Divider 分割线
用于分割、组织、细化有一定逻辑的组织元素内容和页面结构。
组件类型
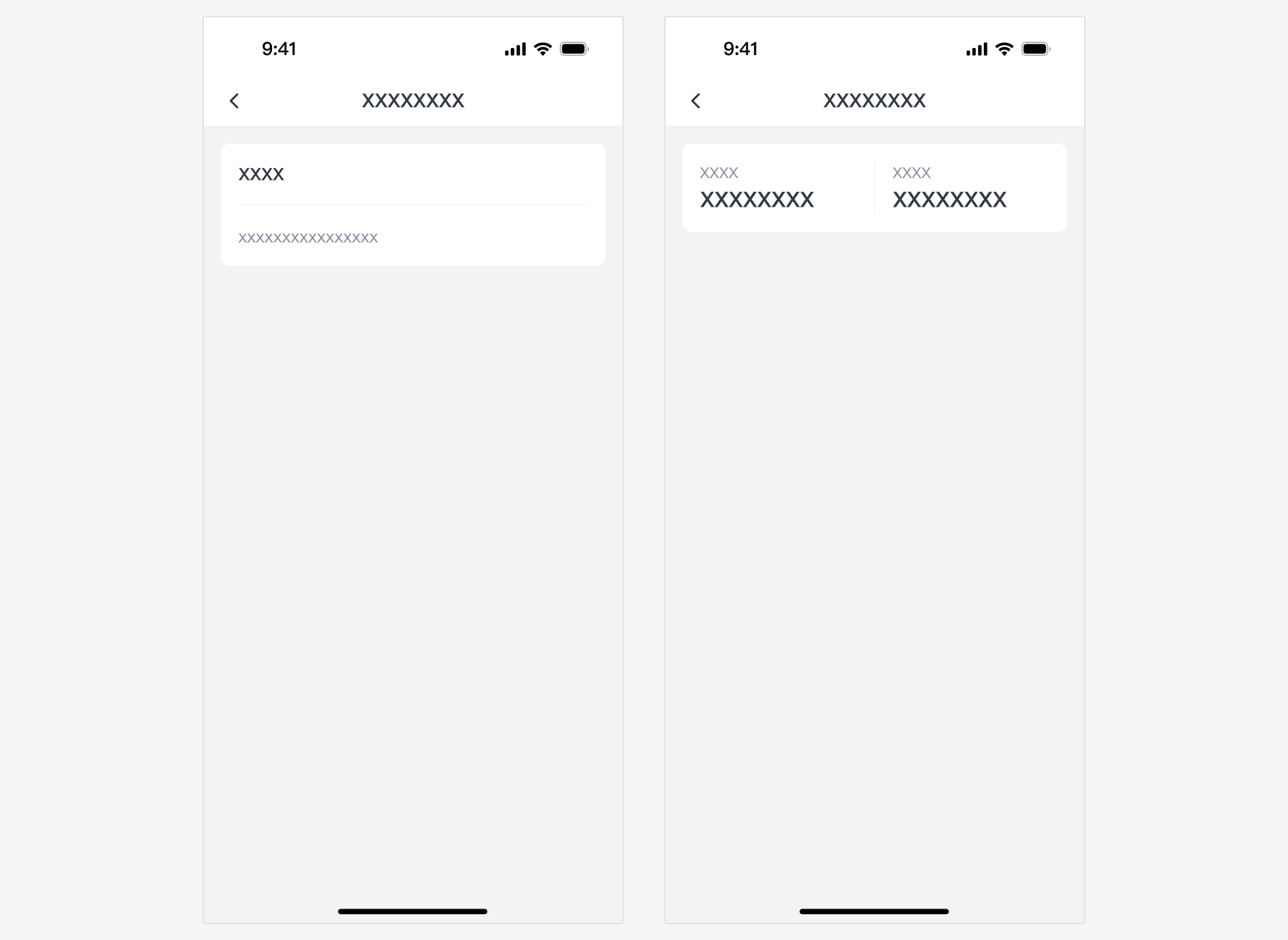
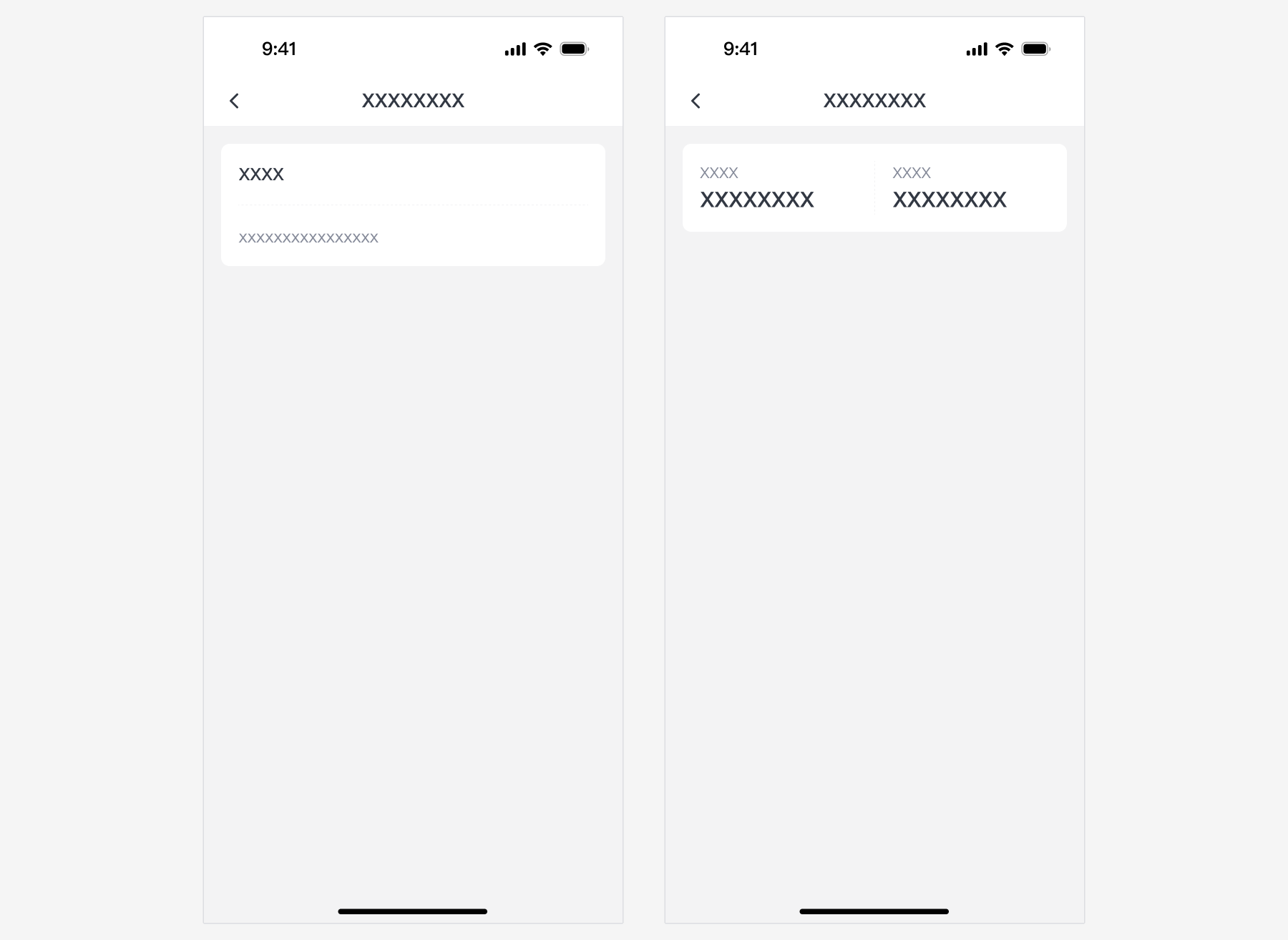
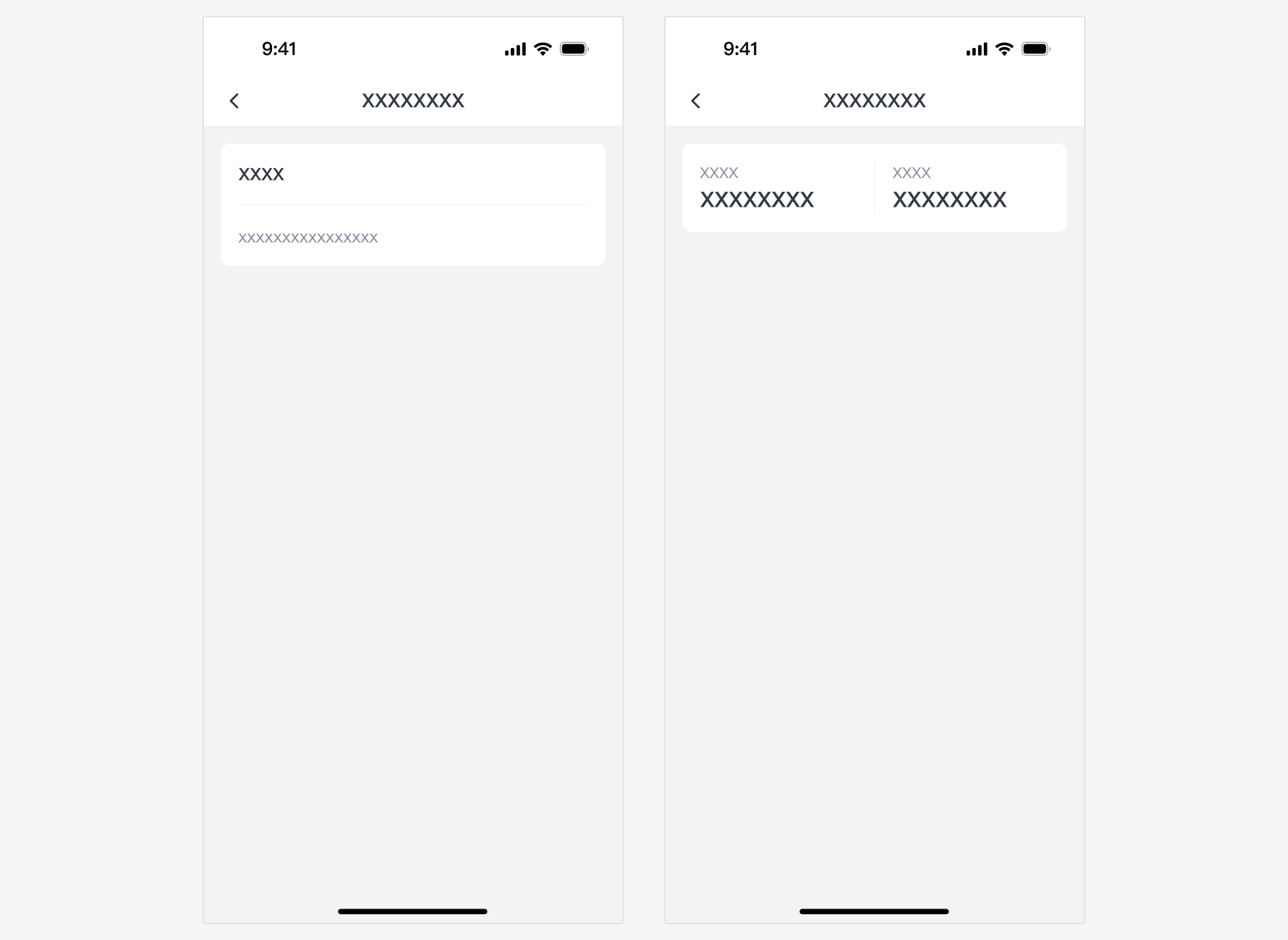
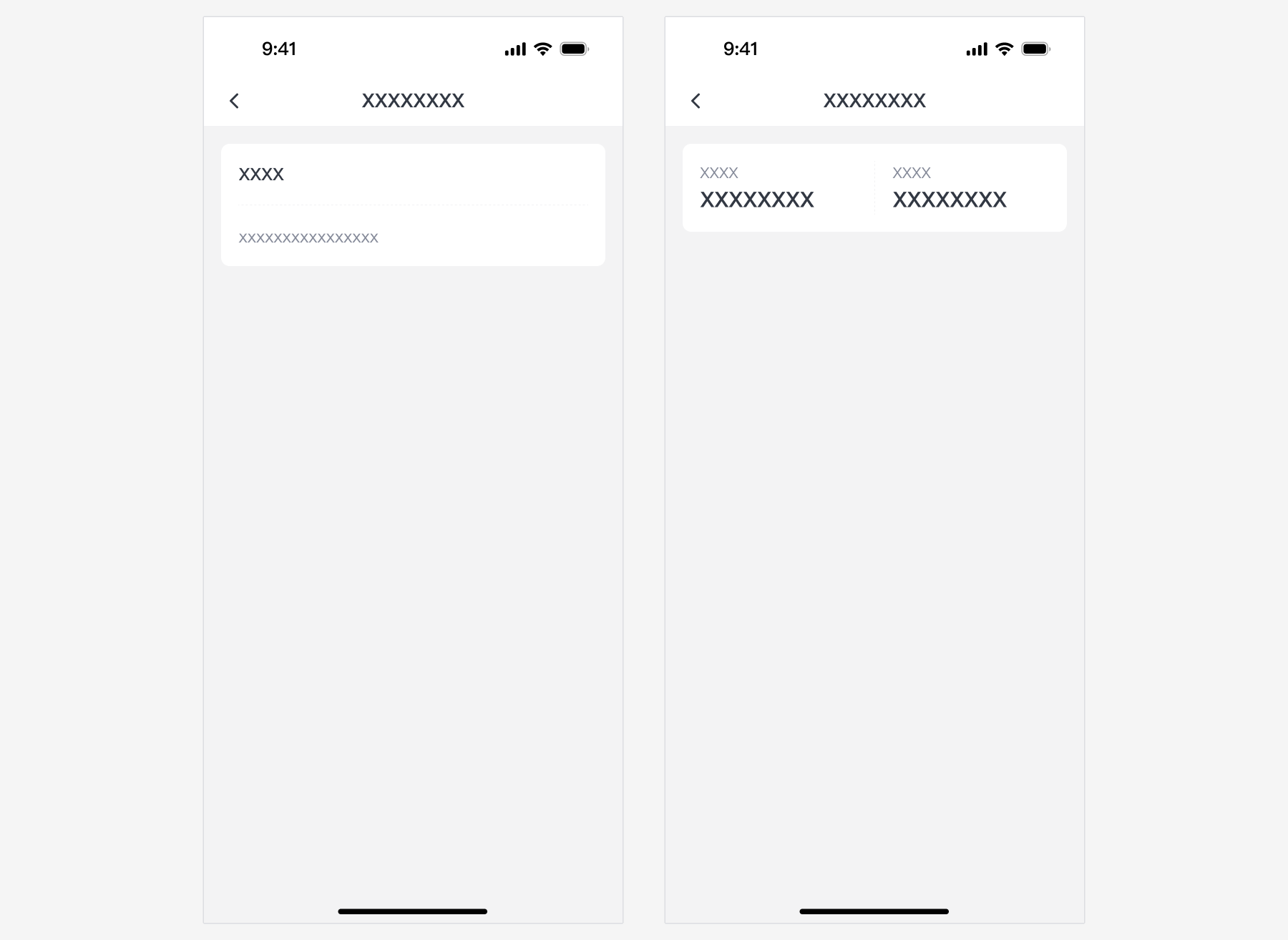
水平分割线

垂直分割线

组件样式

应用场景
横向分割线用于信息的上下分组,垂直分割线用于信息的左右分组。


设计资源
设计指南
--
API 参考
| 属性 | 说明 | 类型 | 默认值 |
|---|
| aria-label | 按钮的标签 | string | - |
设计变量
- animation
- color
- font
- height
- other
- radius
- spacing
- width
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |
| 变量 | 默认值 | 用法 |
|---|
| $transition_duration-button_primary-bg | var(--kpay-transition_duration-none) | 主要按钮-背景色-动画持续时间 |