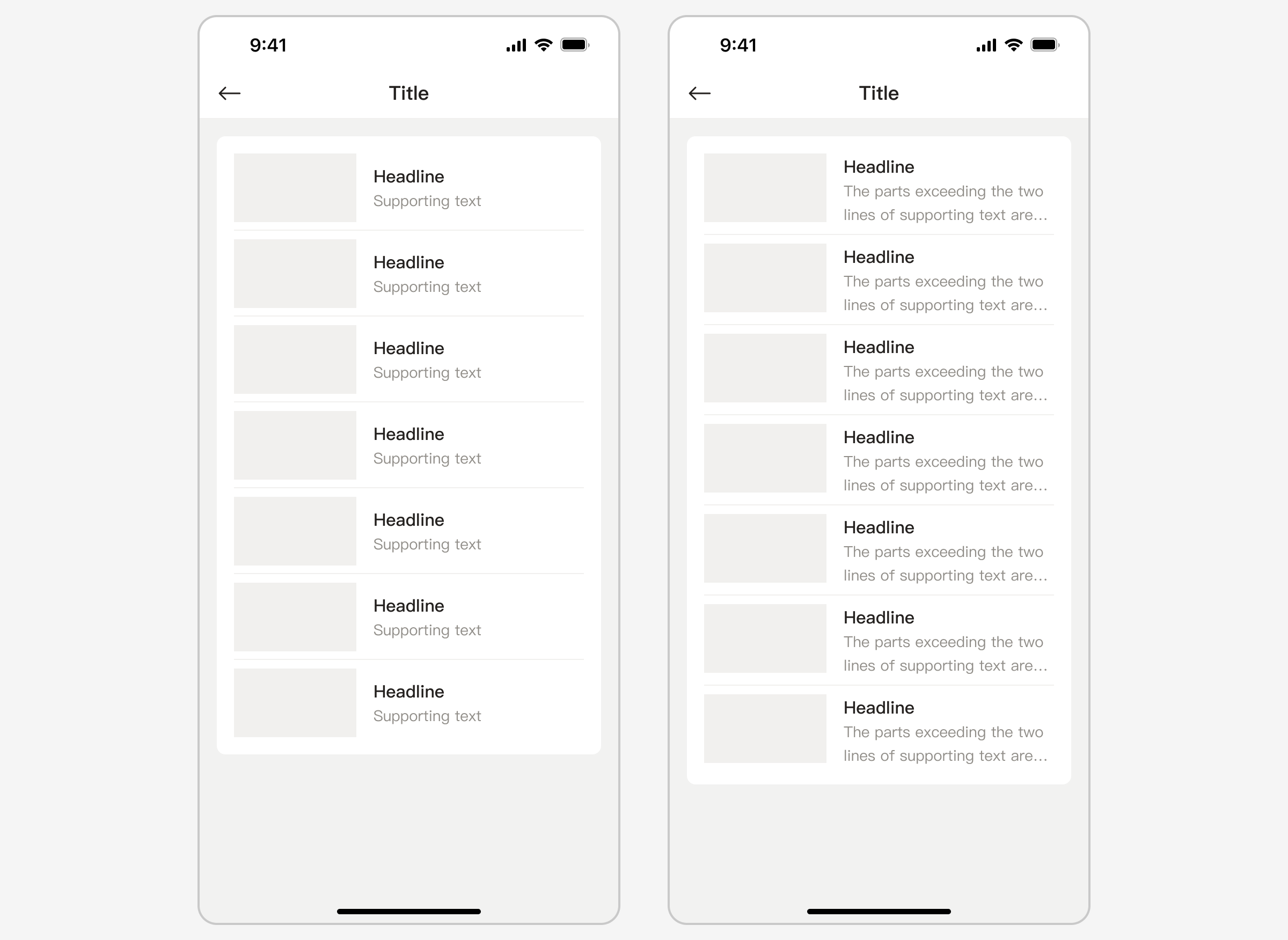
带图片

带视频

应用场景
纯文本、带有图标、带有头像、带有图片、带有视频的样式; 当列表为三行时,采用顶部对其的方式。
纯文本

带图标

带图片

带视频

组件样式
卡片列表
--
组件状态
禁用
--
文案规范
--
何时使用
以列表的形式干净高效的承载文字、列表、图片、段落等。
设计资源
| 类型 | 资源 | 状态 |
|---|---|---|
| 设计 | Design Kit (Figma) | 是 |
| Storybook | Storybook | 是 |
设计指南
--
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |