Dropdown Filter 下拉筛选
菜单呈现数个并列的选项类目,用于整个页面的内容筛选,由菜单面板和菜单选项组成。
组件类型
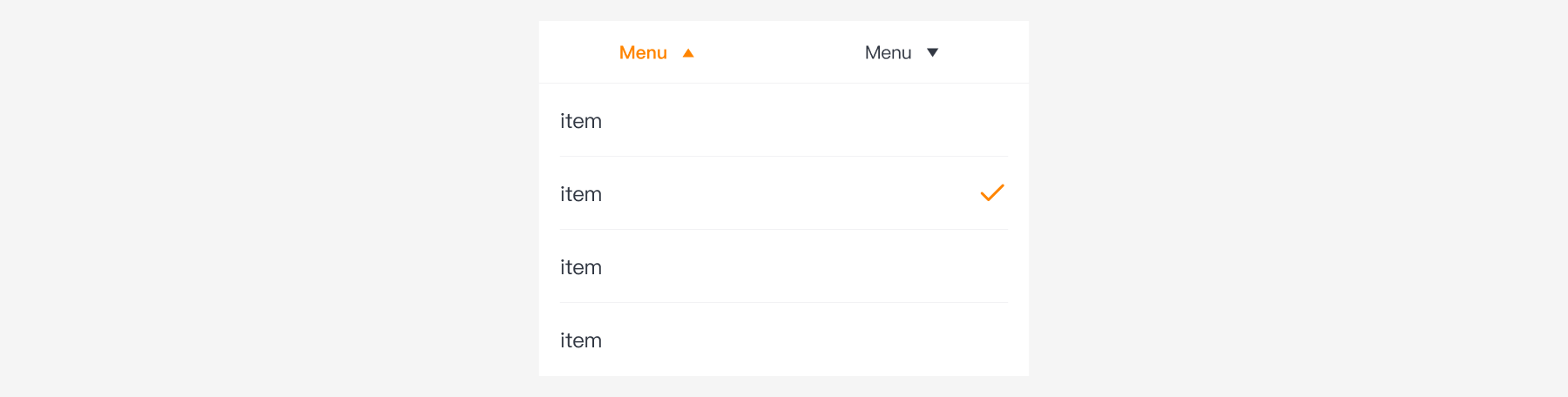
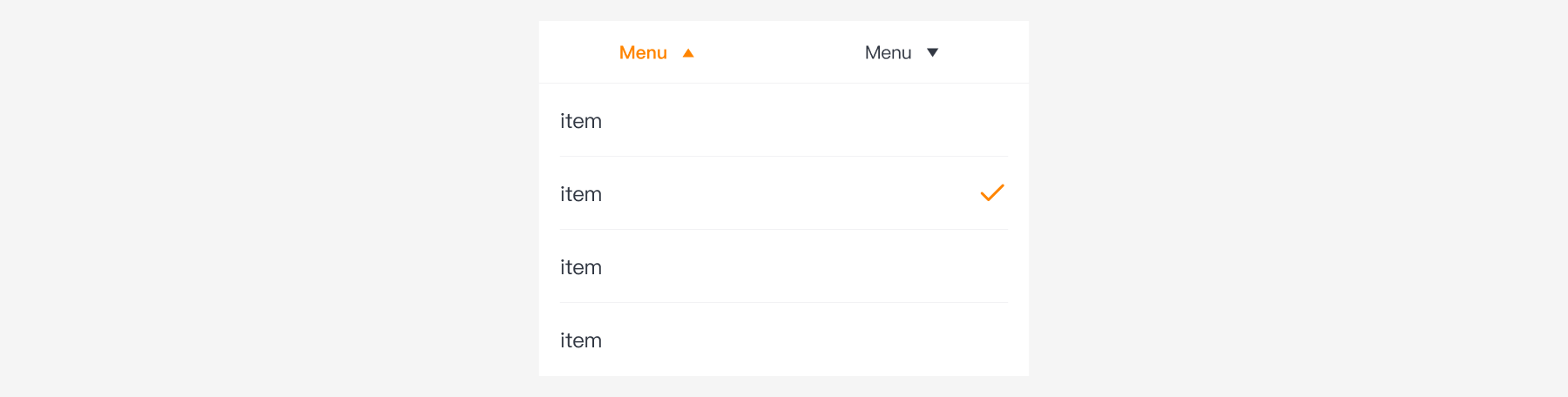
单选下拉菜单
用于选择项需要单选的场景。

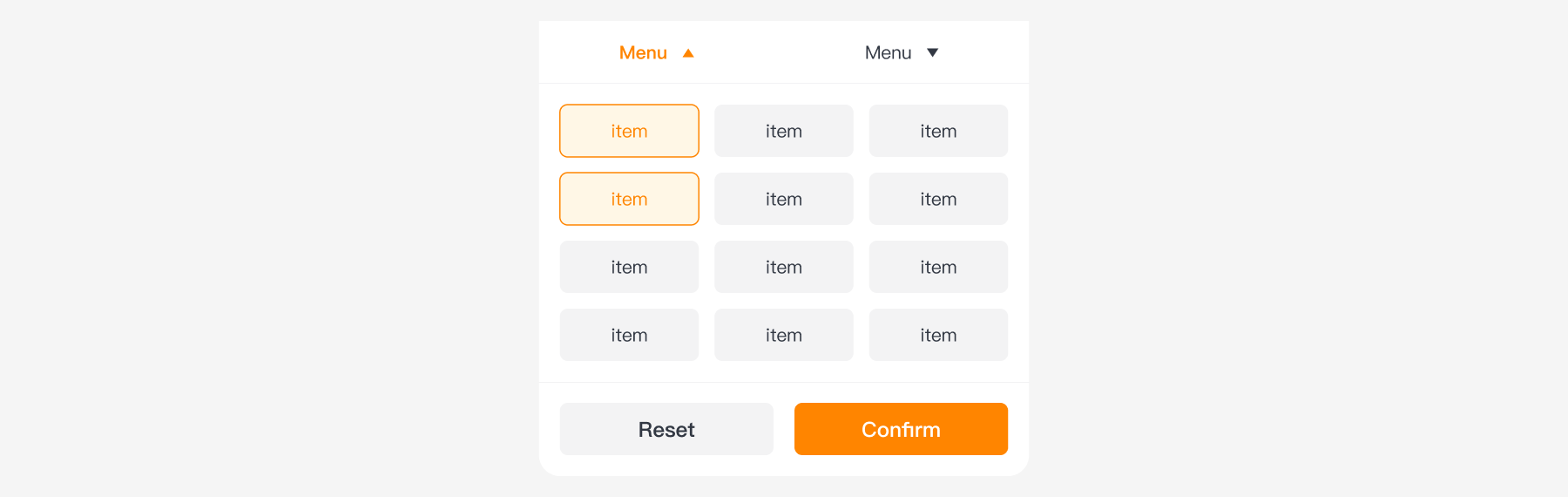
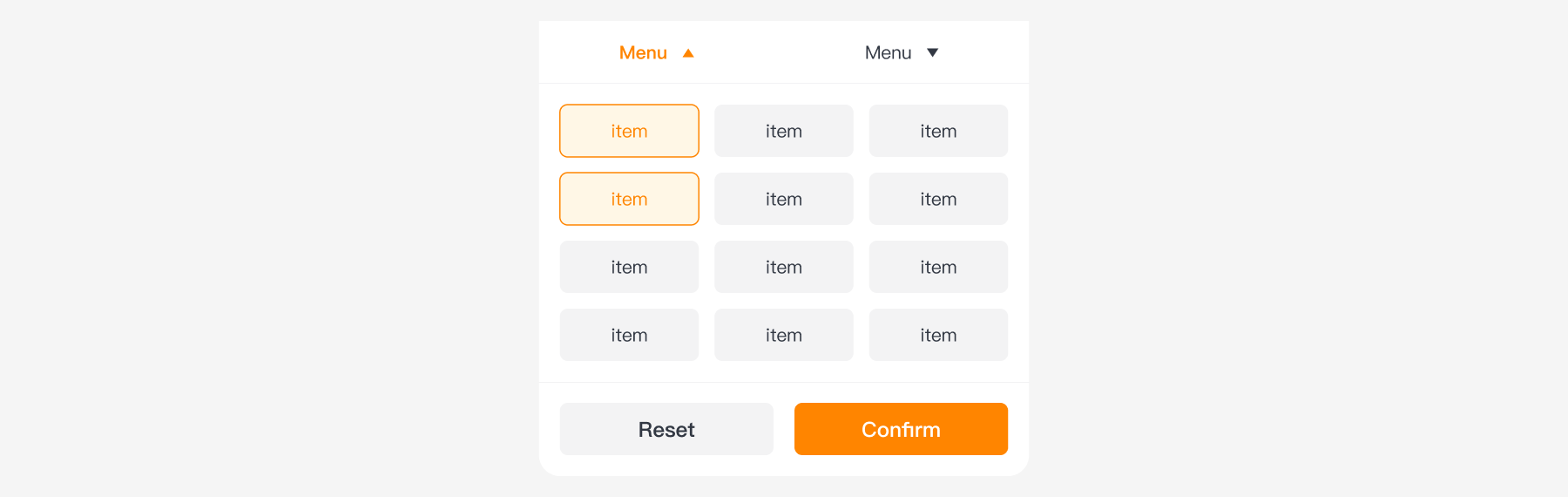
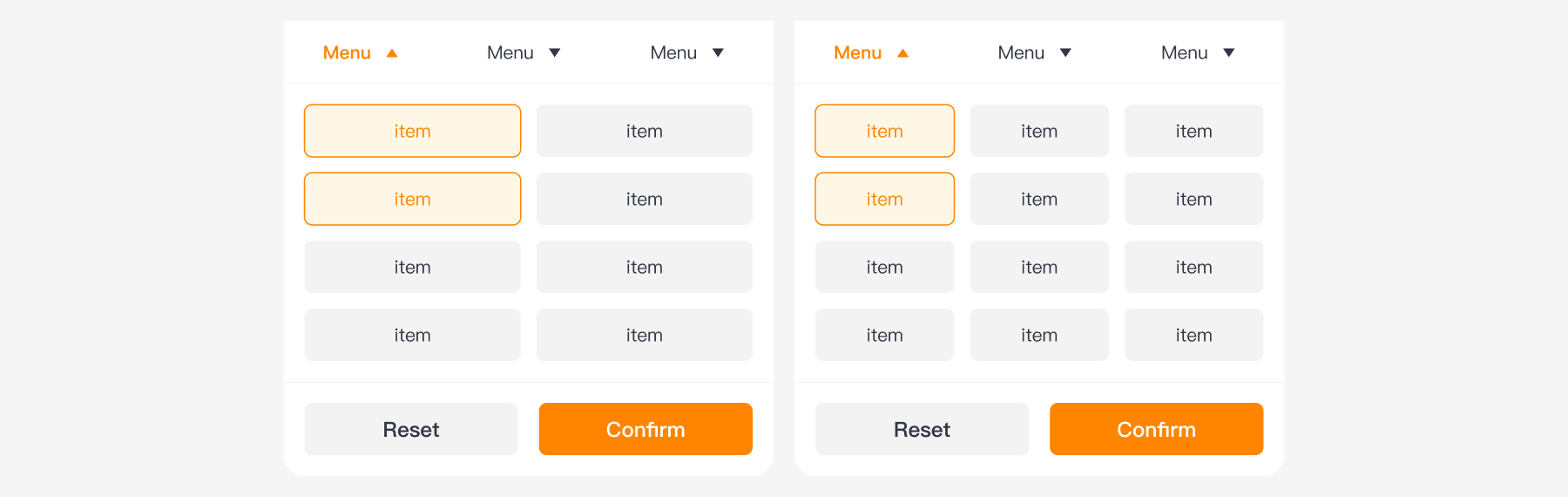
分栏下拉菜单
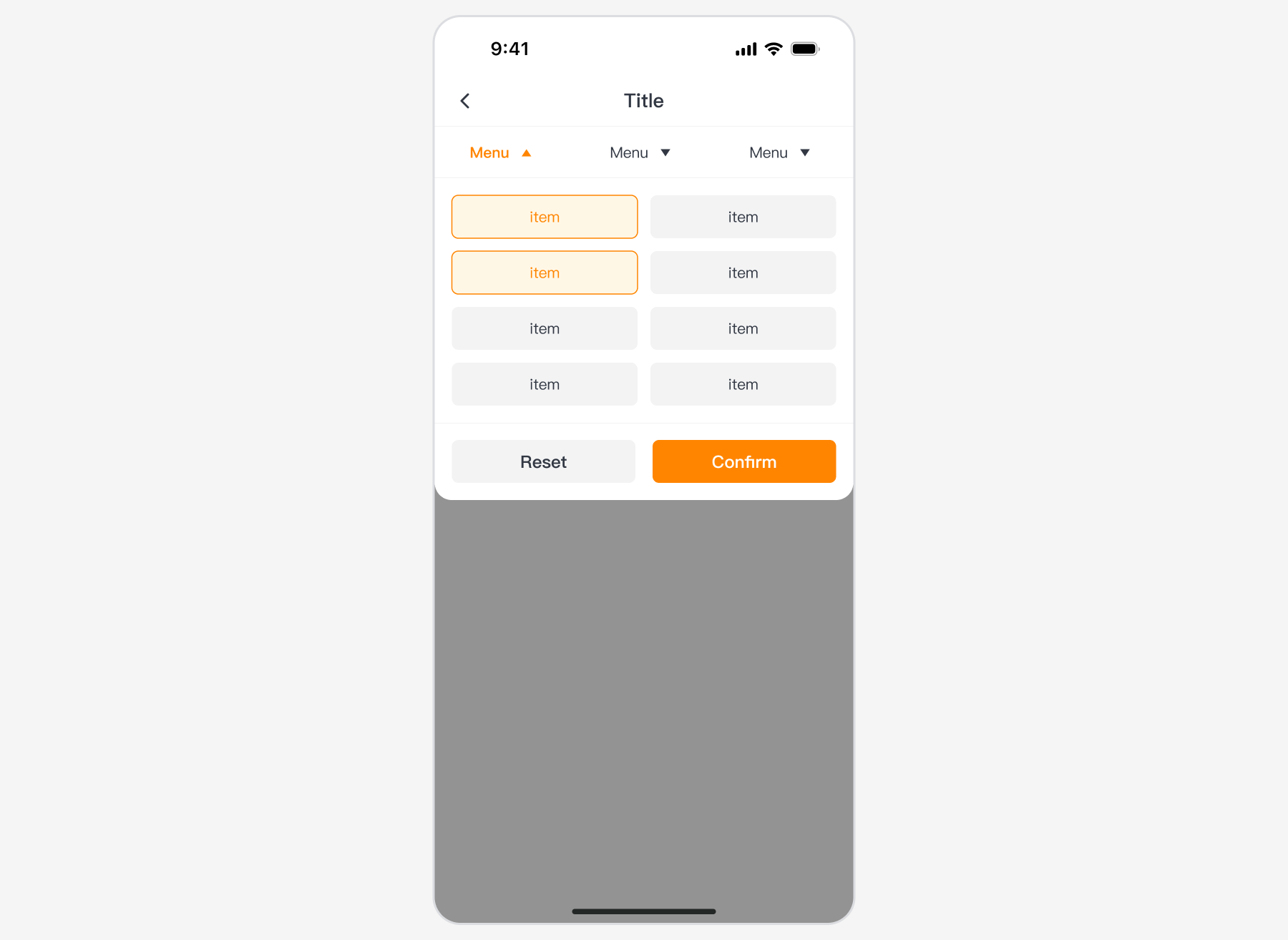
用于选择项可以进行多选的场景。选择后标签不改变名称,标题最多展示 4 个中文字符,超出用…处理。

组件样式
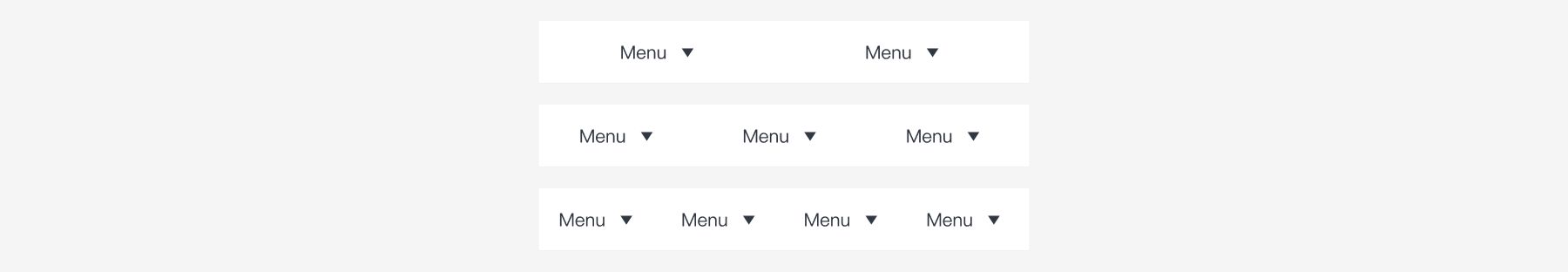
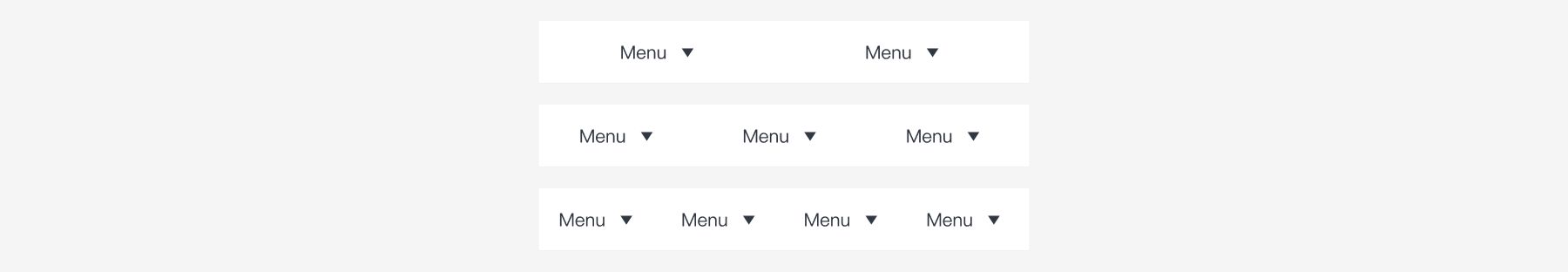
选项数量

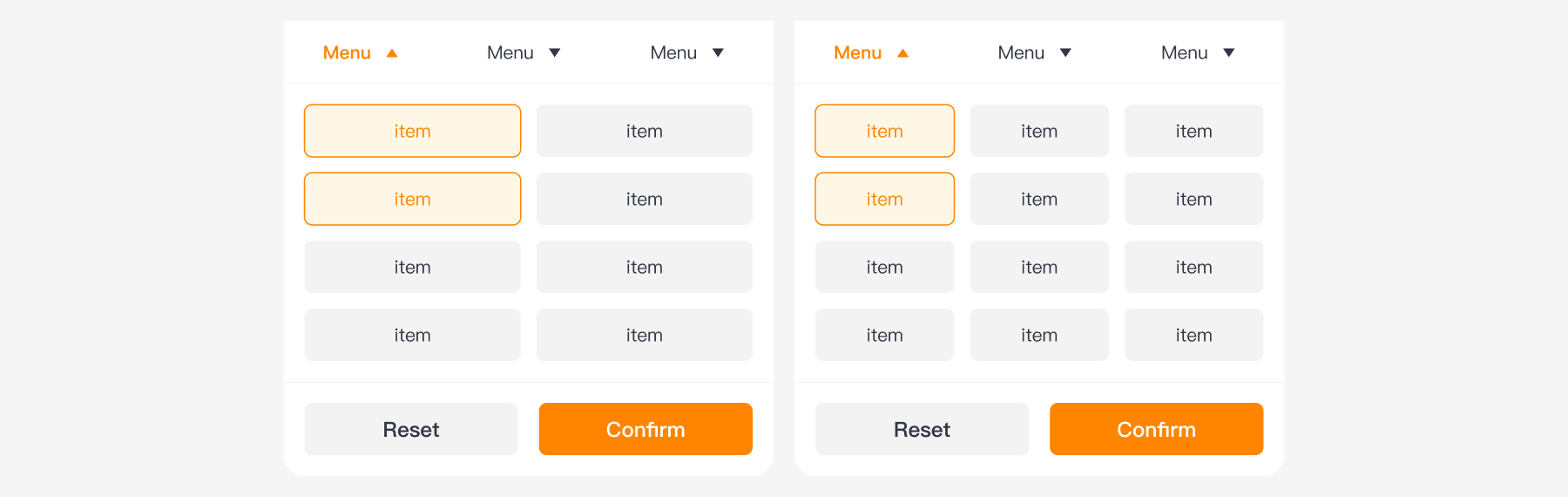
分栏列数

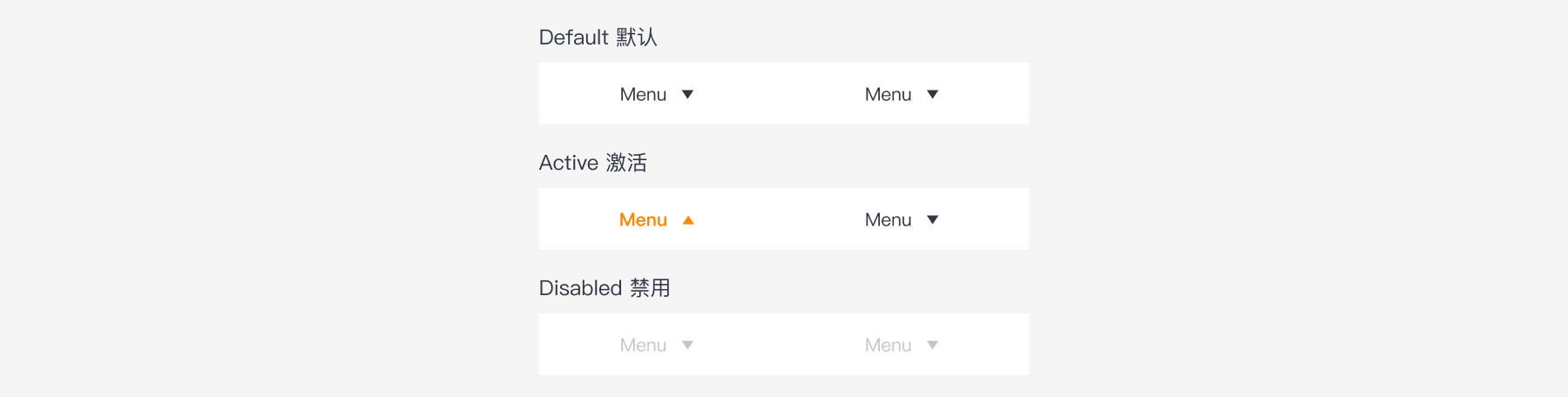
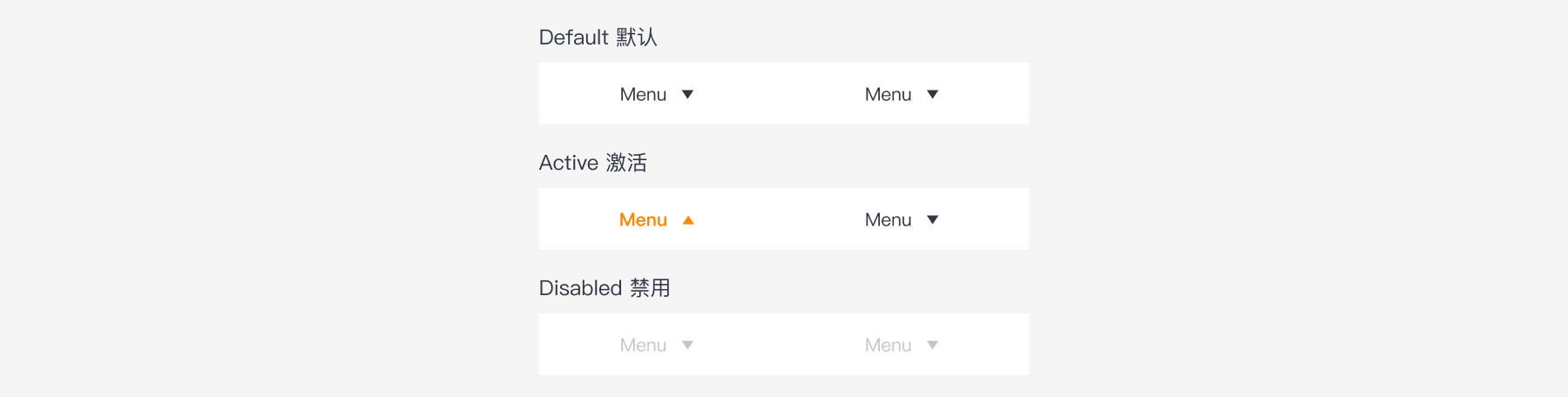
