Pagination 分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用
- 当加载/渲染所有数据将花费很多时间时;
- 可切换页码浏览数据。
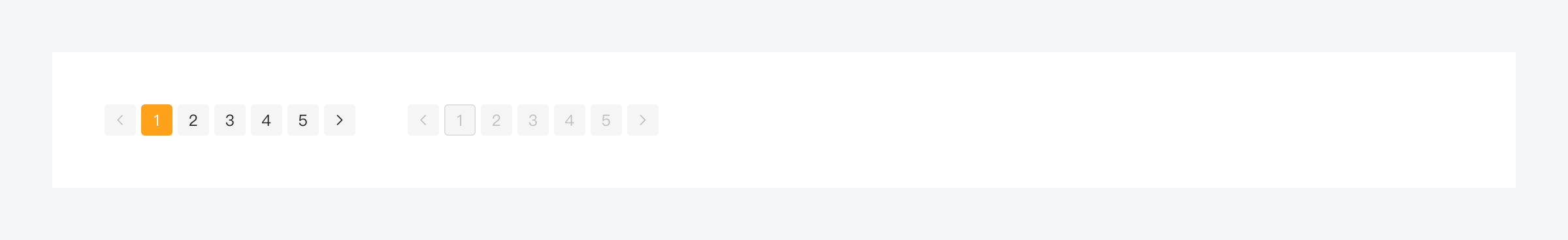
基础分页
最基础的分页控件,仅展示页码。建议使用在内容少于「10」页的轻量化分页场景,两套背景色适应不同的场景。
背景色为灰色时

背景色为白色时

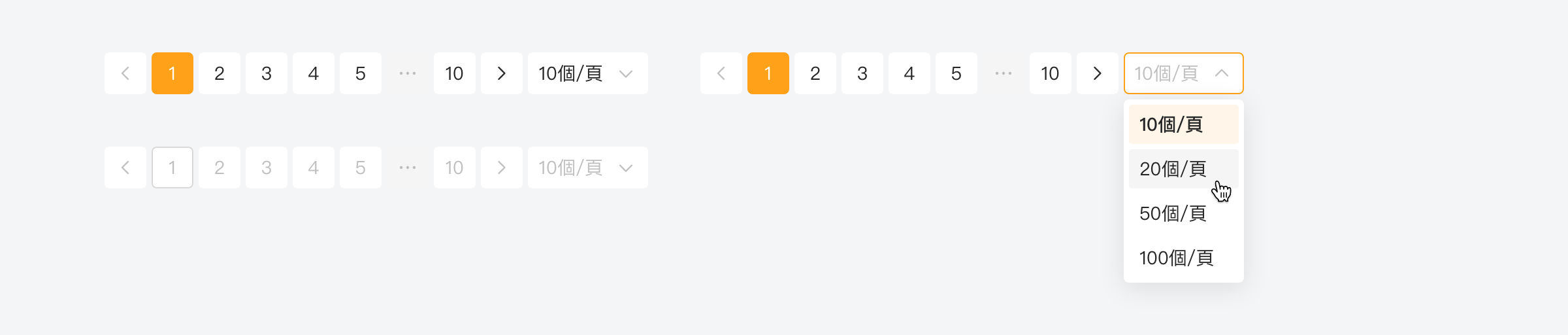
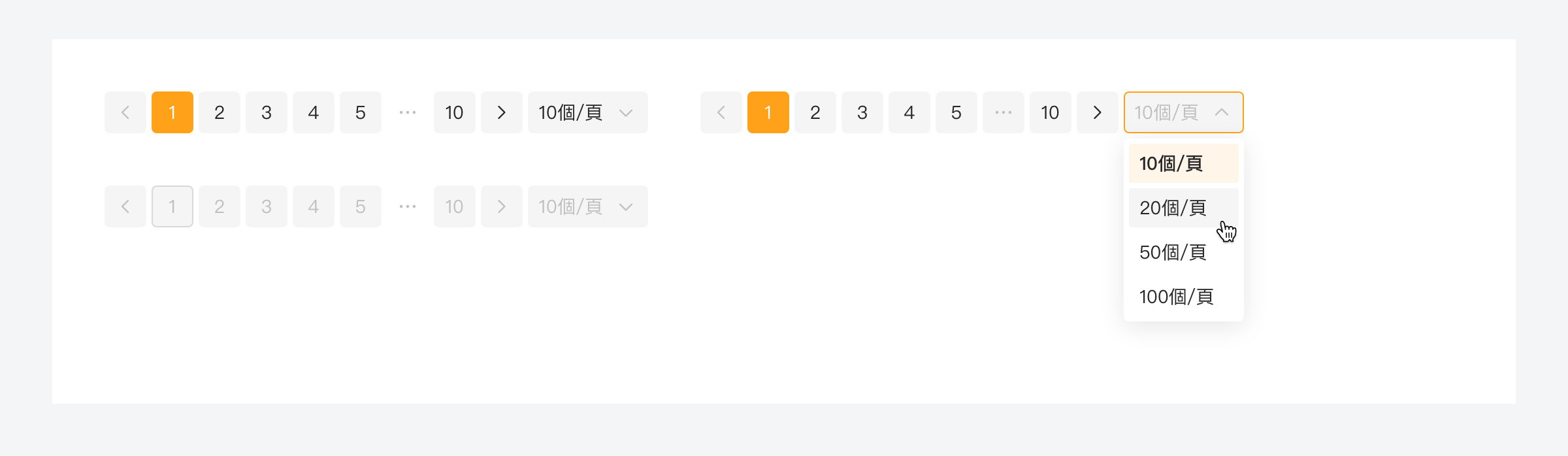
带每页数据设置的分页
可自定义每页的展示数据的数量。
背景色为灰色时

背景色为白色时

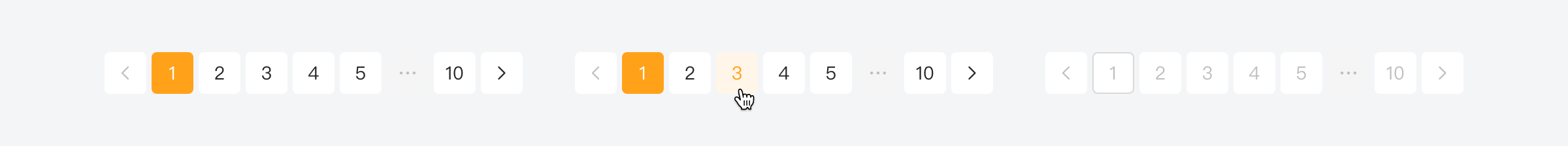
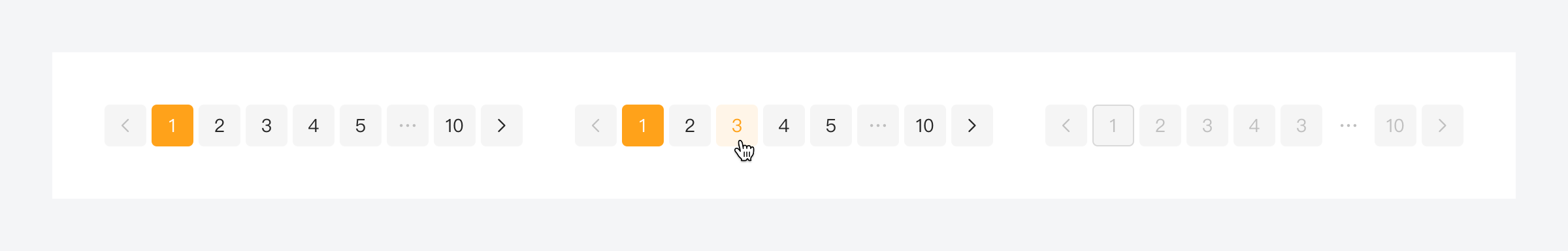
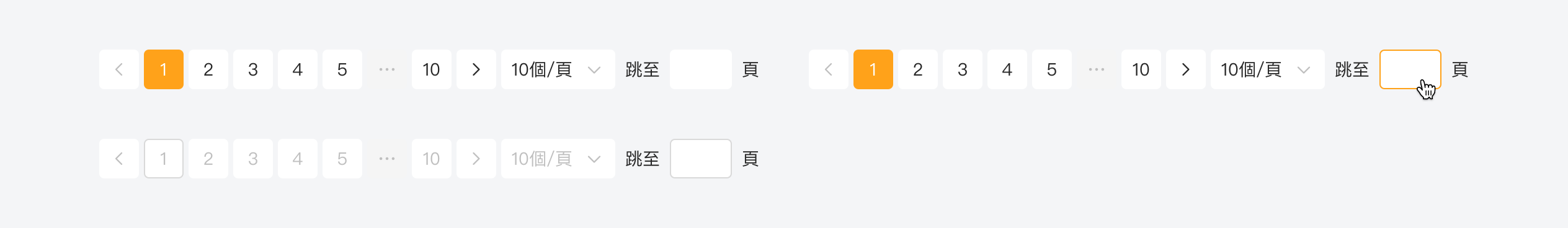
全设置的分页
当数据有快速定位的需求时,通过选择显示快速跳转的分页。建议使用在内容超过 「10页」以上的分页场景。
背景为灰色时

背景为白色时

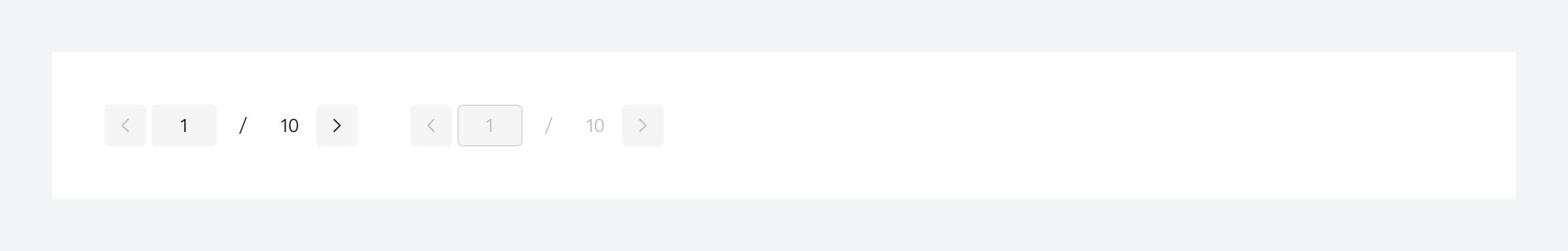
简洁分页
简单的翻页。
背景为灰色时

背景为白色时

迷你分页器
常规分页的高度为「32px」,而迷你分页器的高度为「24px」。
背景为灰色时

背景为白色时