Interaction States 交互状态
交互状态是向用户传到交互组件或元素状态的视觉样式,给予更好的提示和反馈。
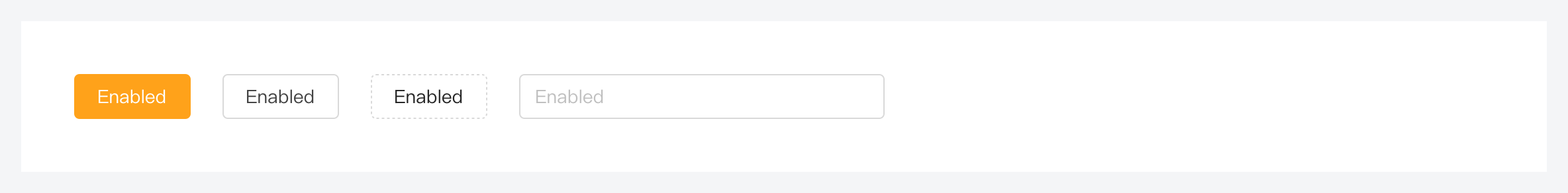
启用 Enabled
启用是表示大多数组件的默认状态的状态,旨在指示该组件“打开”并准备好使用。

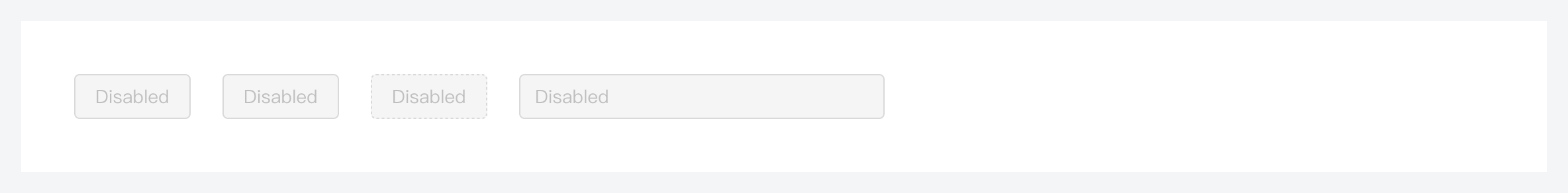
禁用 Disabled
禁用是一种状态,它阻止用户与组件进行交互,并在视觉上指示没有交互可用。

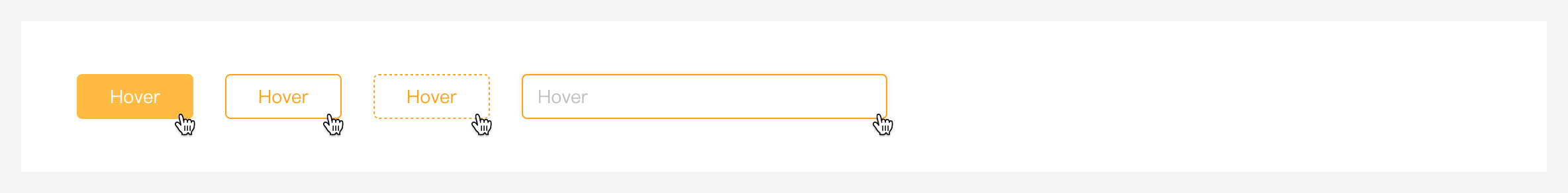
悬停 Hover
当鼠标移到项目上时,会显示悬停状态,光标也变为手形光标以进一步强调交互性。
在视觉上,悬停和活动状态是通过在基础层上使用半透明图层的方法处理的。

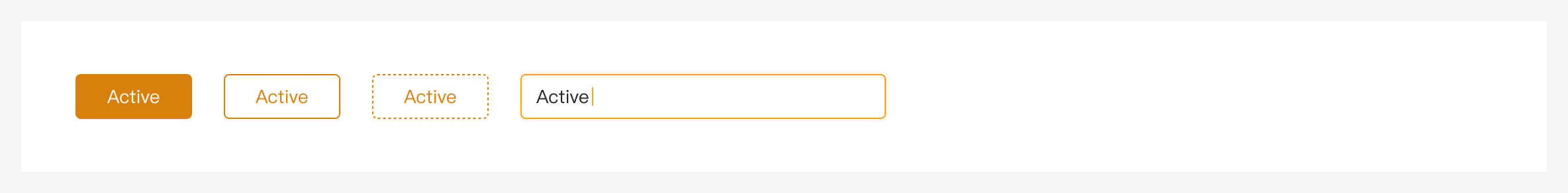
点击 Active
点击状态(按下),是组件被按下或单击时的状态。在许多组件中,它是一种间歇状态,仅短暂显示。

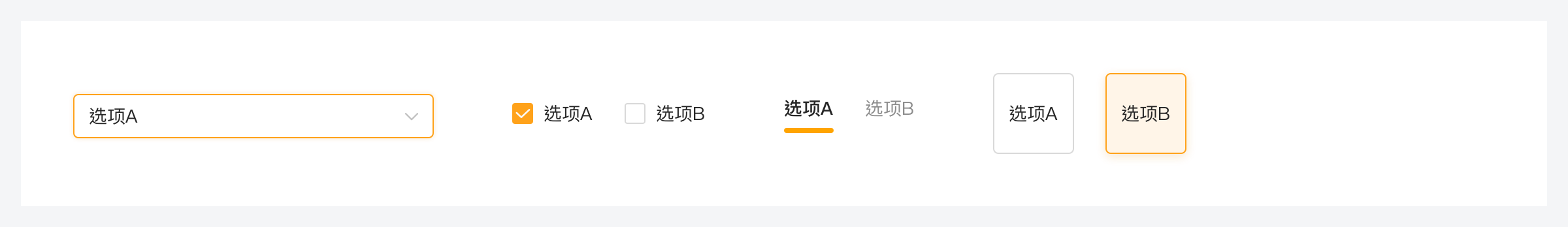
已选中 Selected
选中状态用于向用户指示当前选择了 UI 中的哪个项目。
比如卡片,可以在表面上添加覆盖层以引起对项目的注意。
比如菜单组件,可以添加一个勾选图标来指示该项目已被选中。
像 Tab 这样的组件,可以使用较粗的文字选中效果和底部线条。