Visual 视觉模式
基于用户阅读和扫视内容的习惯,帮助设计师高效地组织页面元素,在做整体布局时要考虑用户视觉动线以及视觉流,设计时应尽量顺应用户的视觉流方向,以便让我们的设计更好的契合用户的浏览习惯。
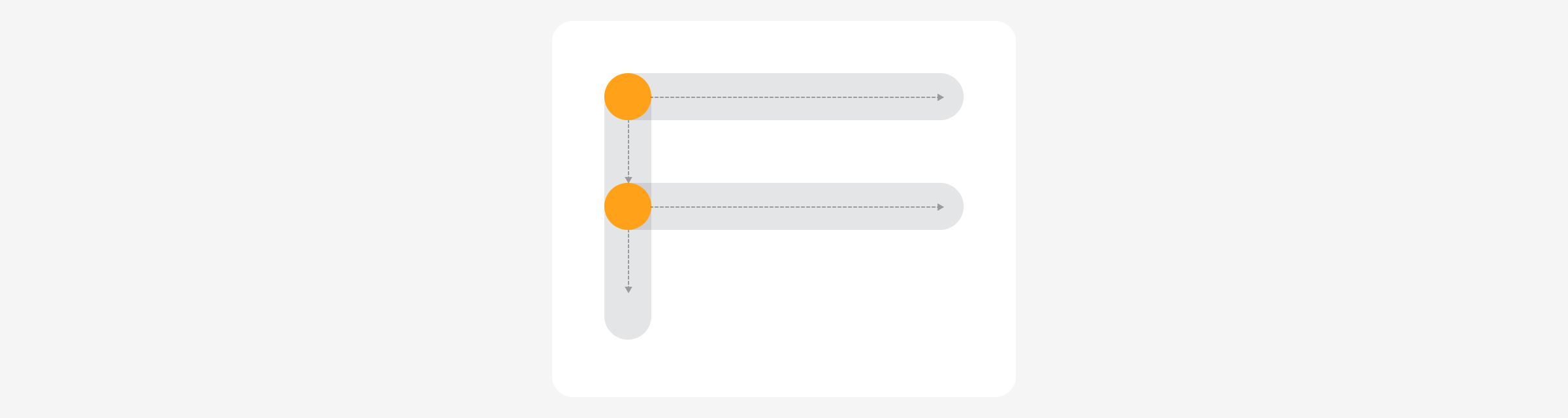
F 型视觉模式
F型视觉模式基于眼动跟踪研究,表明人们在浏览网页时倾向于以“F”形的模式扫视。在这种布局中,用户首先在页面的顶部进行水平扫视,然后向下移动并在页面的左侧进行较短的水平扫视。

应用
- 常用于文本密集型页面,如新闻网站、博客和搜索引擎结果。
- 重要信息、导航链接和CTA(行动号召)按钮应放在“F”形模式的顶部和左侧。
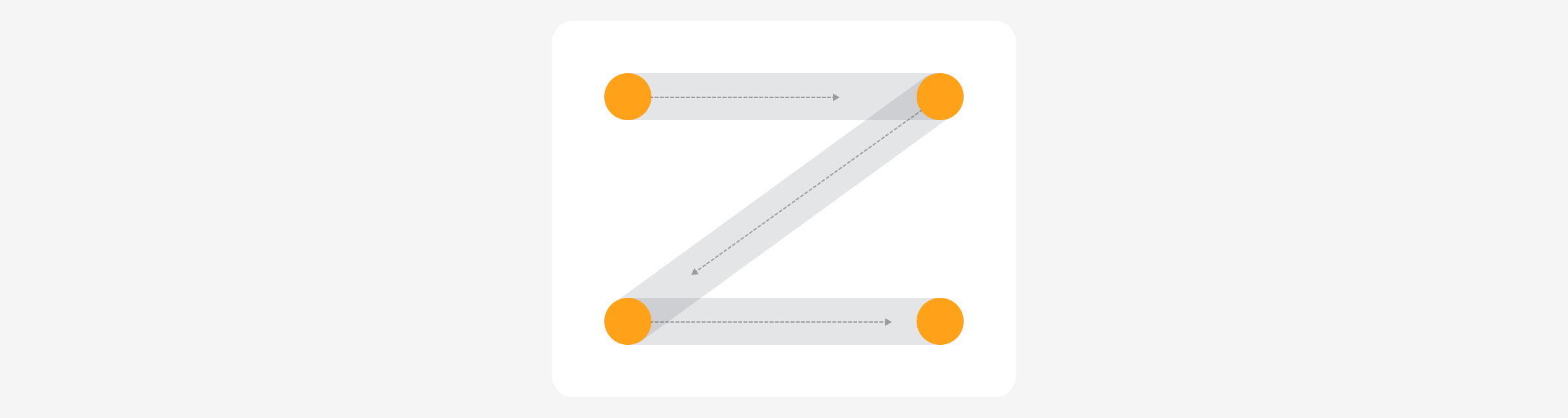
Z 型视觉模式
Z型视觉模式适用于较少文本和更多视觉元素的页面。在这种布局中,用户的视线通常从页面的左上角开始,水平移动到右上角,然后斜向左下角,最后再水平移动到右下角,形成“Z”形。

应用
- 适用于主页、登陆页面和广告页面。
- 关键元素,如品牌标志、主要信息、特色图像和行动号召,应放在用户视线移动的关键点上。
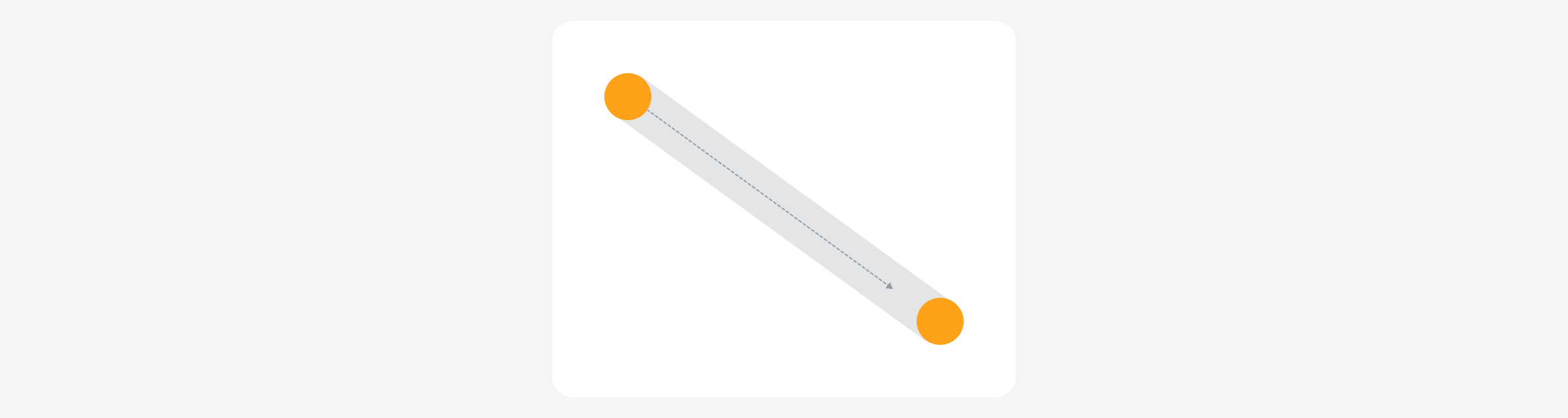
古腾堡图表法
人们在浏览页面或布局时视线趋于从左上角移动到右下角。

应用
- 常用于平面设计和印刷媒体,也适用于网页设计。
- 最重要的信息应放在主要区域和强调区域,较不重要的信息放在次要区域和终端区域。