页面表单页
传统的表单布局方式,通常占据一个完整的页面。
适合于需要收集大量信息的情况,如复杂的数据输入任务(大多数的新增和编辑的场景)。
提供充足的空间来展示所有必要字段、说明文字和辅助图形,有助于用户理解和填写表单。
页面结构
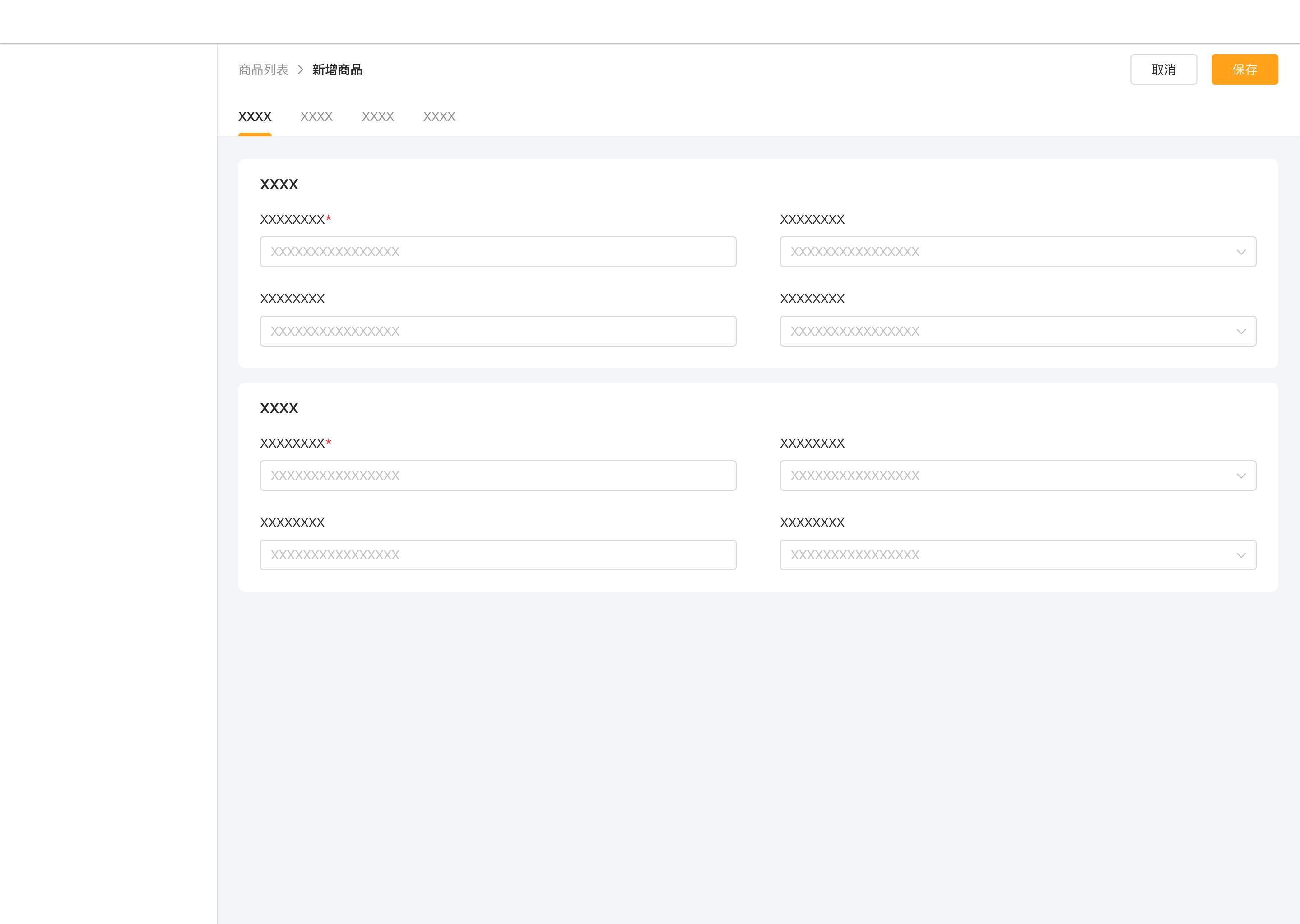
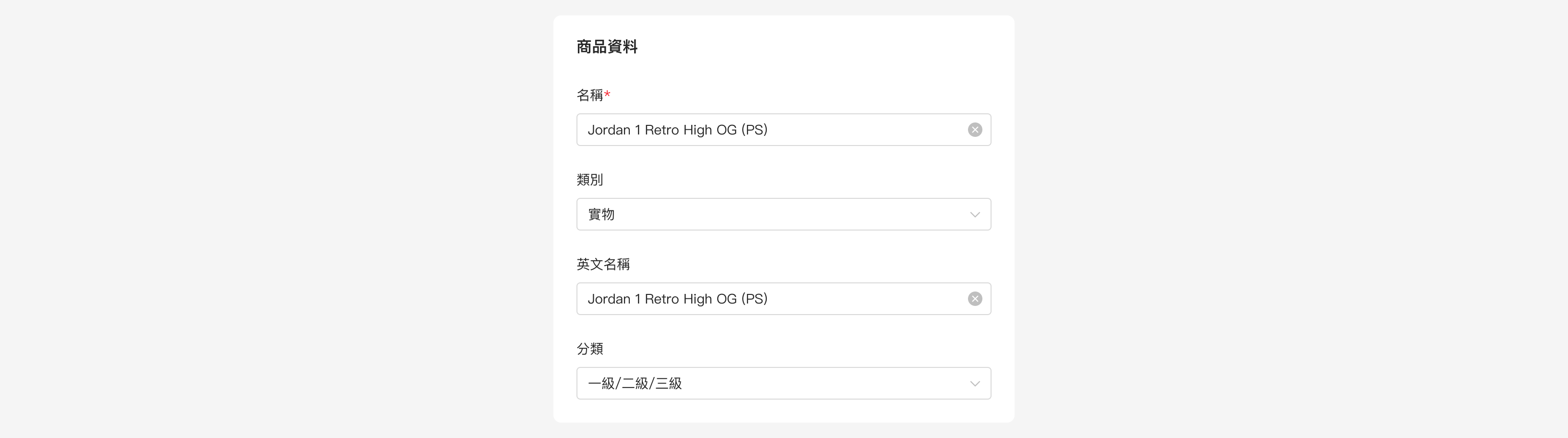
页面表单模式的结构分为三部分:1.标题栏;2.标签定位栏;3.内容卡片。

头部区
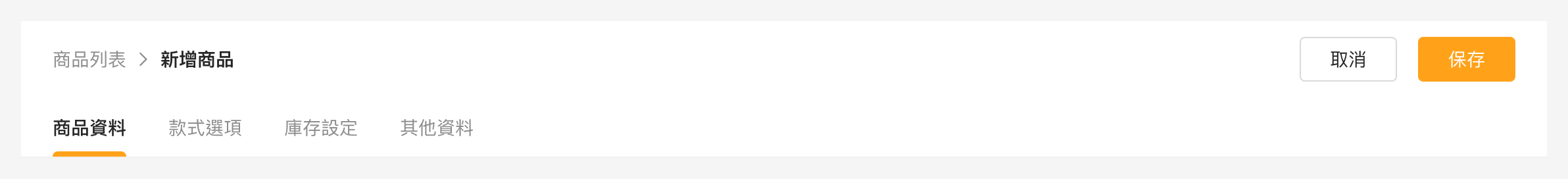
标题栏
告知用户当前所在的页面,包含:返回按钮、页面标题、以及根据业务所特有的页面保存、提交等按钮。
文案格式
| 格式 | 示例 |
|---|---|
xxxx > 新增xxxx | 商品列表 > 新增商品 |
按钮类型
| 按钮示例 | 按钮说明 |
|---|---|
| 保存当前页面的数据到数据库 | |
| 当有两个或以上的操作时使用次要按钮,放置在主要按钮的左侧 |
标签栏
用于快速理解页面的结构和定位信息。

注意
标签文案和内容卡片标题的文案应该统一。
头部组合

内容区
用于承载信息的容器。
布局模式
表单宽度根据断点自适应。
| 列数 | 断点 | 变量 | 表单宽度 | 左右间距 | 上下间距 | 中间间距 |
|---|---|---|---|---|---|---|
| 2 | 1600px | xxl | 752px | 24px | 24px | 48px |
| 2 | 1200px | xl | 552px | 24px | 24px | 48px |
| 2 | 992px | lg | 448px | 24px | 24px | 48px |
| 2 | 768px | md | 336px | 24px | 24px | 48px |
| 1 | 576px | sm | 536px | 24px | 24px | 48px |
| 1 | 480px | xs | 432px | 24px | 24px | 48px |
- xxl-1600px
- xl-1200px
- lg-992px
- md-768px
- sm-576px
- xs-480px






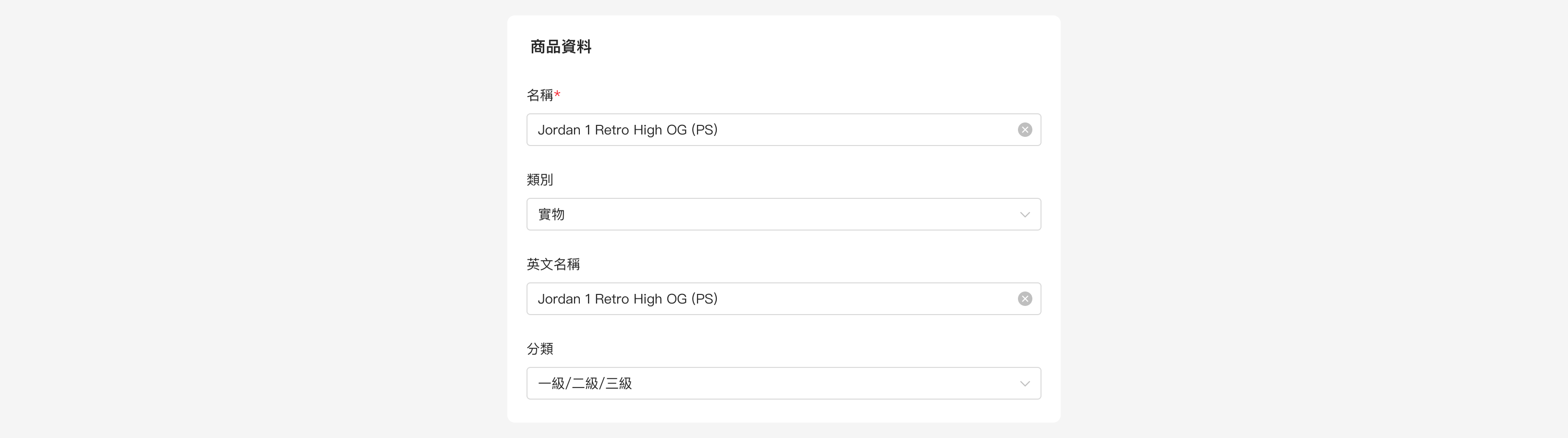
卡片模块
建议将以下内容类型设计为单独的分组模块。
图片

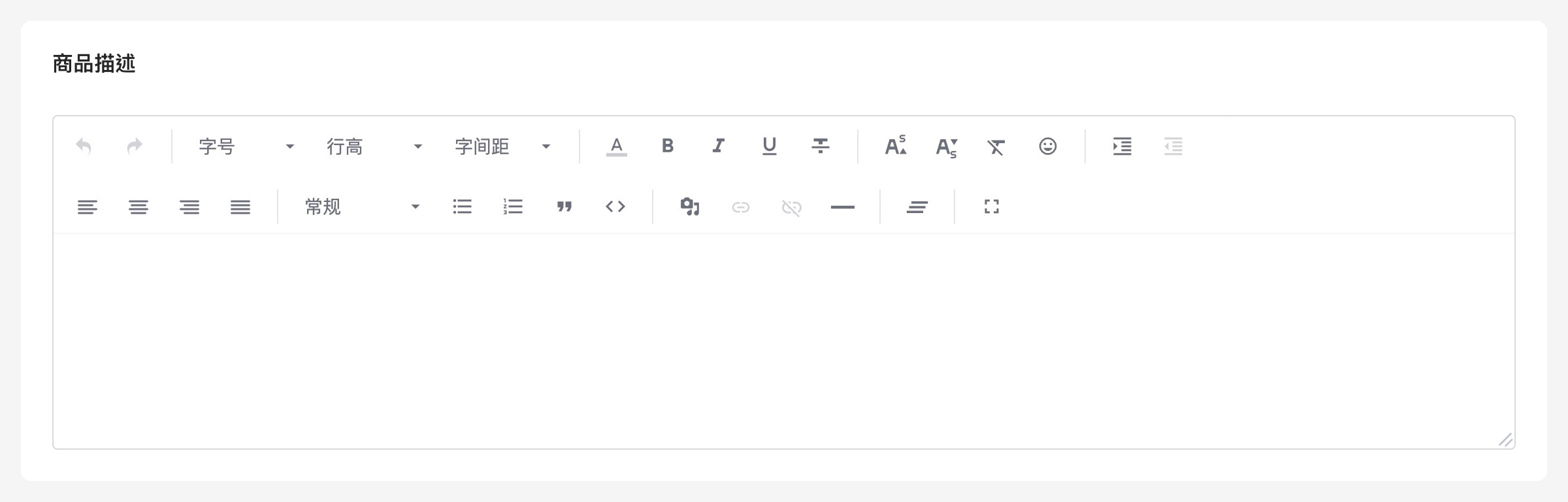
描述

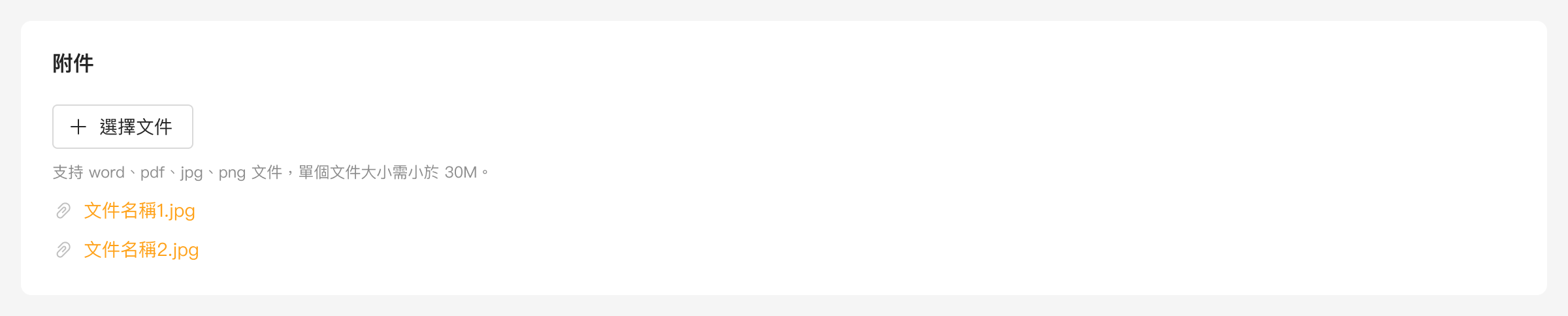
附件

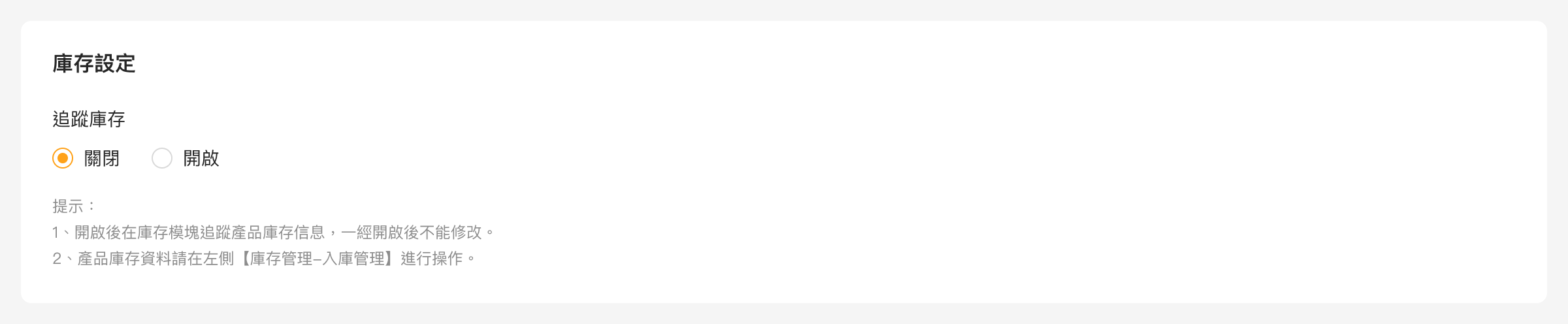
单选

操作按钮
根据卡片需要选择使用操作按钮并放置在合适的位置。
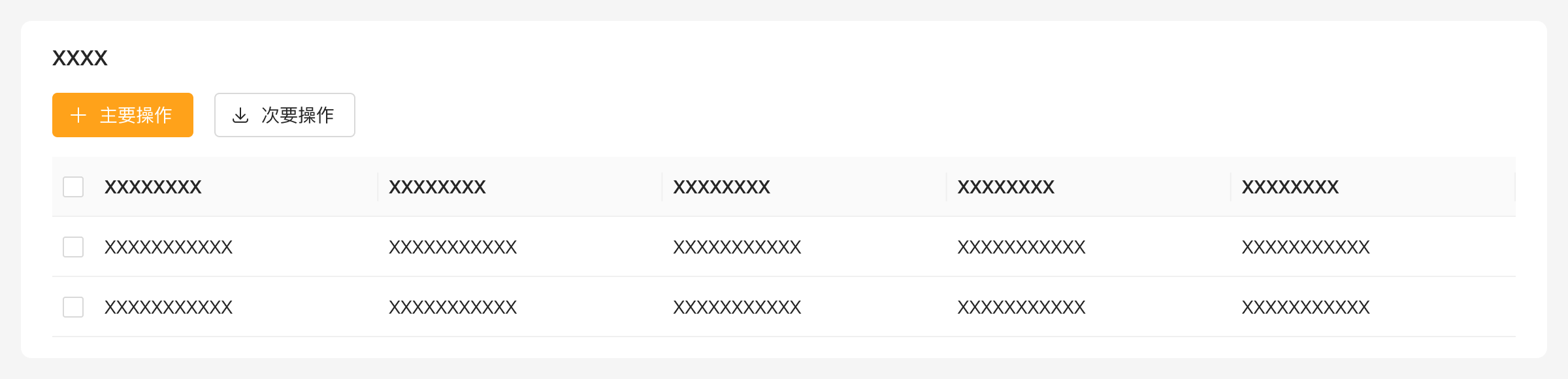
强调
当操作较为重要时候可以使用主要按钮并放置在标题下方。

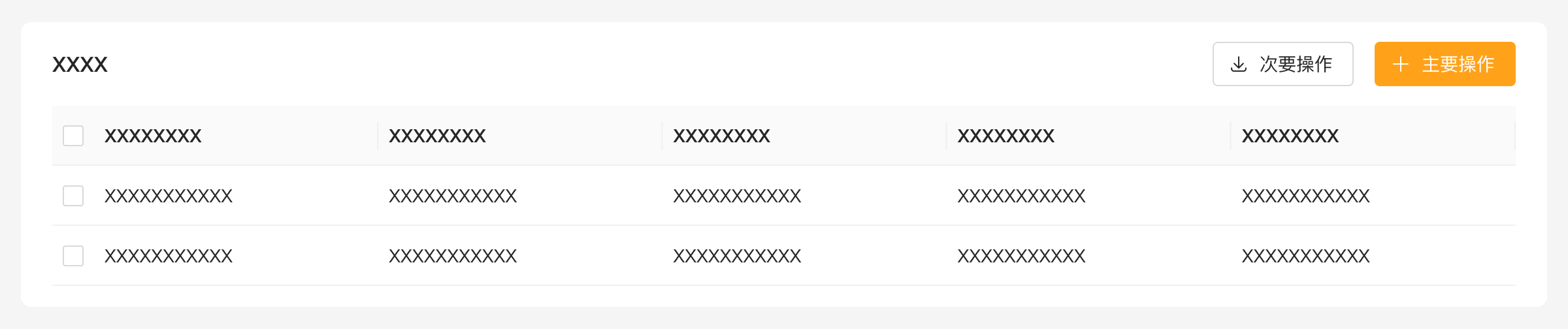
弱化

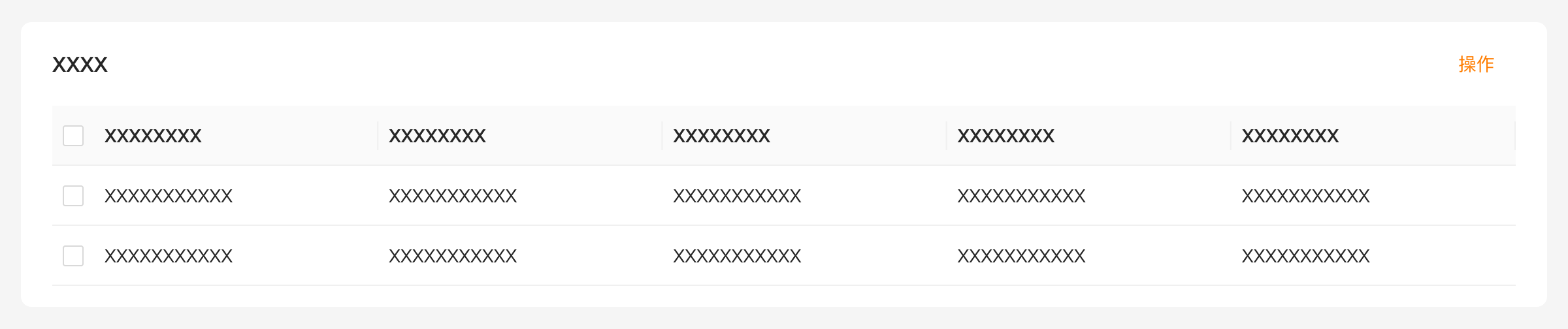
简单

数据添加
需要新增列表信息时,可通过列表下的按钮直接新增列表进行编辑操作。

分组模式
- 根据业务类型进行字段分组/排序
- 根据字段类型进行字段分组/排序
排版建议
- 建议一个卡片或者分组最多 7 个字段
- 建议文件、图片、富文本等组件单独一个分组
操作栏
- 固定在底部,包含
确认和取消等按钮。 - 固定在头部标题栏的右侧,包含
主要操作和次要操作等按钮。
何时使用
- 大多数新增和编辑的场景
- 尽可能新增页面都用页面编辑模式,考虑未来的业务拓展和通用性。
冲突提示
警告
- 当前有些页面的操作栏固定在页面底部,有些在页面的右上角(标题栏的右侧)。
- 当前按钮组放在右侧时候,主要按钮放在左侧不符合行业规范。