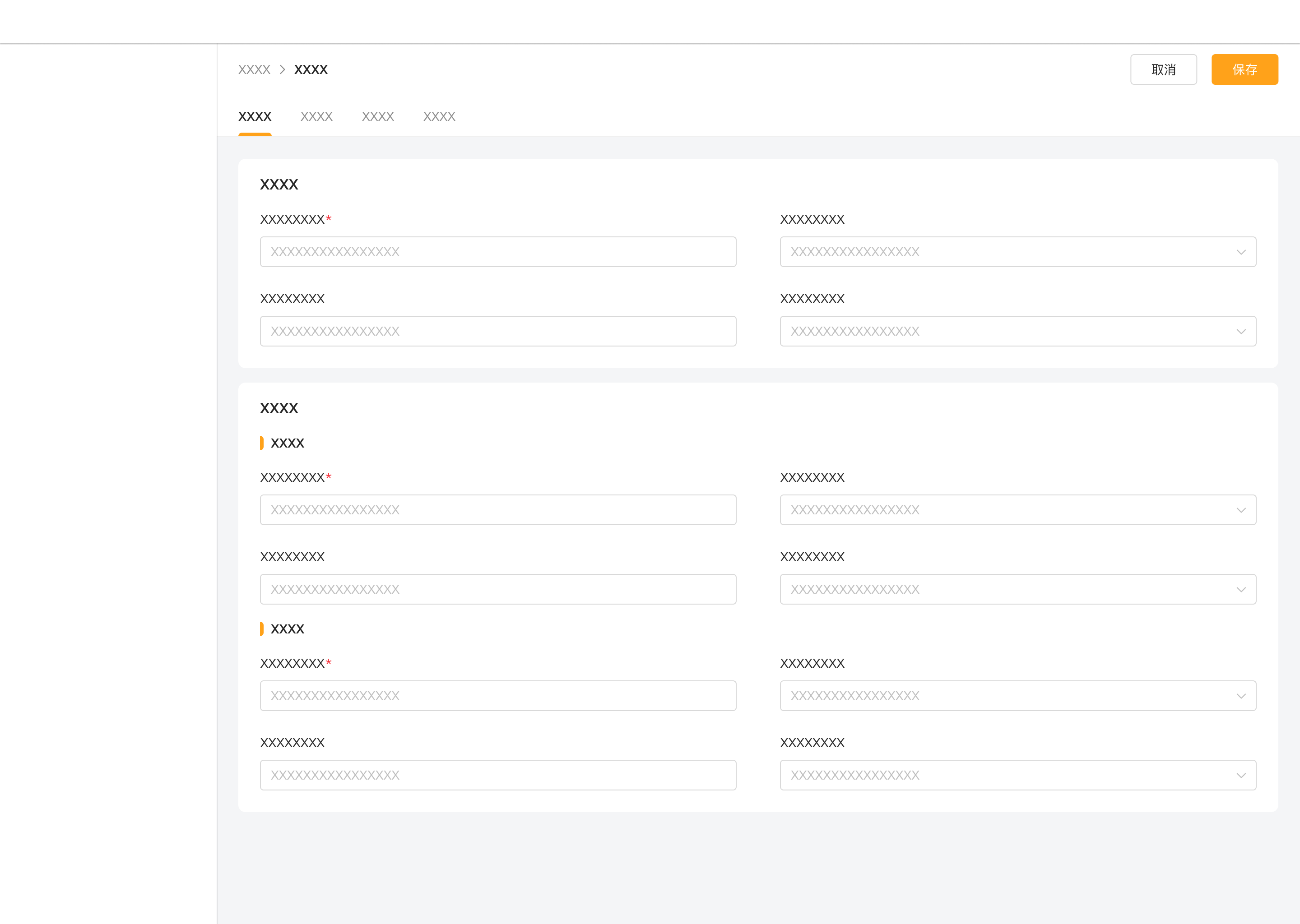
表单页概述
表单页是一个包含表单元素的页面,可以让用户输入、选择、编辑、上传数据等。
表单页的设计需要考虑用户的输入效率和便捷性,以及数据的准确性和完整性。设计师通常需要权衡各种表单元素的数量、排列方式、标签的清晰度、提示信息的可读性等。
不同类型
根据信息的复杂度,分为三种模式:
| 类型 | 用法 | 链接 |
|---|---|---|
| 页面表单页 | 适合于需要收集大量信息的情况,如复杂的数据输入任务(大多数的新增和编辑的场景)。 | 点击跳转查看 |
| 抽屉表单页 | 从页面的一侧滑出的抽屉形式呈现,通常用于提供附加信息或进行次要任务。 | 点击跳转查看 |
| 弹窗表单页 | 这些用于不常见的请求以及只有大约 5 个字段的小型表单。它们也可用于将数据输入补充到整页表单中。模态弹窗不应相互堆叠。 | 点击跳转查看 |
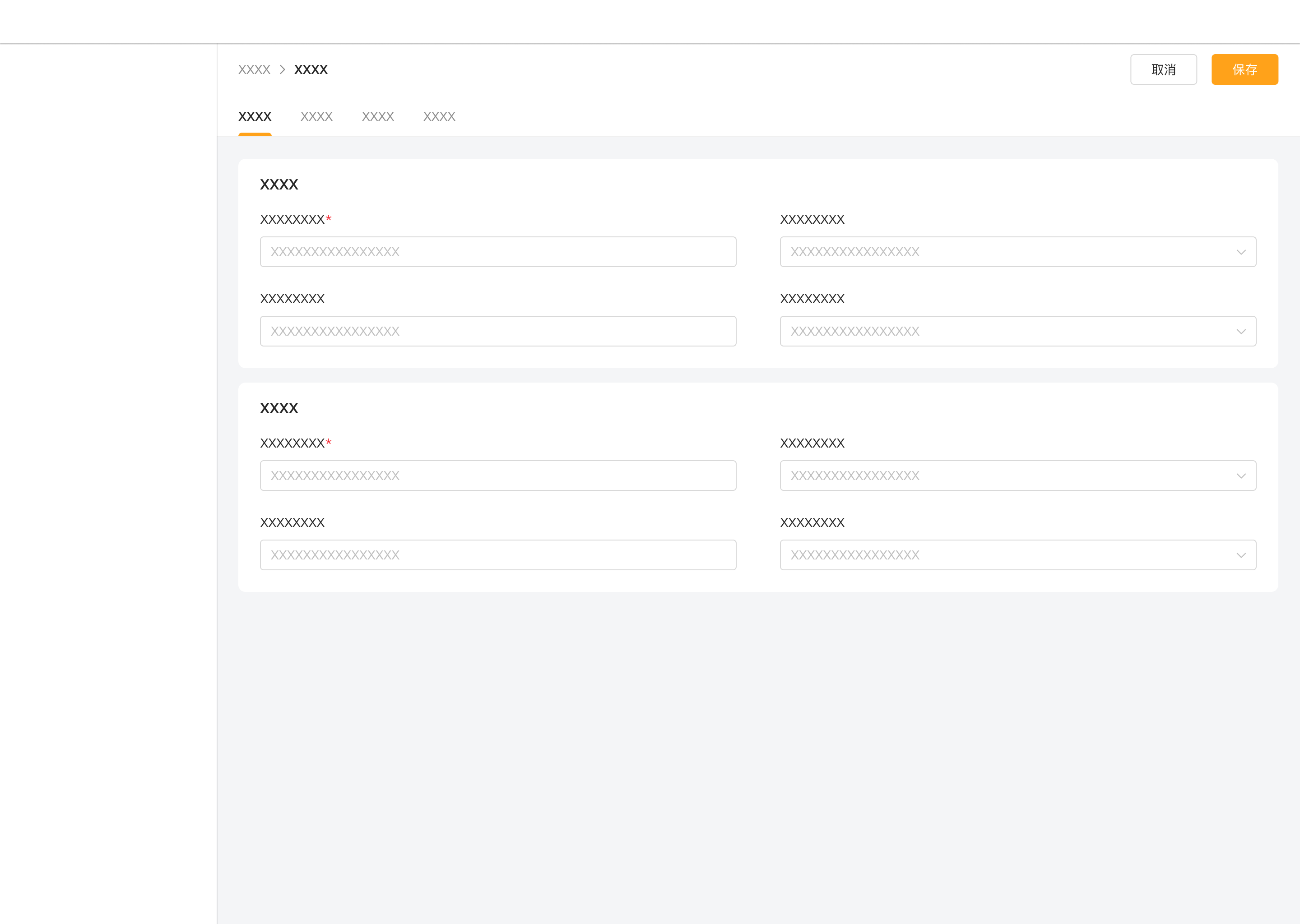
页面表单页

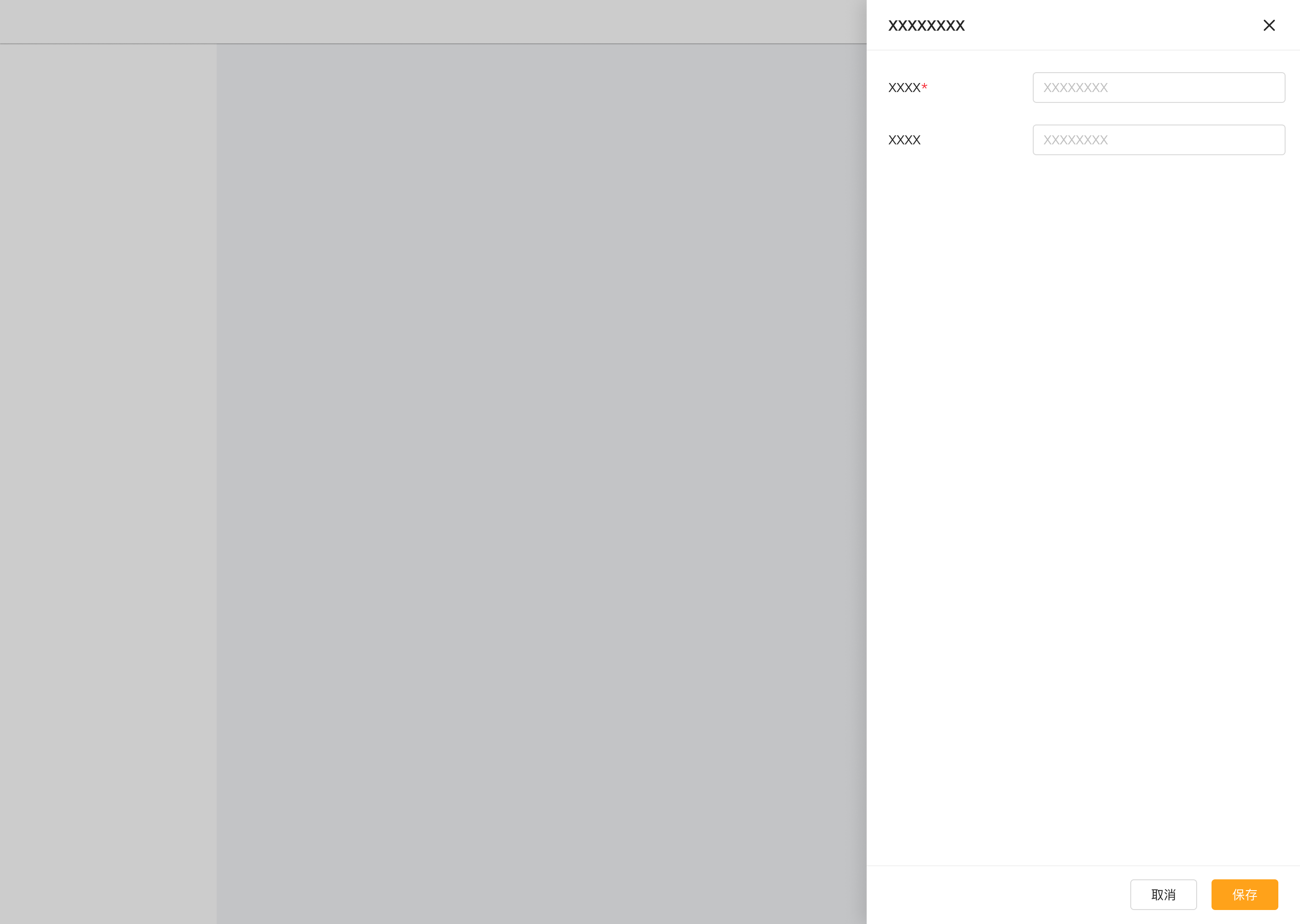
抽屉表单页

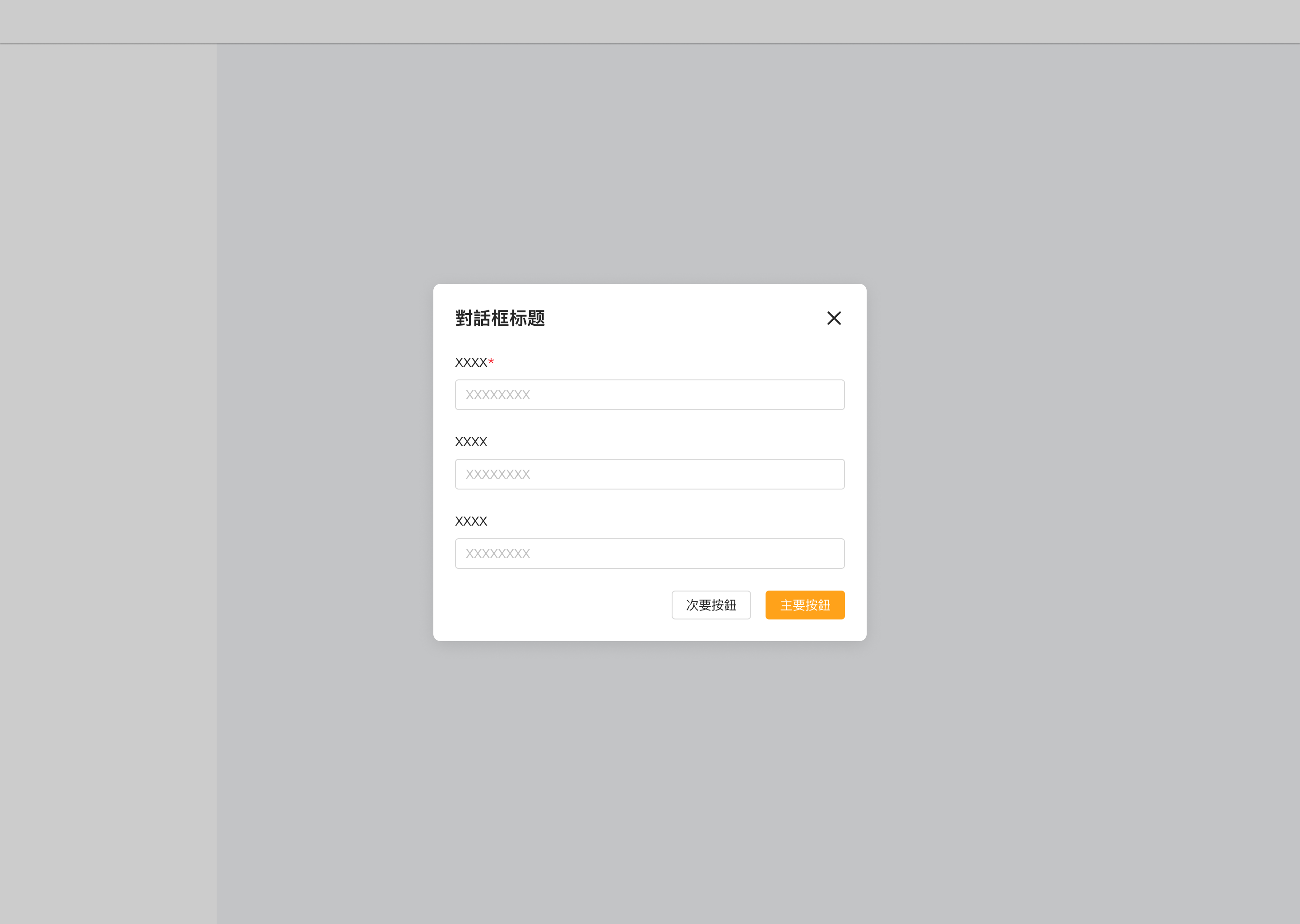
弹窗表单页

设计布局
间距
表单元素需要适当的间距以获得更好的易读性。如果间距与推荐的量有所不同,则应以 8px 为增量进行。
| 间距类型 Type | 区域 Area | 元素 Element | 值 Value(px) | 用法 Usage |
|---|---|---|---|---|
| 内容与卡片的间距 | 内边距 | 24px | ||
| 垂直间距 | 项目行之间的上下间距 | 24px | 垂直间距是表单组元素之间的垂直距离,默认情况为 24px。 | |
| 水平间距 | 项目列之间的左右间距 | 48px | 水平间距是表单内联元素之间的距离。间距以 24px 为增加倍数。 | |
| 标签宽度 | 标签区域 | min-width: 80px / max-width: 160px |
响应式布局
表单可以设计单列或多列,并根据断点更新布局。
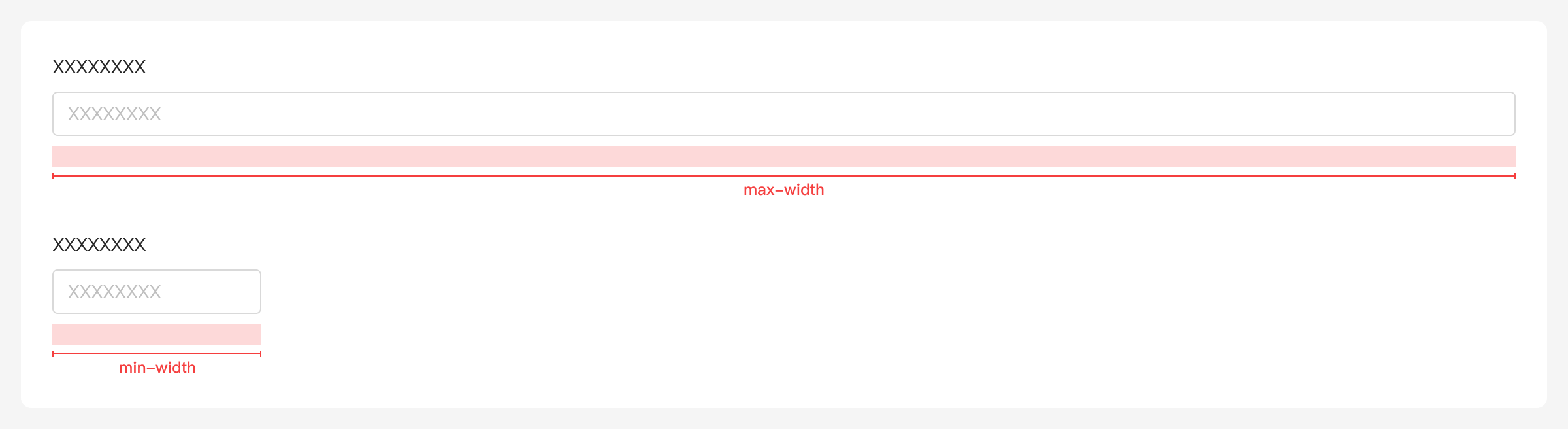
最大宽度和最小宽度
考虑在整页表单上设置最大宽度。这将有助于提高可读性,并使用户专注于屏幕的一个区域以完成表单。

信息分组
将相关字段分组到多个卡片有助于使表单更易于识别和定位。
如果一个卡片内信息过多,还可以使用额外的分隔线或标题来区分。

标签文案
标签帮助用户理解在相应的输入中应该给出什么类型的响应。
标签文案
- 标签应简短、简洁且具有描述性。建议使用 2-8 个中文字符。
- 避免全部大写以提高可读性。
- 请勿在标签后使用标点符号。
标签放置
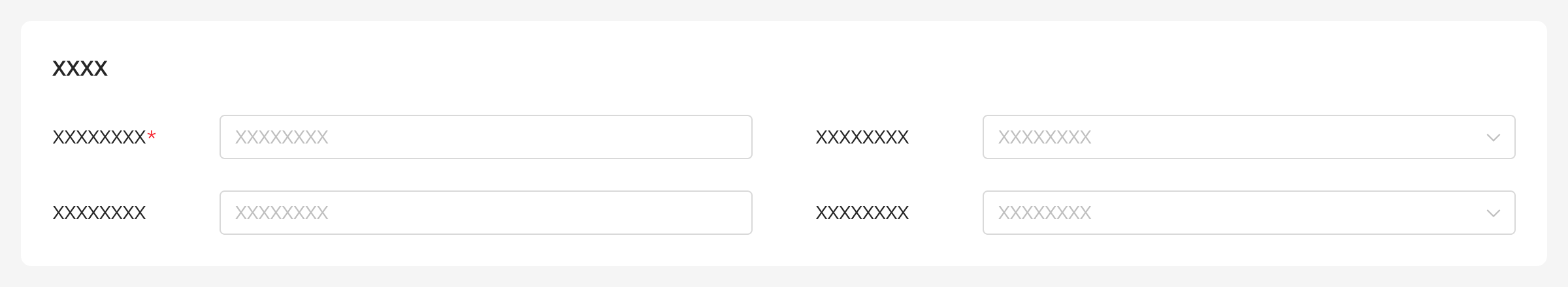
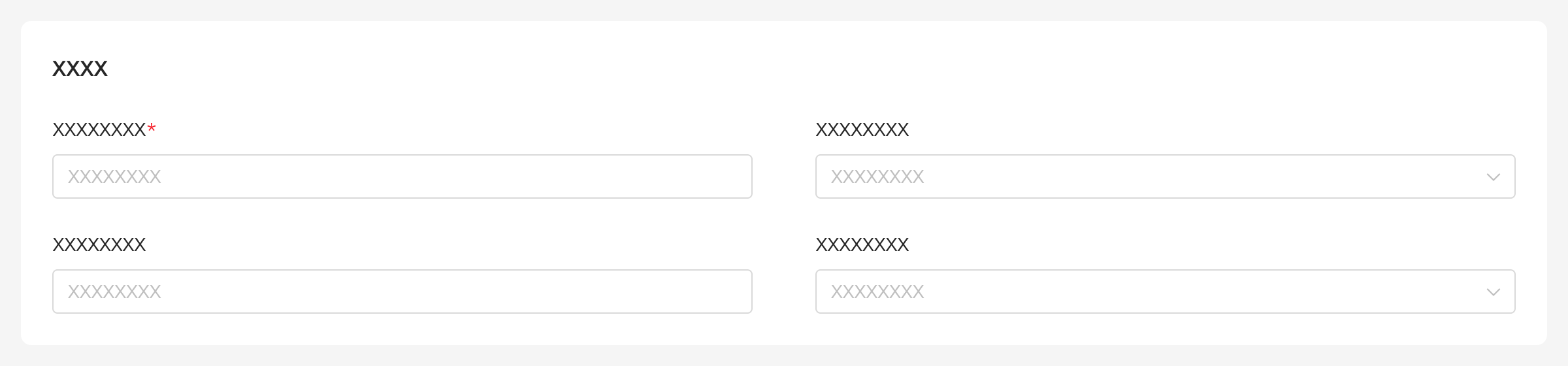
在表单中,标签可以放置在输入框的顶部或左侧。单个表单中的所有标签都应使用相同的位置。
左标签位置
好处
- 视觉一致性:左对齐标签创建了一条清晰的视觉线条,有助于用户跟踪和阅读。
- 适合简短表单:对于字段数较少的表单,左对齐可以快速引导用户完成填写。
- 阅读顺畅:对于从左到右阅读的用户,左对齐标签与自然的阅读习惯相符,减少阅读负担。
缺点
- 视线跳动:当表单字段宽度不一致时,用户的视线需要在标签和输入框之间来回跳动,可能导致阅读和填写效率降低。
- 空间利用:左侧标签可能会占用更多的水平空间,对于移动设备或窄屏幕不太适用。
- 视觉混乱:在较长或复杂的表单中,左侧标签可能导致视觉混乱,尤其是当标签文字长度不一时。

顶部标签位置
好处
- 效率提升:顶部标签减少了用户的视线移动距离,尤其是在长表单或字段宽度变化较大的情况下,可以提高填写效率。
- 节省空间:顶部标签更适合紧凑的布局,尤其适用于移动设备或响应式设计。
- 适应性强:与左侧标签相比,顶部标签适用于更多种类和长度的表单,灵活性更高。
缺点
- 垂直空间占用:顶部标签可能会占用更多的垂直空间,导致页面滚动。
- 阅读断裂:如果标签和输入字段之间的垂直间距过大,可能会造成用户在阅读上的断裂感,影响用户体验。
- 设计挑战:在保持清晰度和易读性的同时,设计紧凑的顶部标签布局会更具挑战性。

必填字段
- 如果某些字段是必填的,请通过在标签文本旁边显示星号
*来指示必填字段,并在表格加入星号表示必填字段。 - 如果所有字段都是必填的,则无需明确指出。
- 应避免过多的非必填字段。如果有必要,可以为非必填字段创建一个单独的卡片。

长列表设计
有一些方法可以通过降低用户感知的复杂性,来减少用户对较长表单的压力。
渐进式披露
渐进式披露是按需逐步展示信息和选项,而不是一次性呈现所有内容。这种方法可以提高用户的交互效率和满意度,尤其是在处理复杂的信息或长表单时。
优点
- 增强可用性:通过只展示当前相关的信息,渐进式披露有助于减少用户的认知负担,使界面更加整洁和易于理解。
- 提高用户参与度:这种方法鼓励用户逐步深入,通过分步骤提供信息,可以提升用户的参与度和完成任务的动力。
- 引导用户流程:渐进式披露有助于引导用户按照设计者的预期顺序进行操作,减少用户迷失或感到不确定的情况。
- 适应不同用户需求:可以根据用户输入和行为动态调整显示的信息,满足不同用户的需求。
注意
- 用户期望管理:需要确保用户明白还有更多的信息或选项即将显示。如果管理不当,可能会导致用户感到困惑或不确定。
- 避免过度隐藏:确保重要信息或常用功能不被隐藏,否则可能会降低效率或造成用户不便。
- 流程的直观性:设计的每一步都应清晰、直观,避免让用户感到迷路或不知所措。
- 平衡信息量:每一步披露的信息量需要得当,过多信息可能导致用户感到压力,过少则可能导致用户不理解下一步行动。
多步骤表单
多步骤表单采用将表单进行逻辑分组,然后将这些分组分成步骤或页面。