组件状态

何时使用
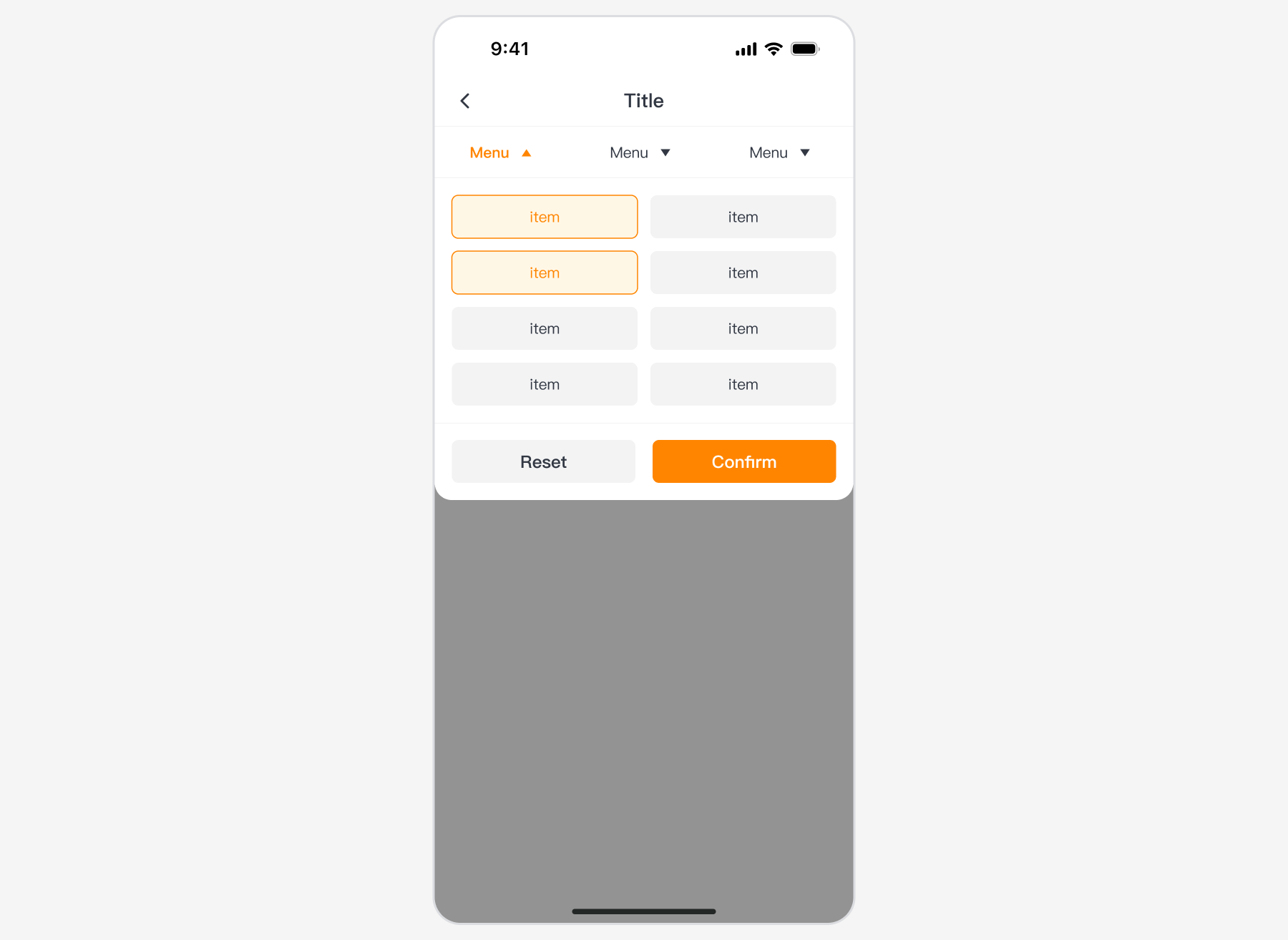
- 适用于筛选、排序并更改当前页面内容展示范围或顺序。
应用场景

文案规范
| 简体中文 | 繁体中文 | 英文 |
|---|
| 确认 | 確認 | Confirm |
| 重置 | 重設 | Reset |
设计资源
设计指南
--
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |