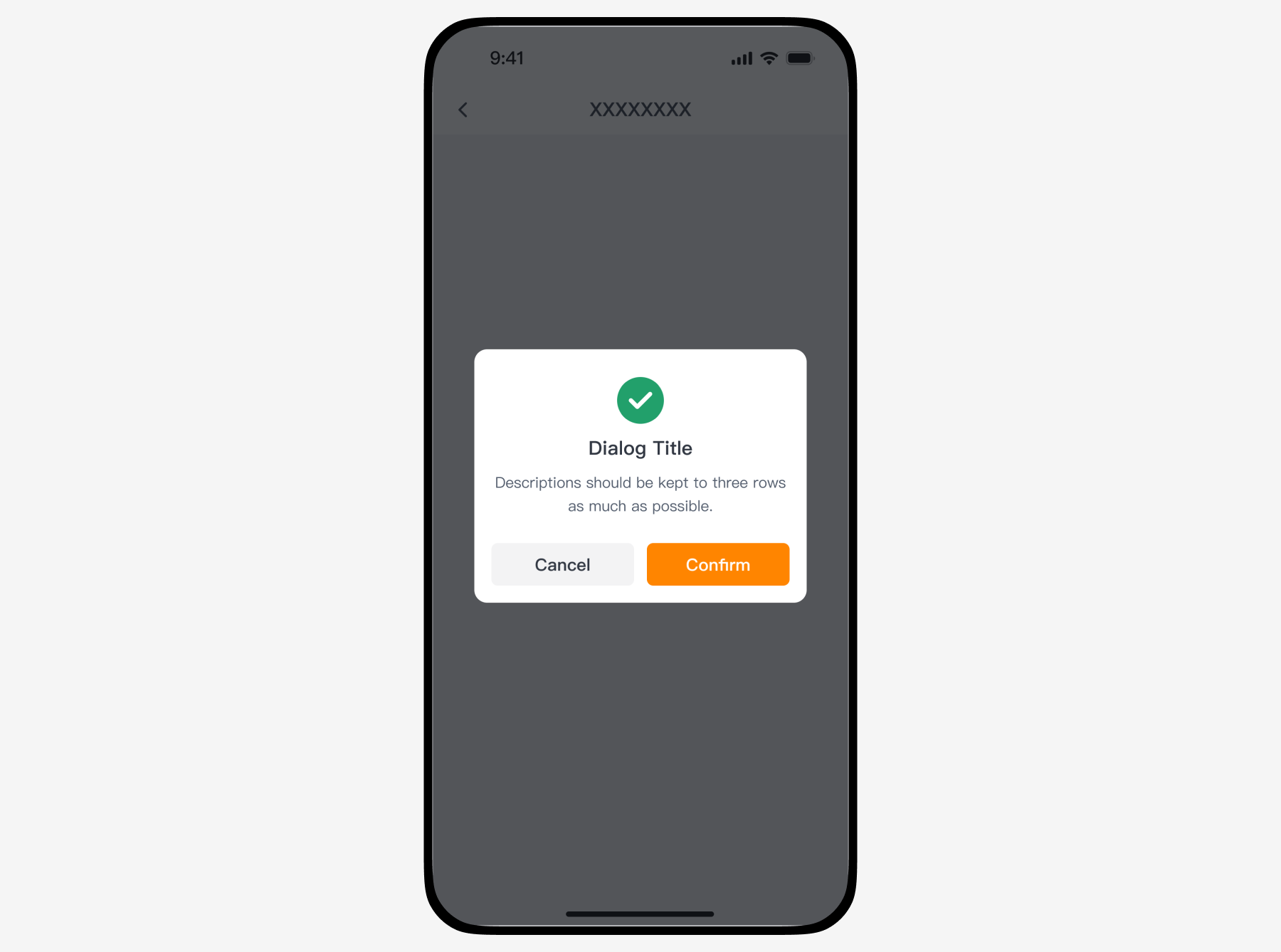
Dialog 对话框
一种打断当前操作的模态视图,用于显示重要提示或对信息进行确认。
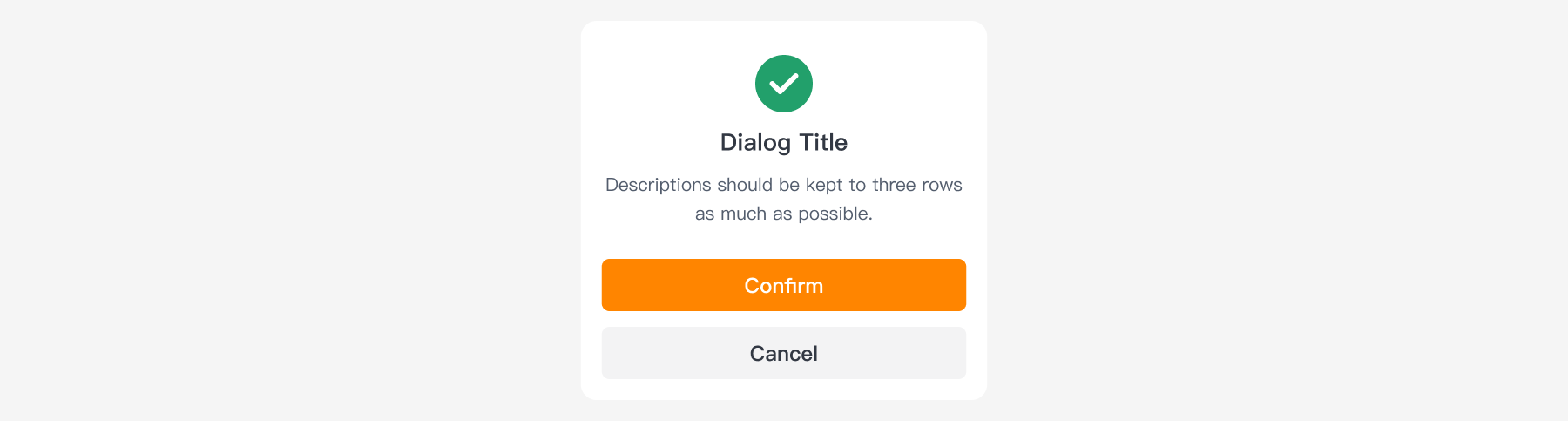
组件结构
对话框由图标、标题、描述内容、操作栏。

组件类型
反馈类
用于用户进行了一个操作,需传达重要信息,告知用户当前状况的情况。
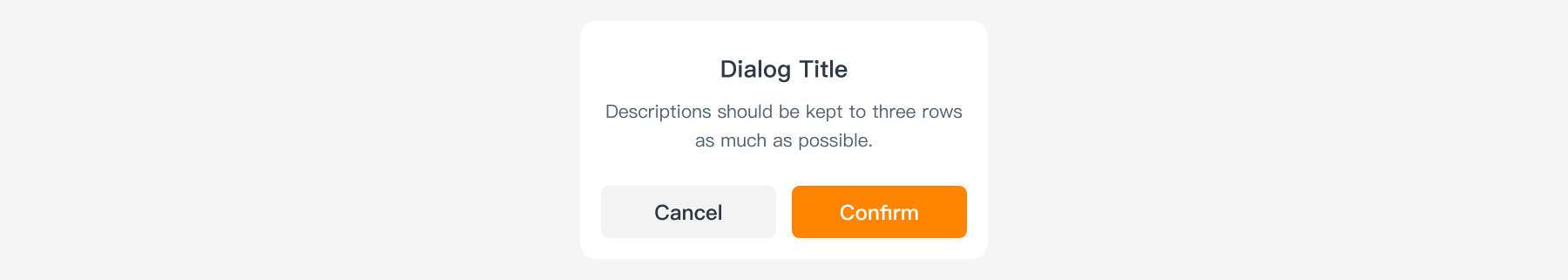
基础

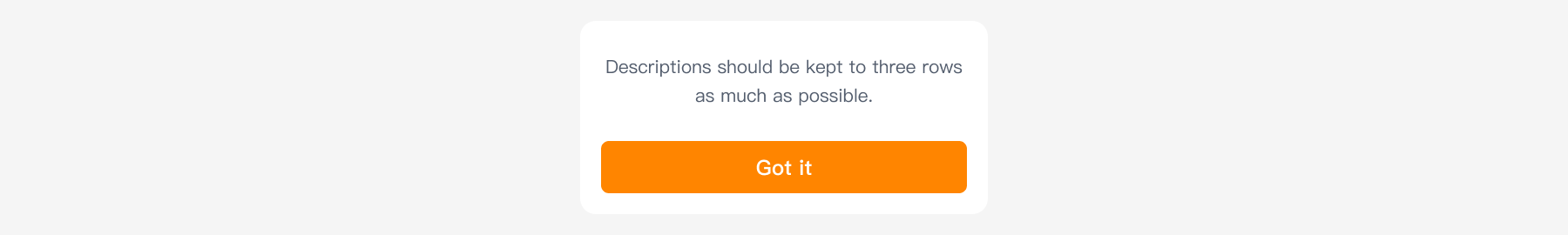
无标题

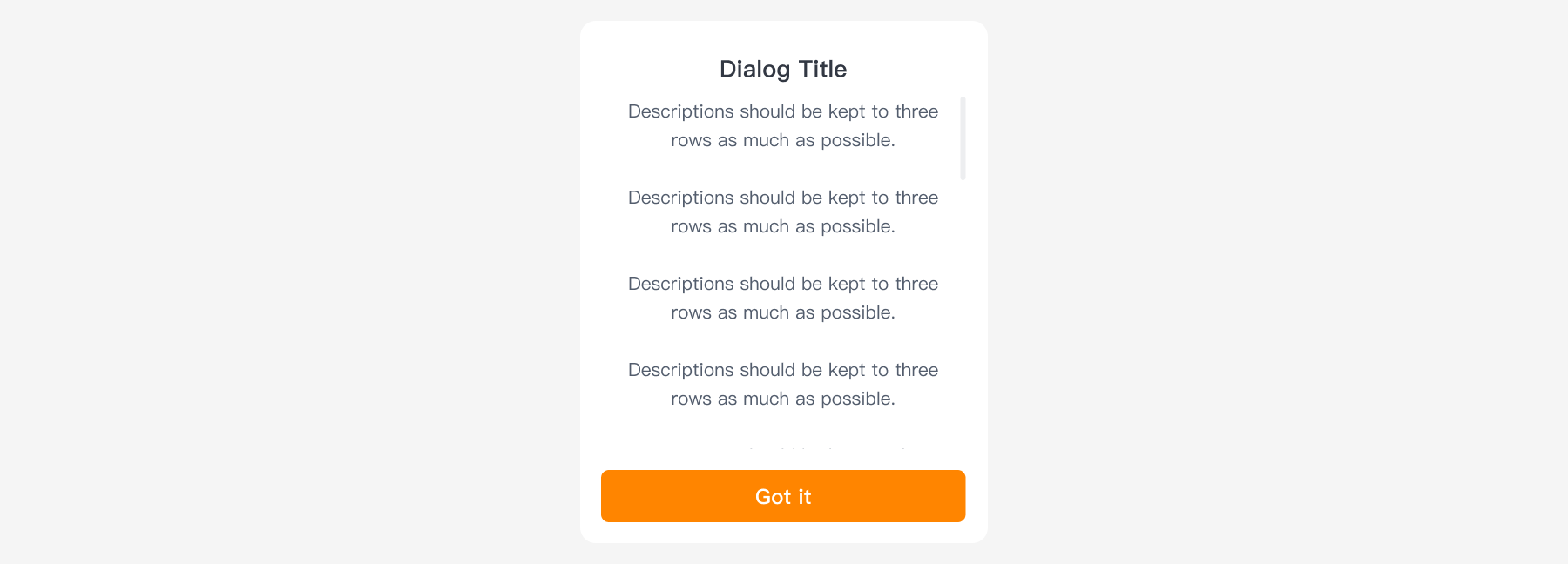
长文本

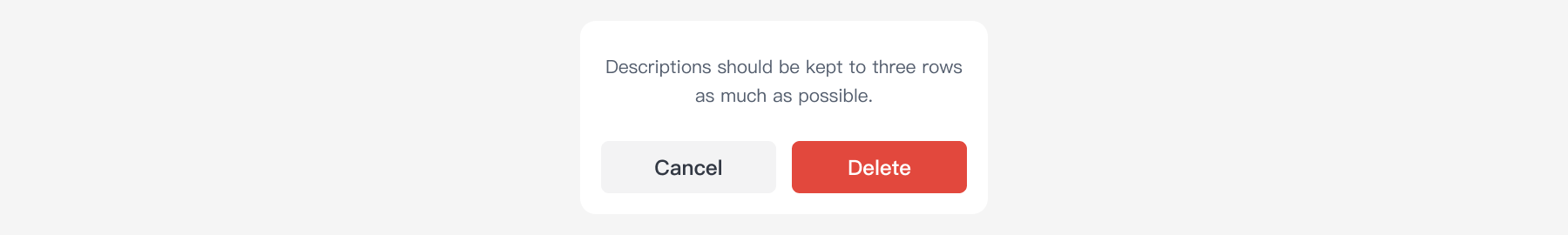
确认类
用于用户进行了一个操作,后果比较严重,需要用户二次确认的情况。 例如 退出、删除、清空等操作。
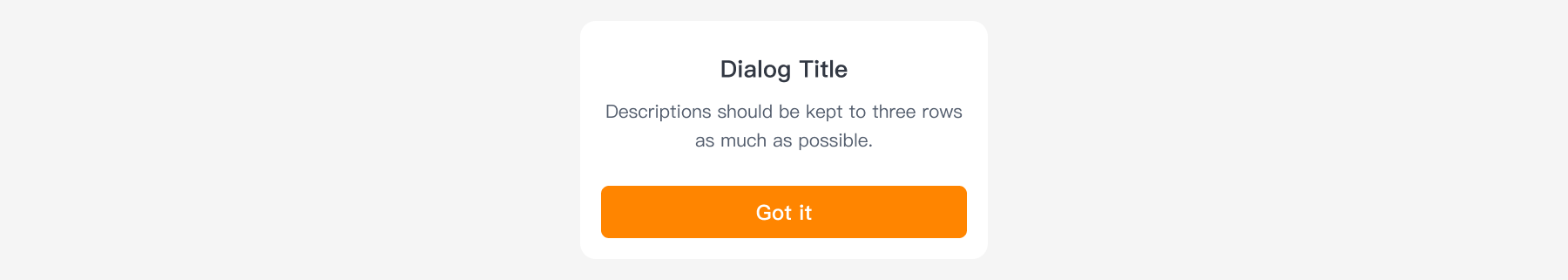
带标题

无标题

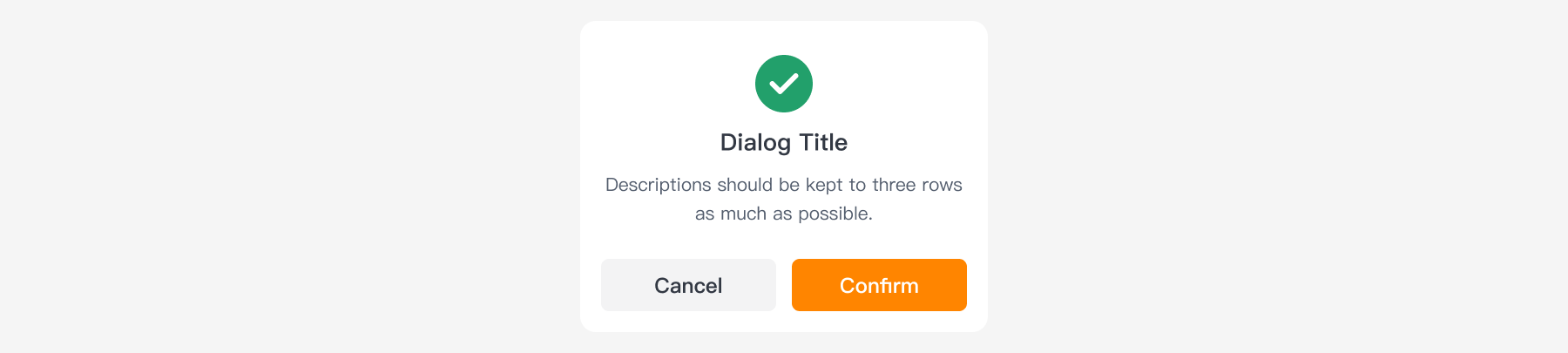
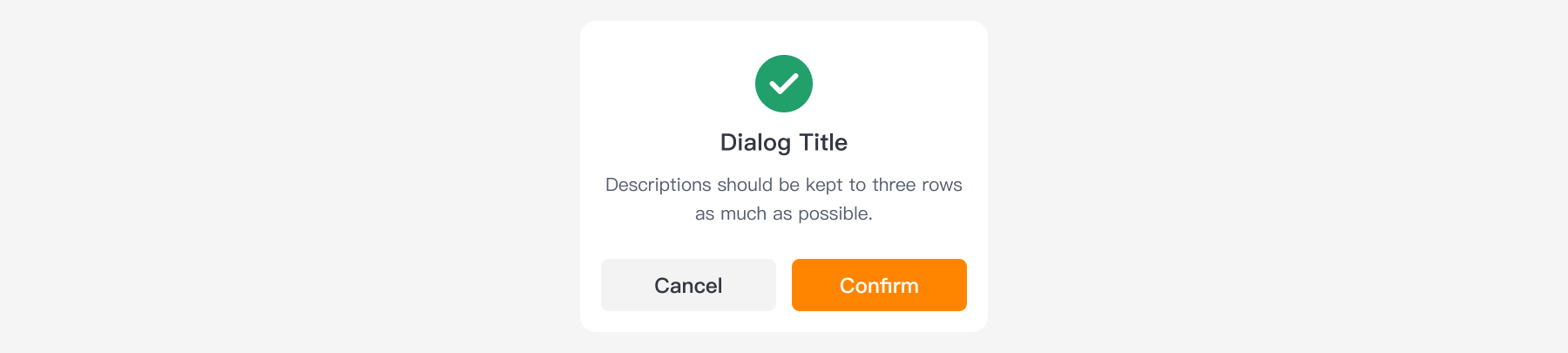
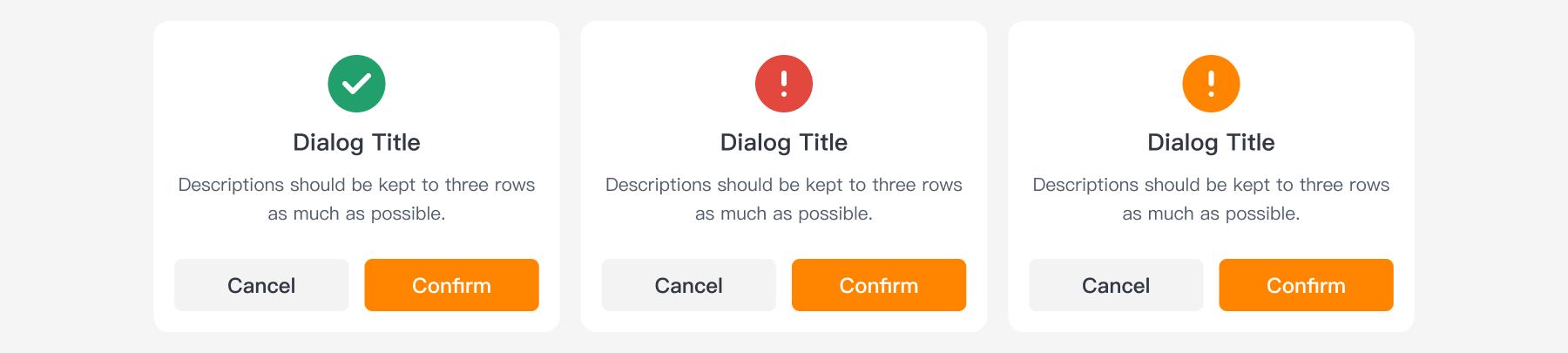
带图标
根据场景的功能,提供四种不同的功能对话框。

组件状态

应用场景
对话框居中显示。

文案规范
| 简体中文 | 繁体中文 | 英文 |
|---|---|---|
| 确认 | 確認 | Confirm |
| 取消 | 取消 | Cancel |
| 知道了 | 知道了 | Got it |
设计资源
| 类型 | 资源 | 状态 |
|---|---|---|
| 设计 | Design Kit (Figma) | 是 |
| Storybook | Storybook | 是 |
设计指南

对话框与底部弹出框
| 组件 | 用法 |
|---|---|
| Dialog 对话框 | 一般用于信息的提醒和确认,但是不需要进行表单操作。 |
| Popup 弹出 | 一般用户对当前页面额外的表单输入。 |
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|---|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |