Icon Button 图标按钮
图标按钮帮助用户执行较小的操作。
组件类型
纯图标

组件样式
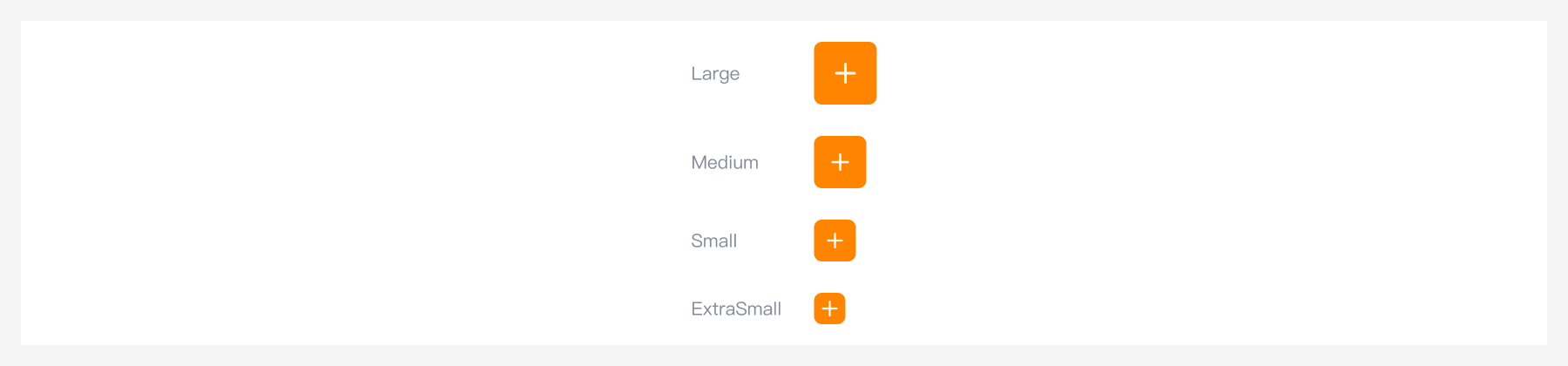
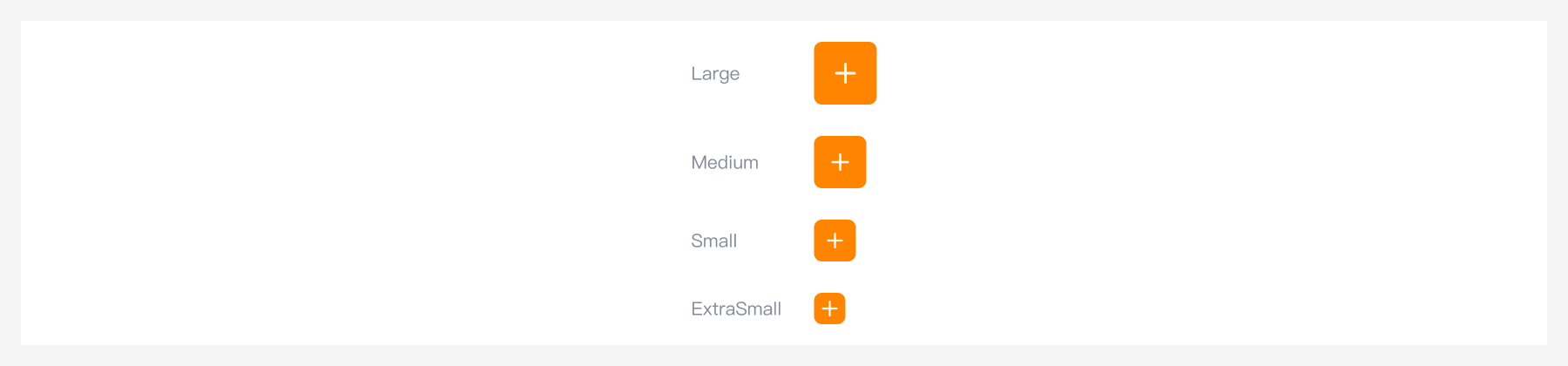
组件尺寸
| 类型 | 大小 | 描述 |
|---|
| ExtraSmall | 24px | -- |
| Small | 32px | -- |
| Medium | 40px | -- |
| Large | 48px | -- |

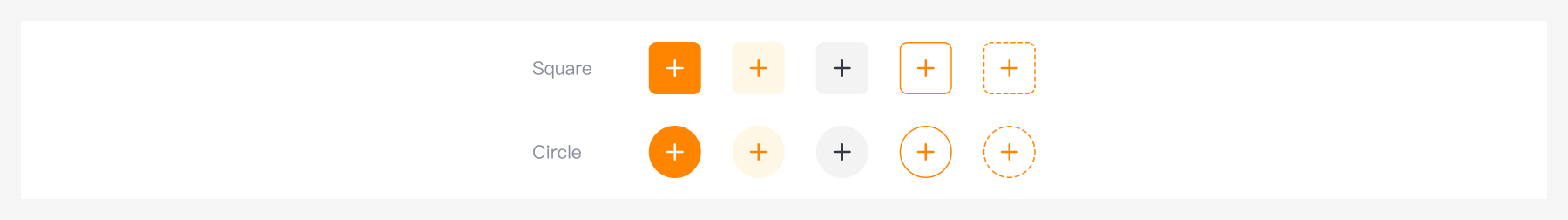
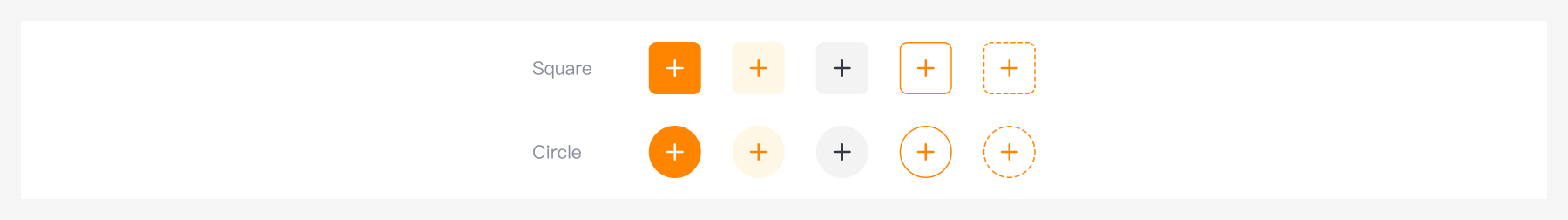
组件形状

组件主题

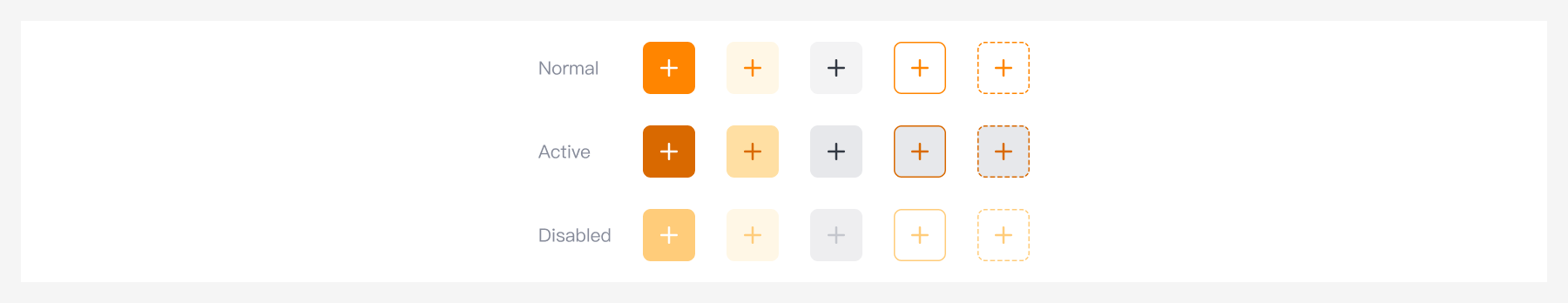
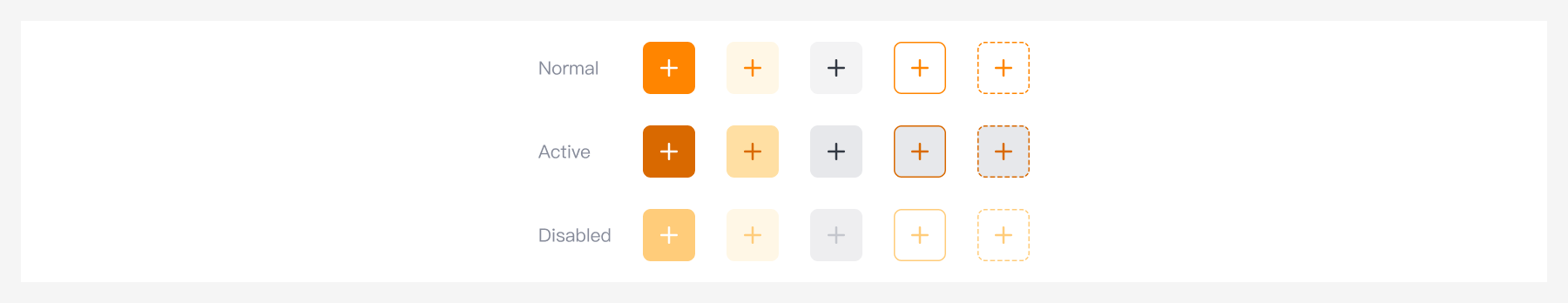
组件状态

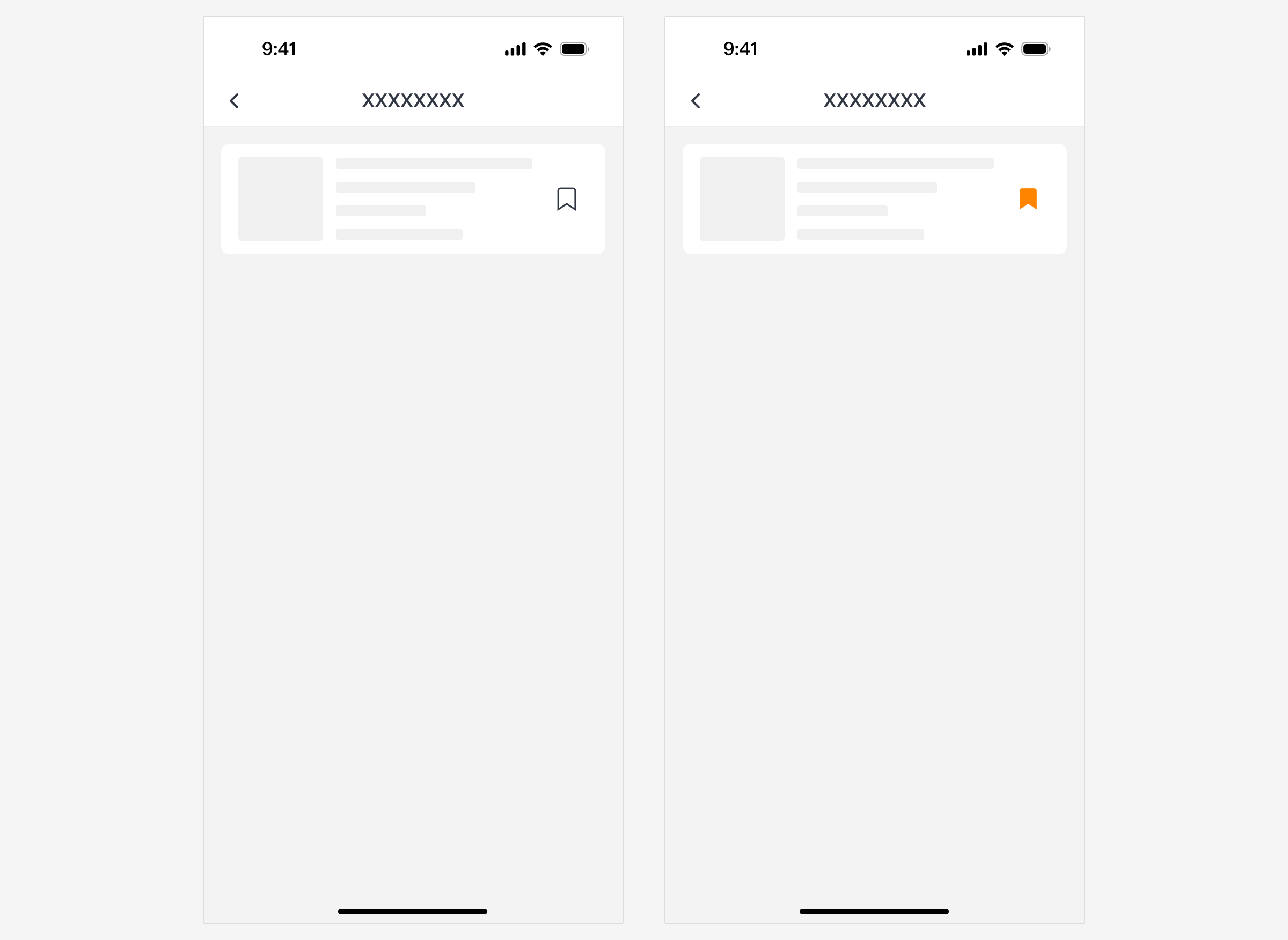
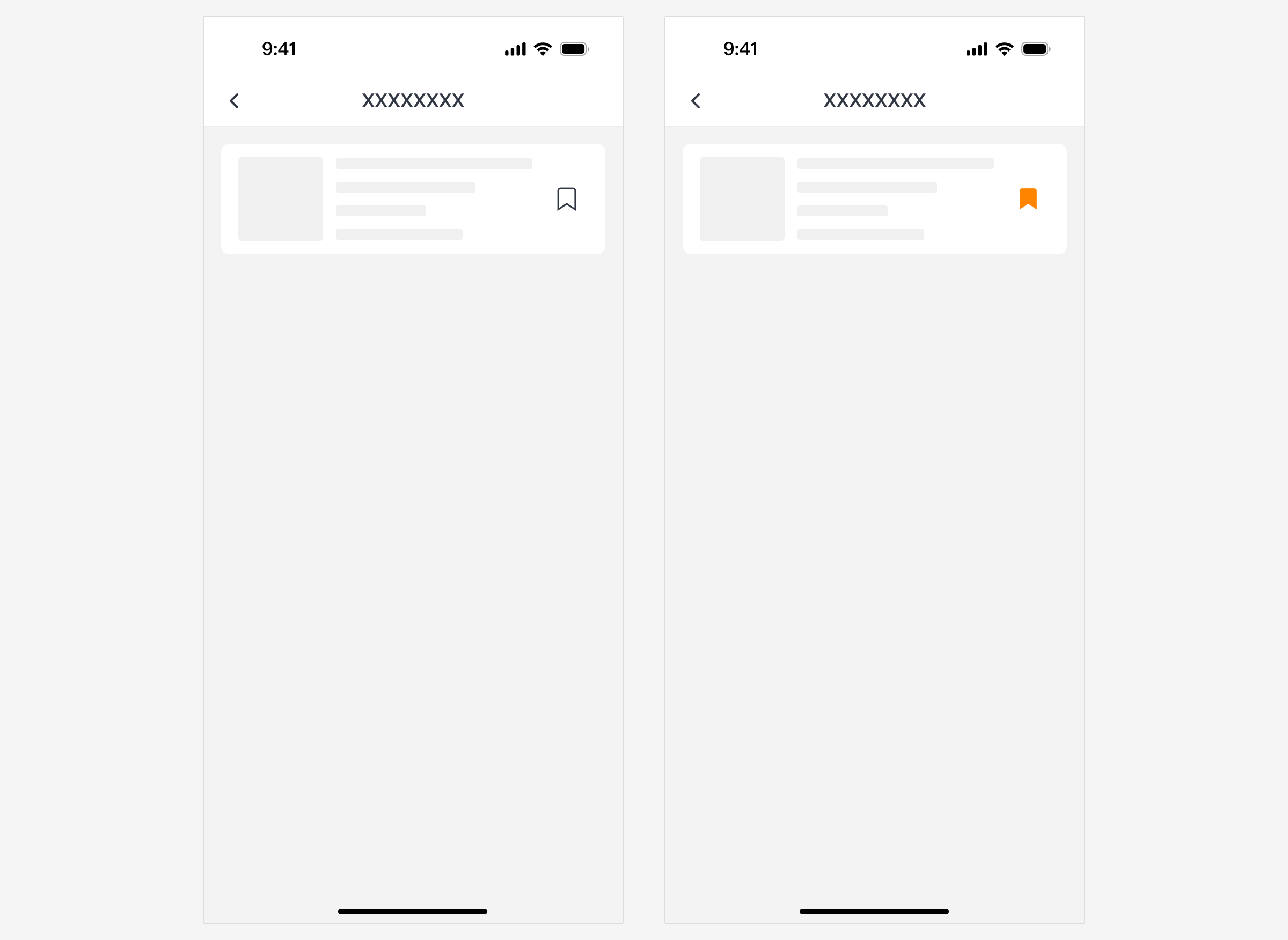
应用场景
进行选择(例如书签或保存视频)时,图标会从轮廓(未选中)变为填充(选中)。

文案规范
| 简体中文 | 繁体中文 | 英文 |
|---|
| 确认 | 確認 | Confirm |
| 取消 | 取消 | Cancel |
设计资源
设计指南
--
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |