Search 搜索
用于用户输入搜索信息,并进行页面内容搜索。
组件类型
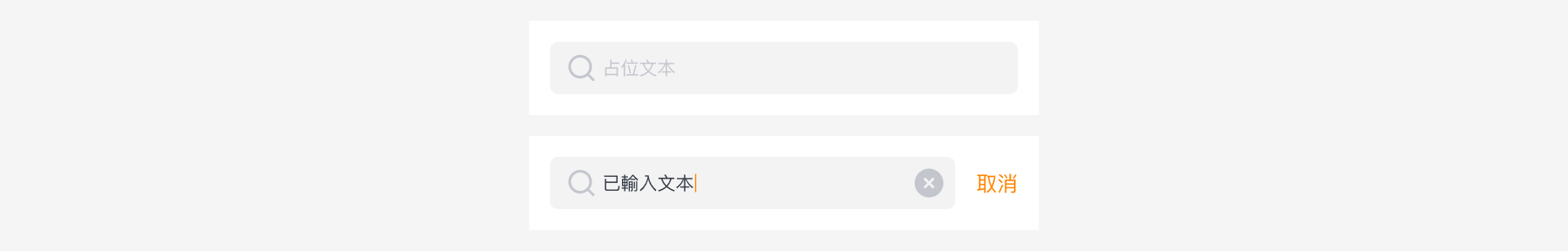
基础搜索框
输入值后显示取消按钮

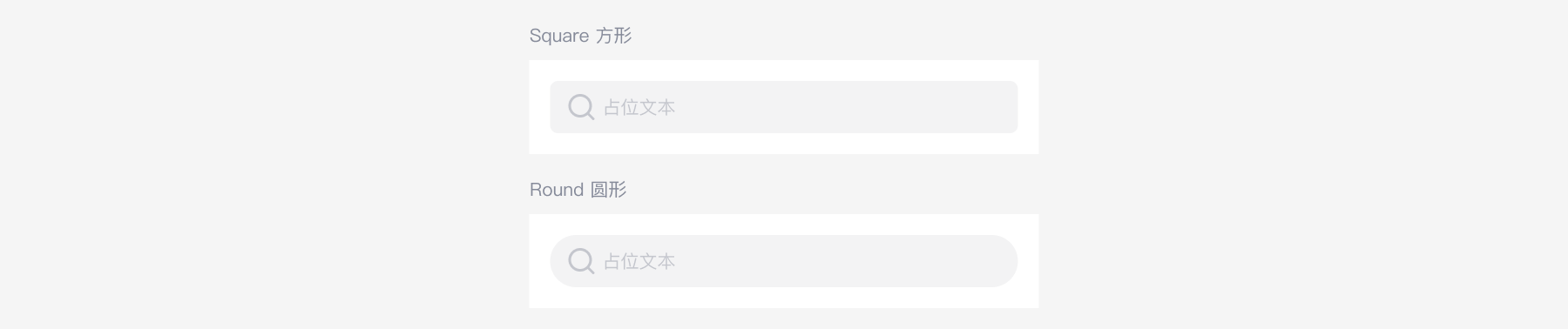
组件样式

组件状态

何时使用
- 在信息池中缩小范围,快速而轻松地获取目标信息。
应用场景
--
何时使用
- 当需要从海量信息中准确提取准确的内容时使用。
设计指南
--
文案规范
| 简体中文 | 繁体中文 | 英文 |
|---|---|---|
| 搜索 | 搜索 | Search |
| 取消 | 取消 | Cancel |
设计资源
| 类型 | 资源 | 状态 |
|---|---|---|
| 设计 | Design Kit (Figma) | 是 |
| Storybook | Storybook | 是 |
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |