Filter & Sort 筛选排序
筛选和排序减少用户查找特定数据所花费的时间,帮助和引导用户更快、更准确的获得相关有意义的数据和内容。
设计目标
- 帮助用户快速筛选定位和识别所需内容;
- 提高数据操作的效率和精确性;
- 增加数据的可用性和可读性;
- 满足不同场景下搜索筛选需求的拓展性。
设计策略
- 明确筛选项和排序项:根据业务需求,明确用户需要筛选的项和排序的项;
- 显示筛选条件:在列表页上方或左侧展示已选筛选条件,方便用户查看和调整;
- 提供多种筛选方式:提供多种筛选方式,例如单选、多选、输入框等,以适应不同的业务需求;
- 提供默认排序方式:根据业务需求,提供默认的排序方式,使用户可以快速找到最合适的内容;
- 显示排序方式:在列表页上方或左侧展示当前排序方式,方便用户查看和调整。
设计方案
筛选功能设计
- 搜索筛选分级显示:根据数据的类型和属性,设计相应的筛选器,包括文本框、下拉框、单选框、复选框等控件,方便用户快速输入和选择筛选条件;
- 筛选方式:根据业务需求设计筛选方式,如单选、多选、范围选择等;
- 筛选条件:根据业务需求设计筛选条件,如时间、价格、类型等;
- 筛选操作:为用户提供清晰明了的筛选操作,如下拉选择框、单选框、多选框等;
- 筛选状态:为用户提供清晰的筛选状态,如已选中的筛选条件、可清空筛选条件等。
排序功能设计
设计按升序和降序排列的排序器,提供相应的控件和排序按钮,方便用户快速进行排序操作。
- 排序方式:根据业务需求设计排序方式,如按照时间、价格、热度等排序;
- 排序操作:为用户提供清晰明了的排序操作,如点击表头排序、上升或下降箭头等;
- 排序状态:为用户提供清晰的排序状态,如当前排序方式、当前排序状态等。
分页控制设计
设计分页器,提供快速翻页、跳转等功能,方便用户查看和操作大量数据。
数据信息设计
为了让用户更清晰地数据类型,不同数据类型可以做区分对比显示。
衡量指标
用户使用率、操作效率、数据准确性、用户满意度、系统稳定性和易用性等。
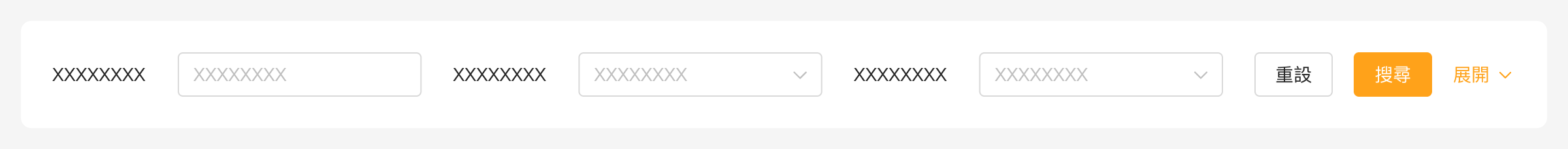
搜索筛选
当为一行时,搜索按钮默认放在同行右侧。

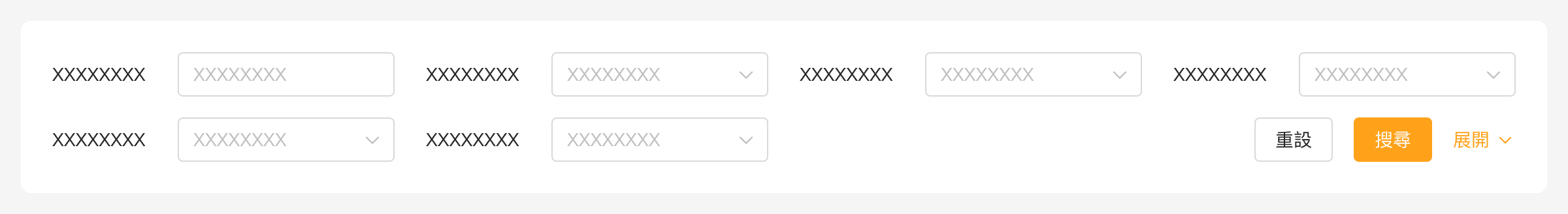
当展开更多选项时,搜索按钮放在下一行的最后面。

交互规则
- 点击
展开按钮,展开筛选选项,选项从左到右排列。 - 下拉框默认提示:
请选择(全部),默认选择当前选项全部数据。
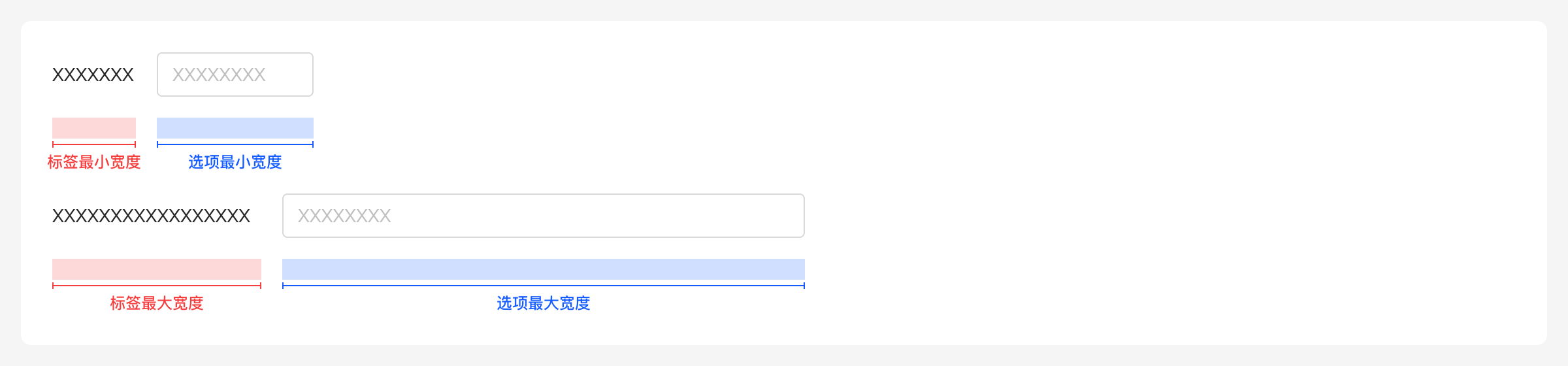
视觉规则
- 标签宽度:`min-width: 64px`、`max-width: 160px`。
- 选项宽度:`min-width: 120px`、`max-width: auto`。

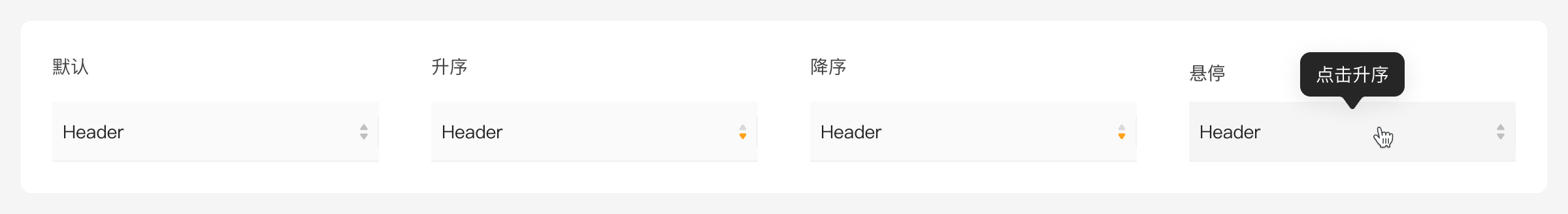
表格排序
单击排序图标,进行正序和倒序的排序。
何时使用
如果表格列是以下类型的数据,可以加入排序操作。
| 数据类型 | 交互行为 | 用法 |
|---|---|---|
| 序号 | 表格排序 | 对序号进行由大到小,或由小到大的排序。 |
| 时间 | 表格排序 | 对时间进行由新到旧,或由旧到新的排序。 |
| 价格 | 表格排序 | 对价格进行由大到小,或由小到大的排序。 |
| 开关 | 表格排序 | 适用于只有两种状态之间的开关切换。 |
交互规则
当鼠标悬停表头时,
- 数据操作规则依次为:
点击降序(从大到小,从新到旧)、点击升序(从小到大,从旧到新)、取消排序(取消重置)。 - Tooltip 提示语依次为:
点击降序、点击升序、取消排序。

表格筛选
单击筛选图标,出现弹出窗口进行数据选项的选择。
何时使用
如果表格列是以下类型的数据,可以加入筛选操作。
| 数据类型 | 交互行为 | 用法 |
|---|---|---|
| 品类 | 表格筛选 | 对品类进行多个类型的筛选。 |
| 状态 | 表格筛选 | 对品类进行多个状态的筛选。 |
| 单位 | 表格筛选 | 对品类进行多个单位的筛选。 |
交互规则
当鼠标悬停筛选图标上时,出现弹出窗口,显示当前表格列的全部类型数据选项,支持多种类型和单个类型的选择。