Common Button 常用按钮
按钮用于开启一个闭环的操作任务。
组件类型
基础
图标
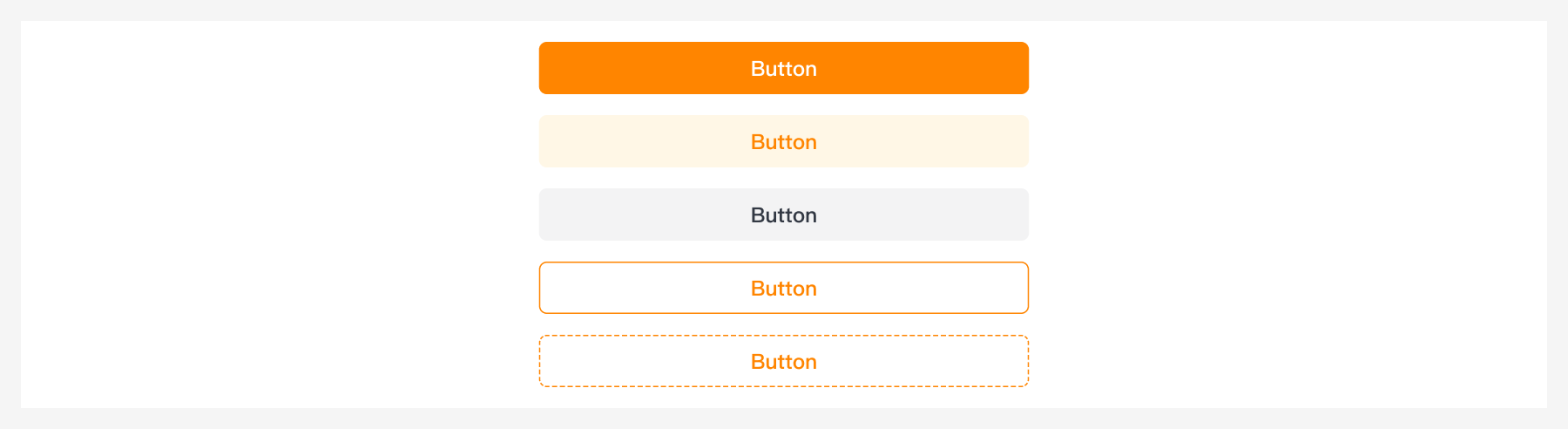
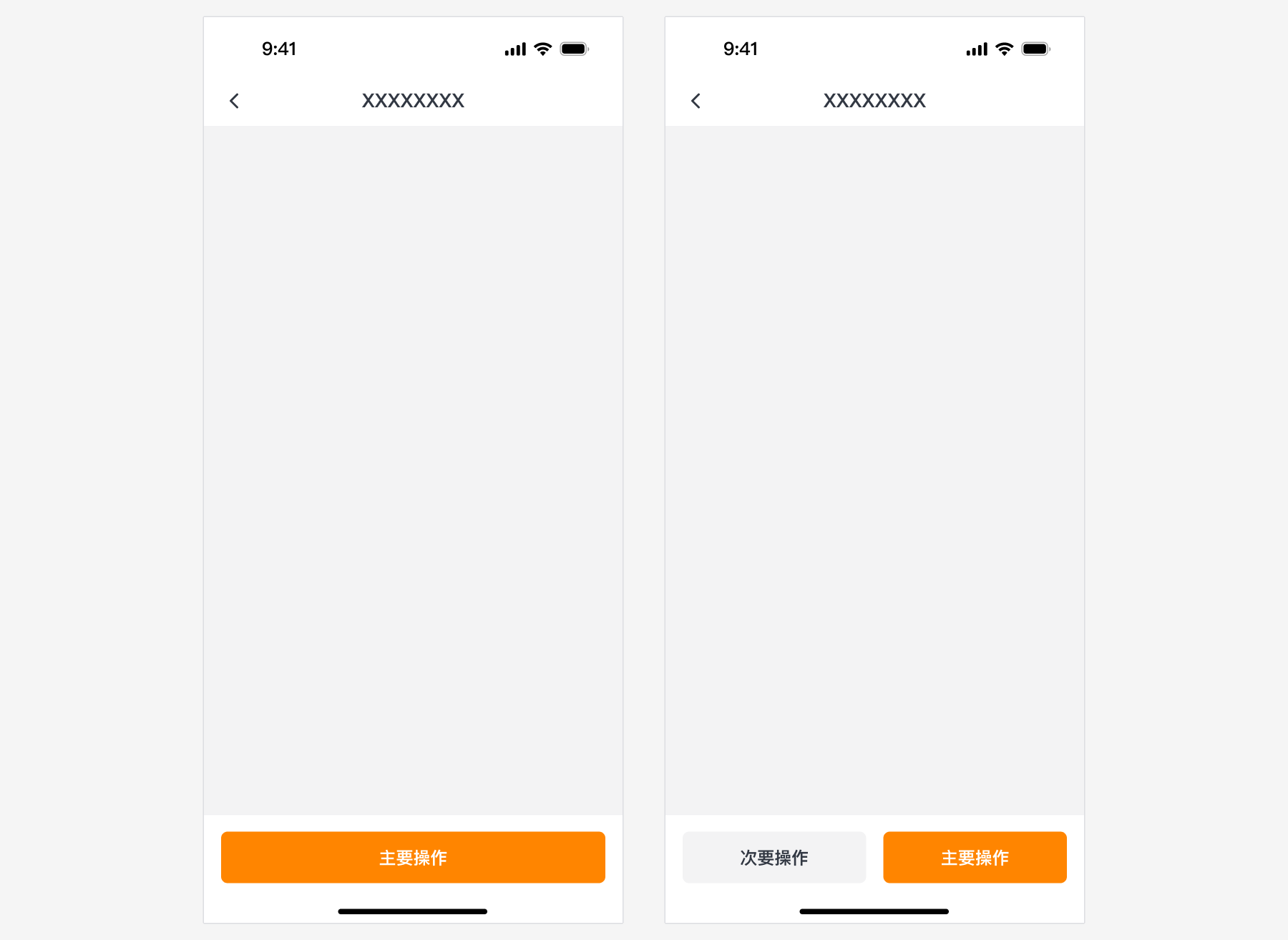
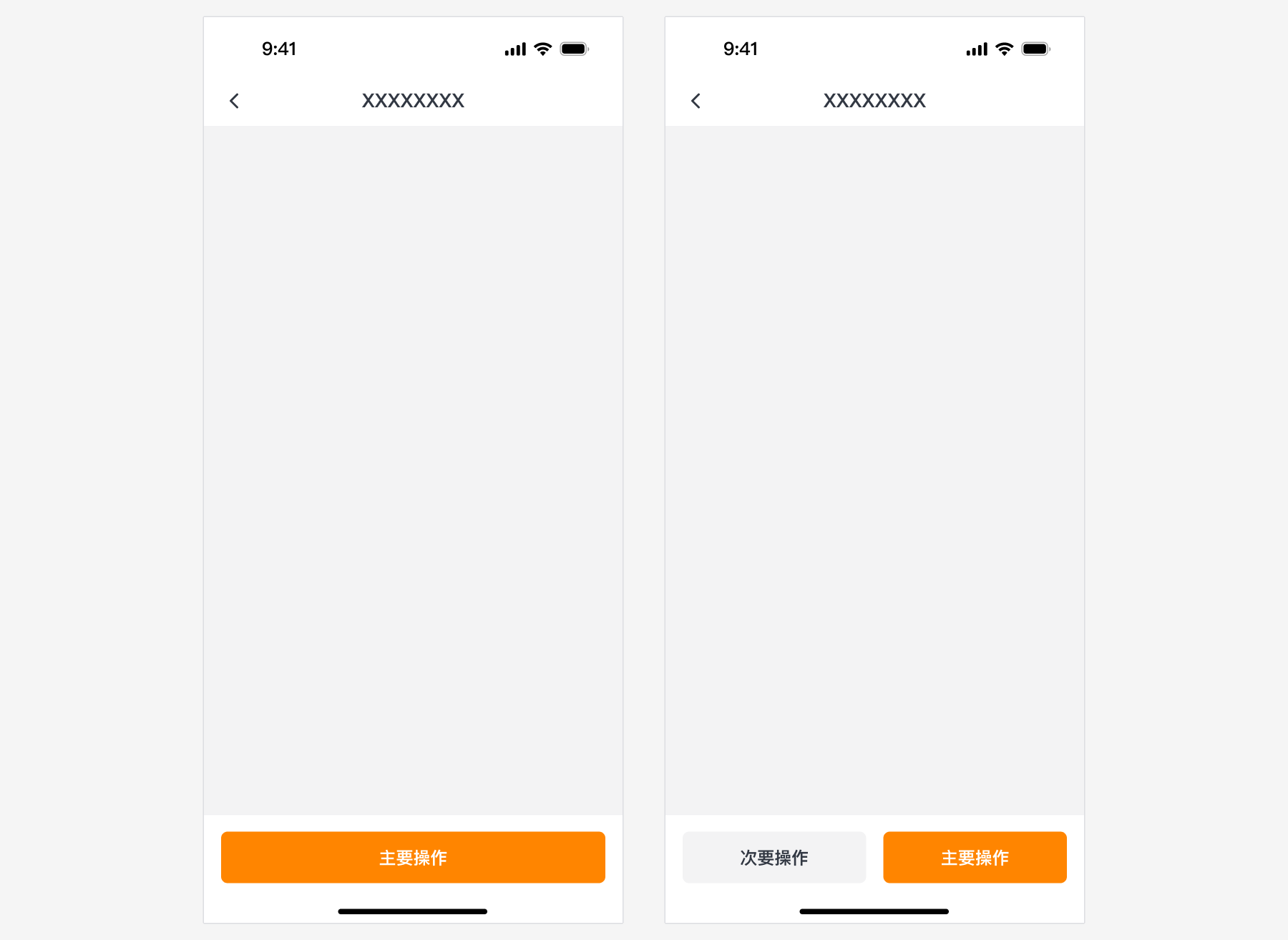
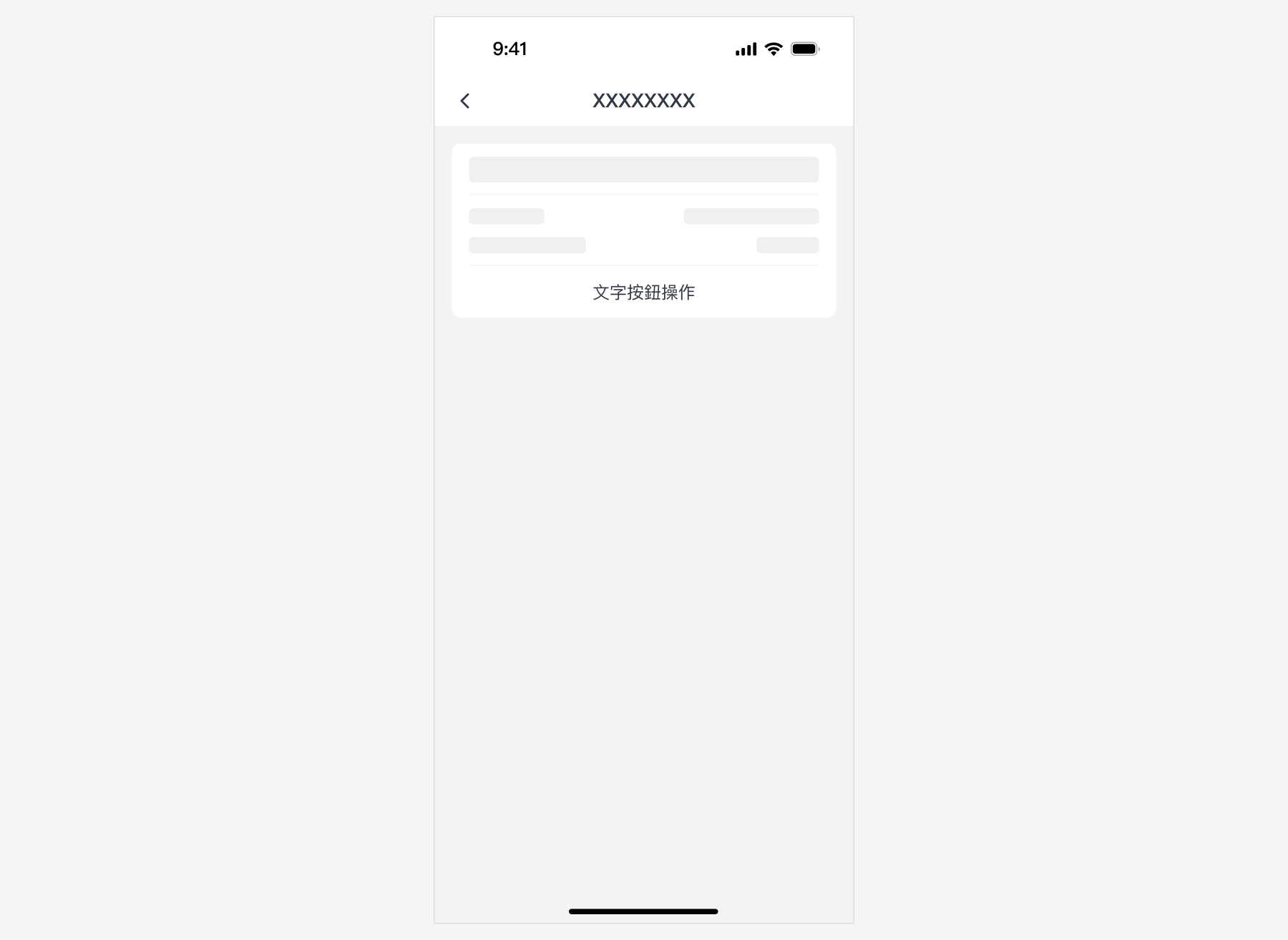
通栏

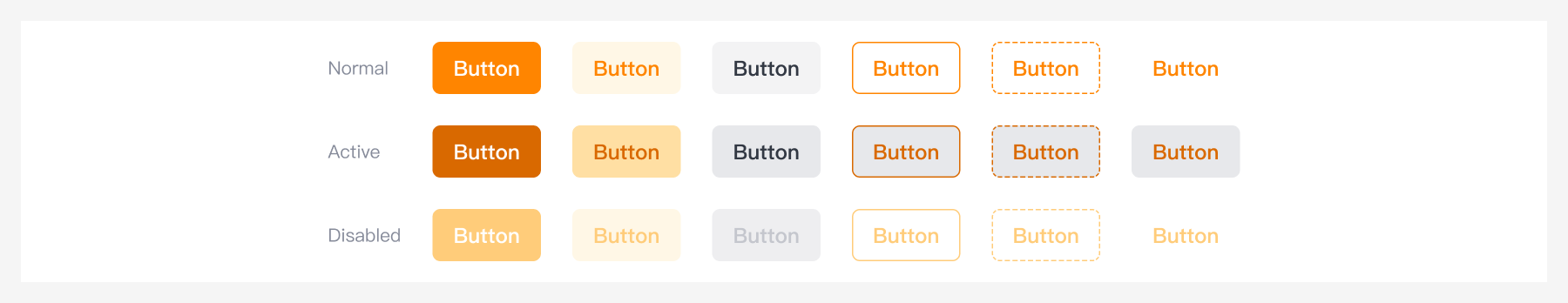
组件样式
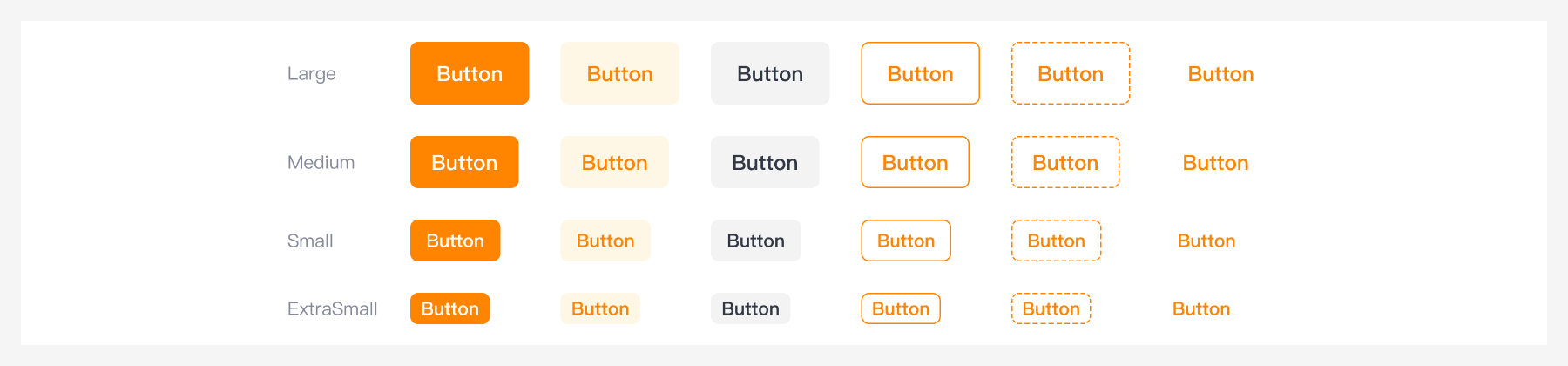
组件尺寸
| 类型 | 大小 | 描述 |
|---|---|---|
| ExtraSmall | 24px | -- |
| Small | 32px | -- |
| Medium | 40px | -- |
| Large | 48px | -- |

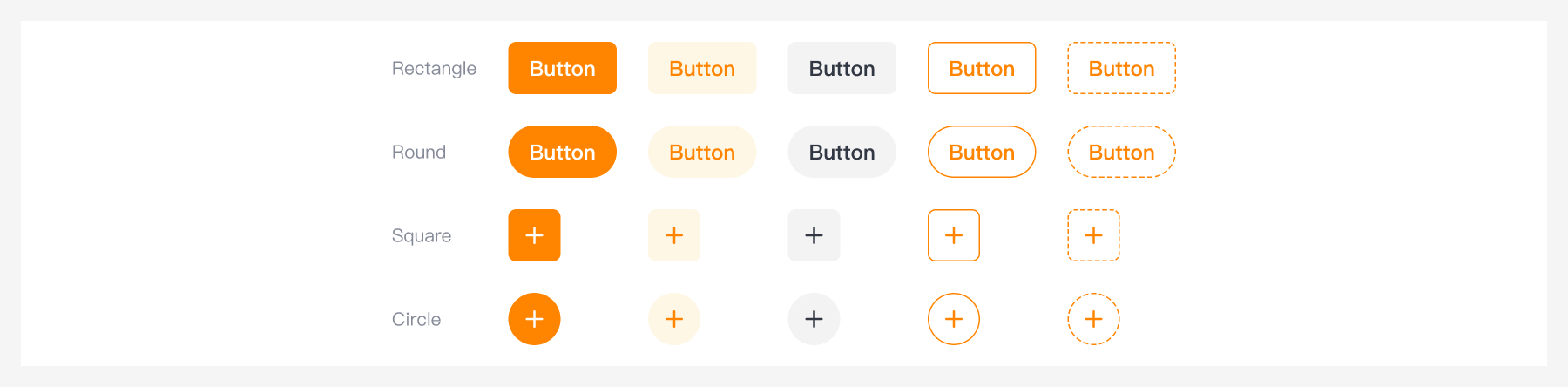
组件形状
圆角统一为6px。

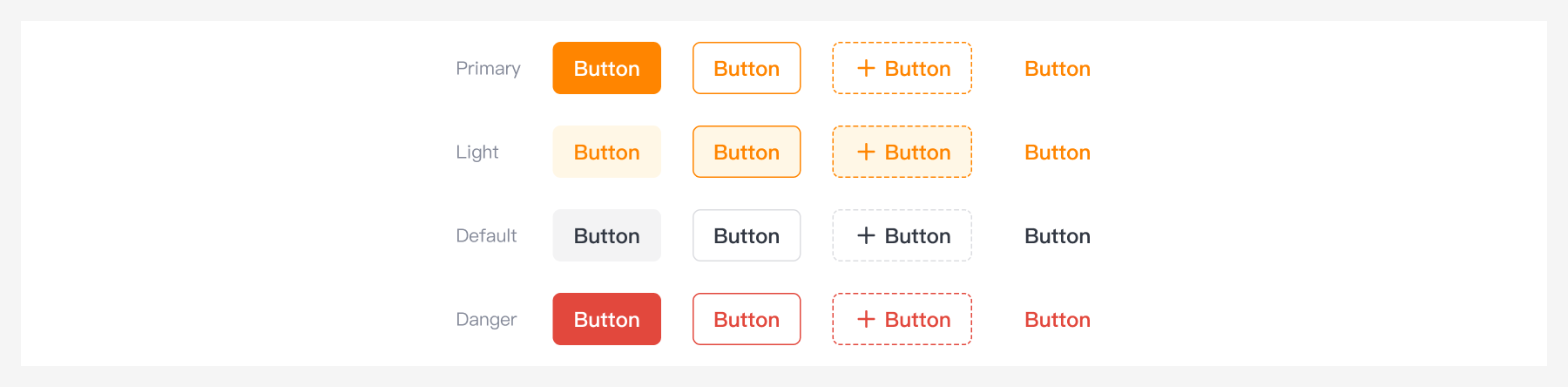
组件主题

组件状态

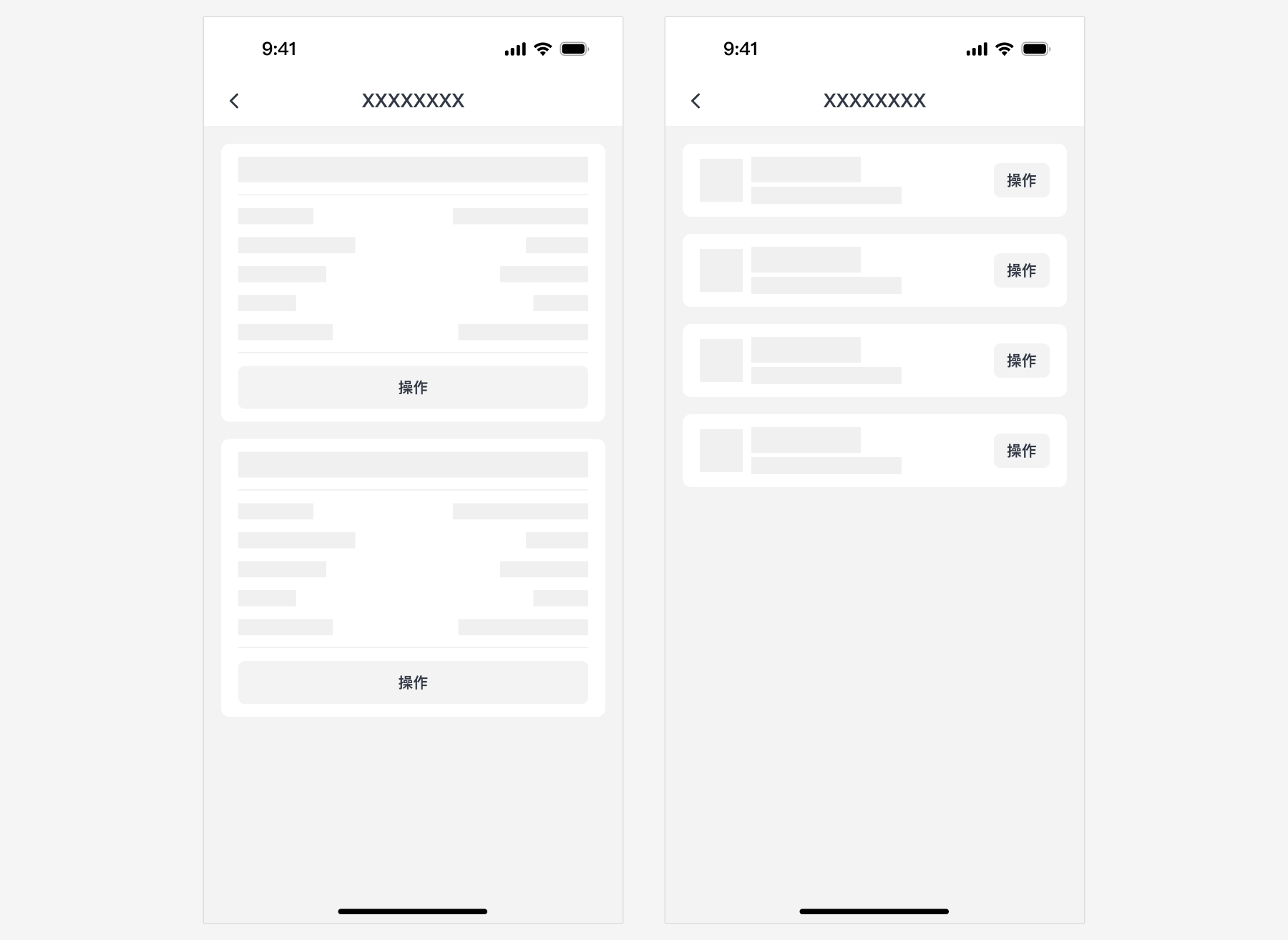
应用场景
- 主要按钮
- 次要按钮
- 描边按钮
- 文字按钮
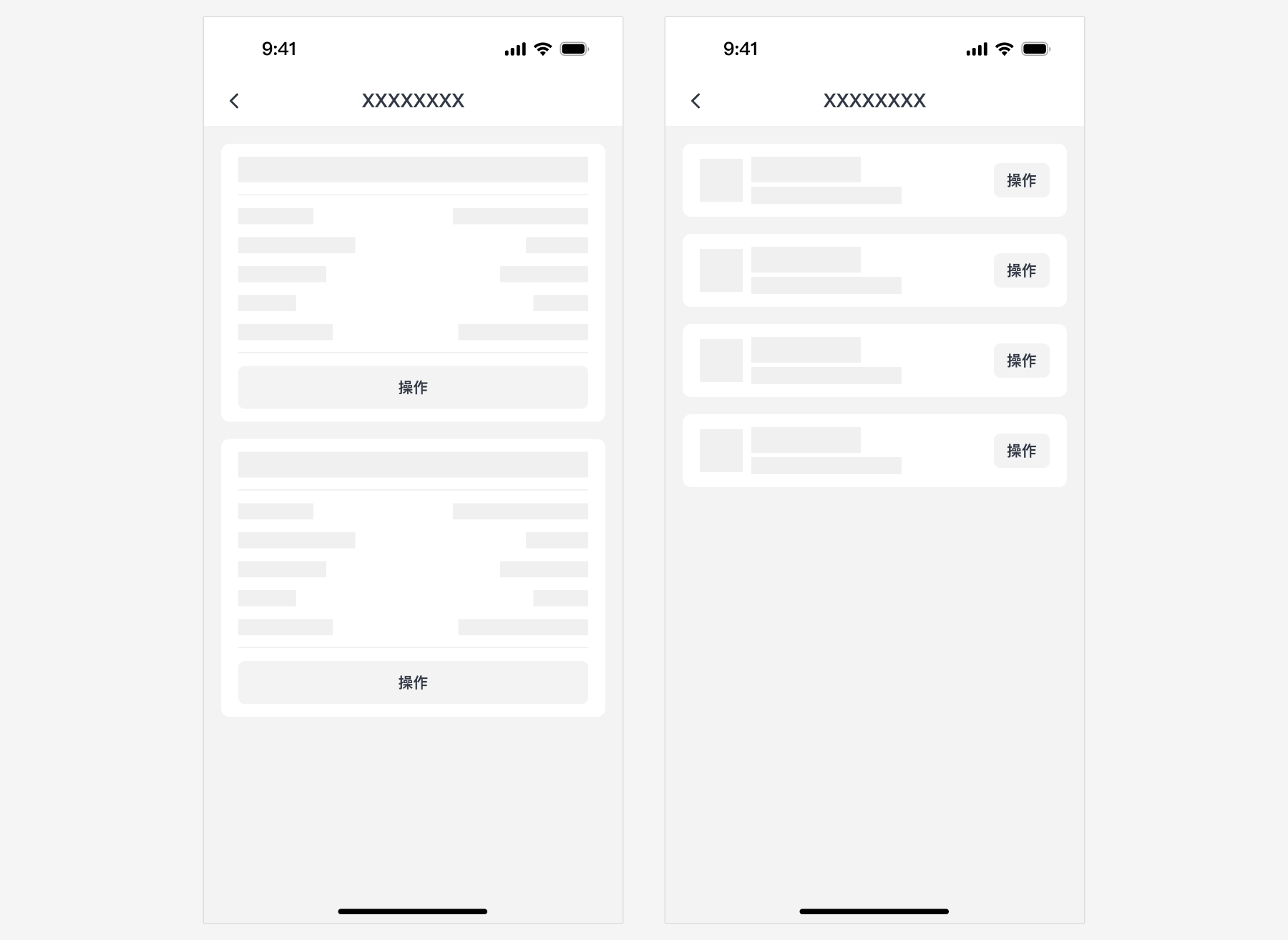
主要按钮通常用于页面中最重要的操作,用于提交表单,确认等操作。

浅色按钮通常用于页面中不那么重要的操作,比如取消、触发表单、触发分享等操作。当列表中大量使用按钮的时,为了避免视觉重载,可以采用浅色按钮来替代。

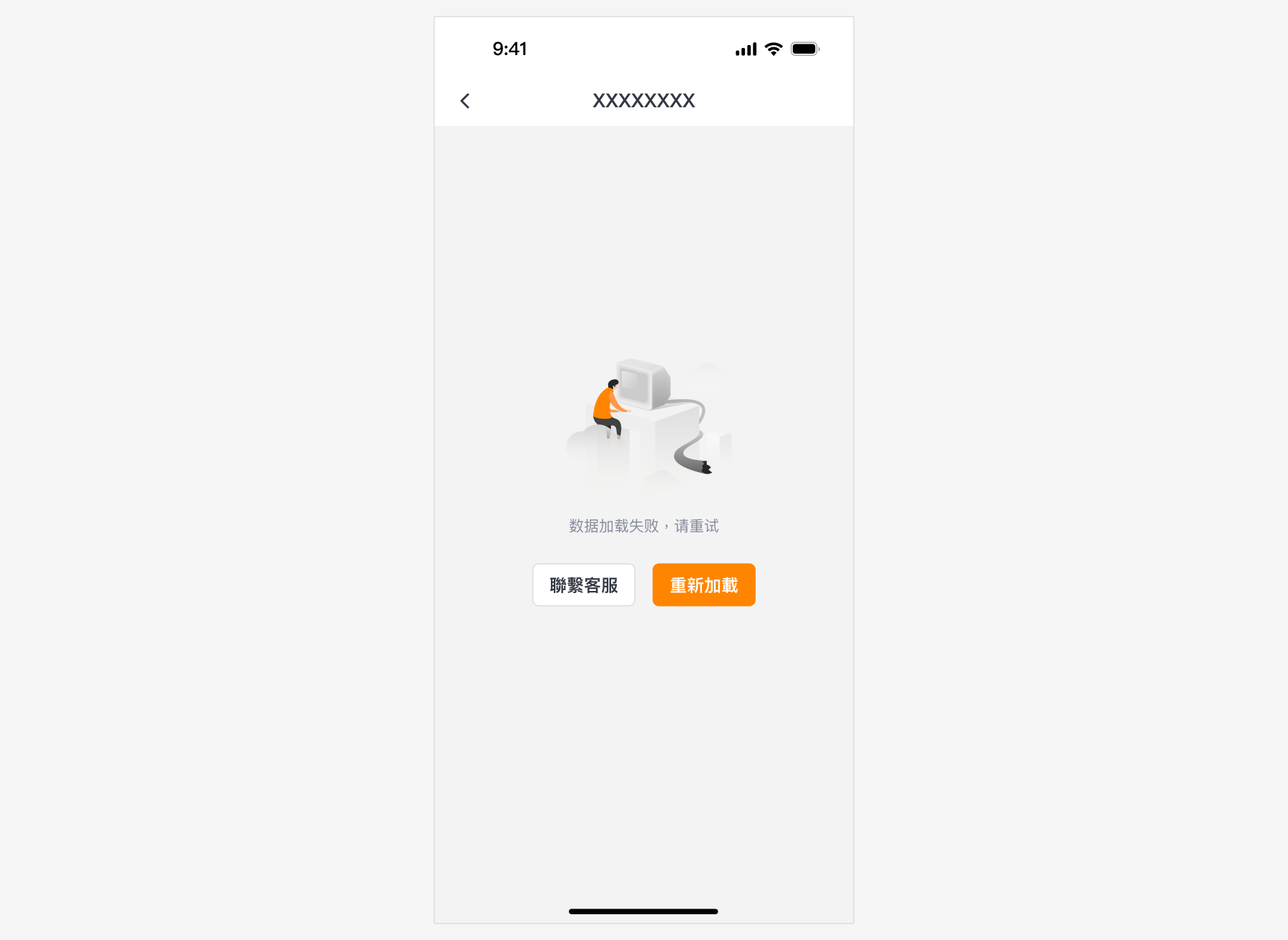
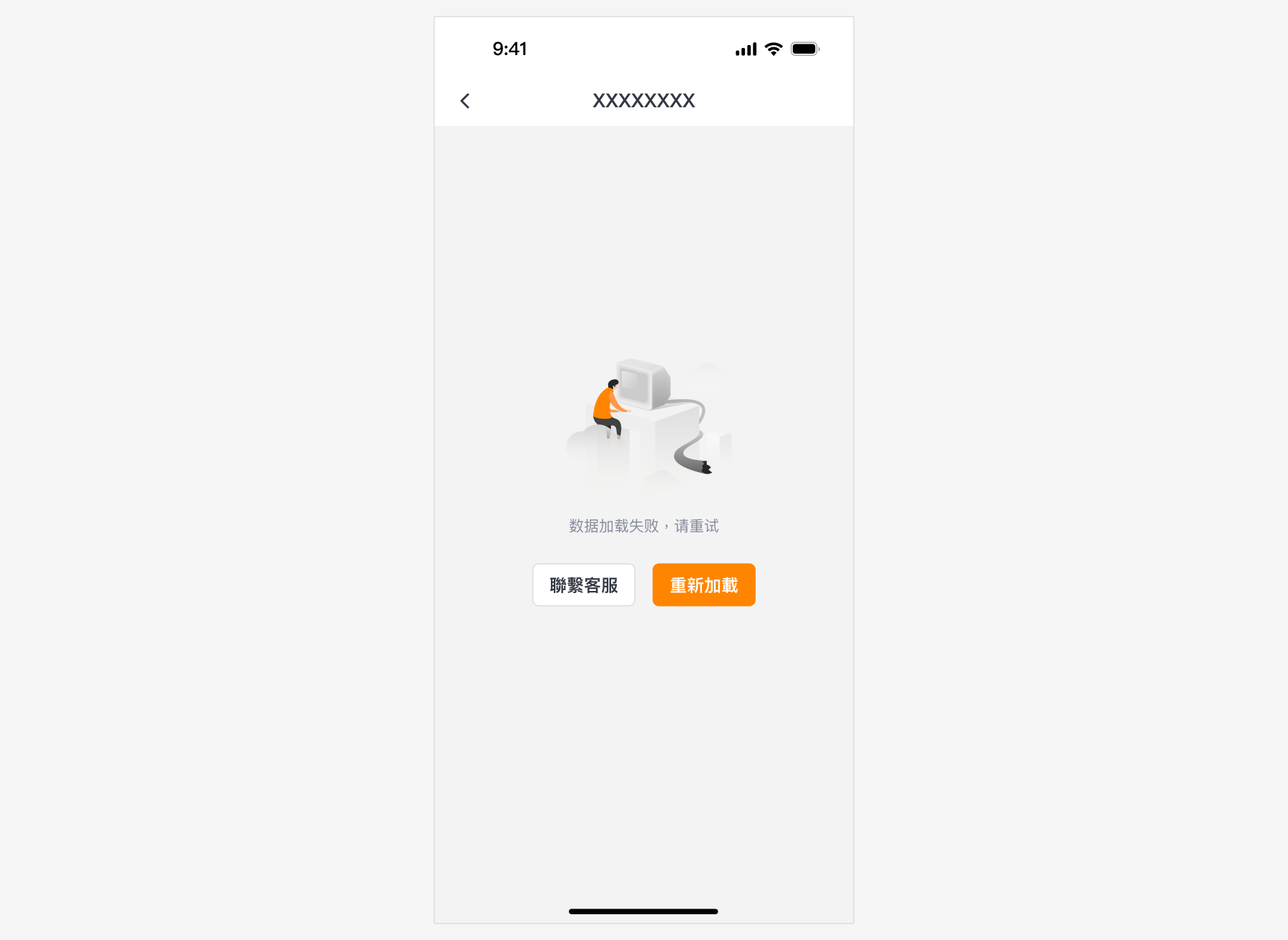
描边按钮通常用于比浅色按钮更为轻量的操作,比如异常页中的返回操作。
值得注意的是,在一个表示错误的异常页中如果要设置两个按钮,通常会优先引导用户自己解决问题或返回到正常的页面状态,因此 "返回" 操作通常是主要操作,应该使用主要按钮来表示。
值得注意的是,在一个表示错误的异常页中如果要设置两个按钮,通常会优先引导用户自己解决问题或返回到正常的页面状态,因此 "返回" 操作通常是主要操作,应该使用主要按钮来表示。

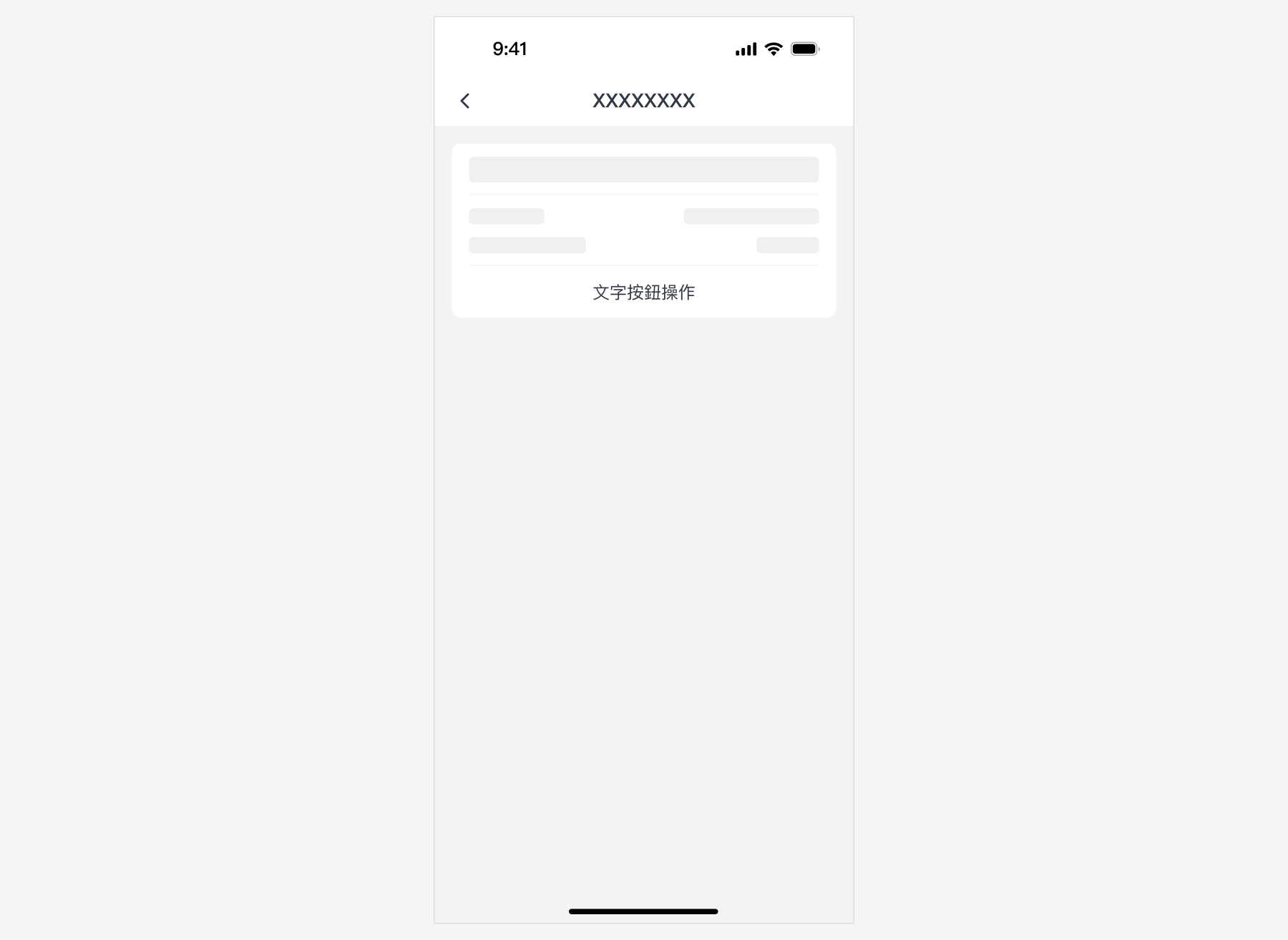
文字按钮通常用于重要级最低的操作,比如查看更多、查看详情等,不过分吸引用户注意。

文案内容
| 简体中文 | 繁体中文 | 英文 |
|---|---|---|
| 确认 | 確認 | Confirm |
| 取消 | 取消 | Cancel |
| 删除 | 刪除 | Delete |
设计资源
| 类型 | 资源 | 状态 |
|---|---|---|
| 设计 | Design Kit (Figma) | 是 |
| Storybook | Storybook | 是 |
设计指南

推荐
按钮容器的宽度根据文本的长度动态设置。

推荐
容器的宽度可以根据响应式布局设置。

慎用
容器的宽度不应该小于标签文本。
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |