Notifications 消息
通知将相关的信息传达给用户,以响应用户操作或系统生成的消息。
设计目标
让用户明确知晓当前页面反馈的通知信息,做到合理有效的信息传达。
设计原则
易读性
使用清晰的语言表达,外观格式一致,突出有利于用户识别的关键信息。
明确性
让用户能感知紧急程度匹配的结果反馈或信息提醒,做到合理有效的信息传达。
消息类型
可以基于两个维度的组合按类型组织通知:
消息是系统生成的还是用户生成的,以及通知是被动查看还是可操作的。
这些消息类型会影响通知的突出程度。
系统生成或用户生成
- 系统生成的通知是应用程序发送的独立于用户操作的消息。
- 用户生成的通知直接响应用户的操作,是用户在处理页面上下文时提供的即时反馈。
被动或可操作
- 被动通知向用户提供信息,但不要求用户采取行动。
- 可操作的通知可能需要立即采取行动才能在流程中继续前进(例如错误通知),或向用户提供 "查看更多信息" 或 "执行其他操作的选项"(例如带有
查看更多信息的链接)。
通知状态
| 状态 | 图标 | 相关颜色 | 用法 |
|---|---|---|---|
| 成功 | @Green-600 #00B42A | 表示积极确认状态,例如成功完成的操作或任务。 | |
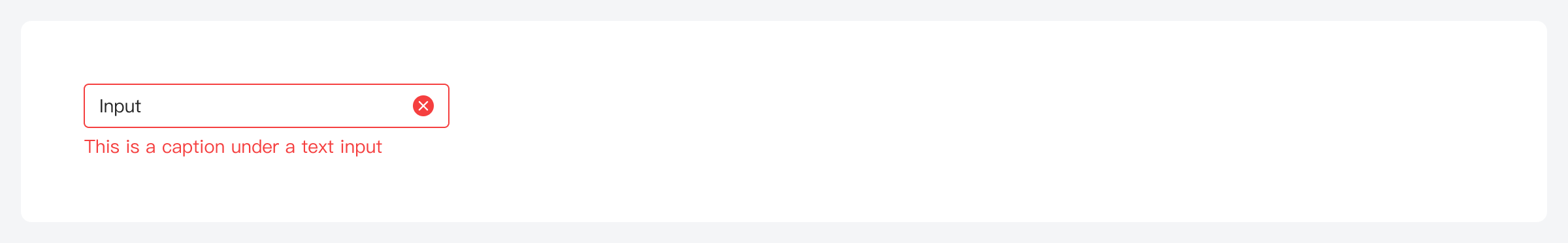
| 错误 | @Red-600 #F53F3F | 表示需要立即注意。在采取行动解决问题之前阻止进展。 | |
| 警告 | @Yellow-600 #FF7D00 | 提示用户注意但不需要操作。警报消息可以帮助用户避免错误。 | |
| 信息 | @Blue-600 #165DFF | 表示具有中性状态的一般信息消息。 |
通知行为
短暂的
短暂通知提供操作反馈的状态,会在短时间内自动关闭。不接收键盘操作,也不包含任何可操作的内容。

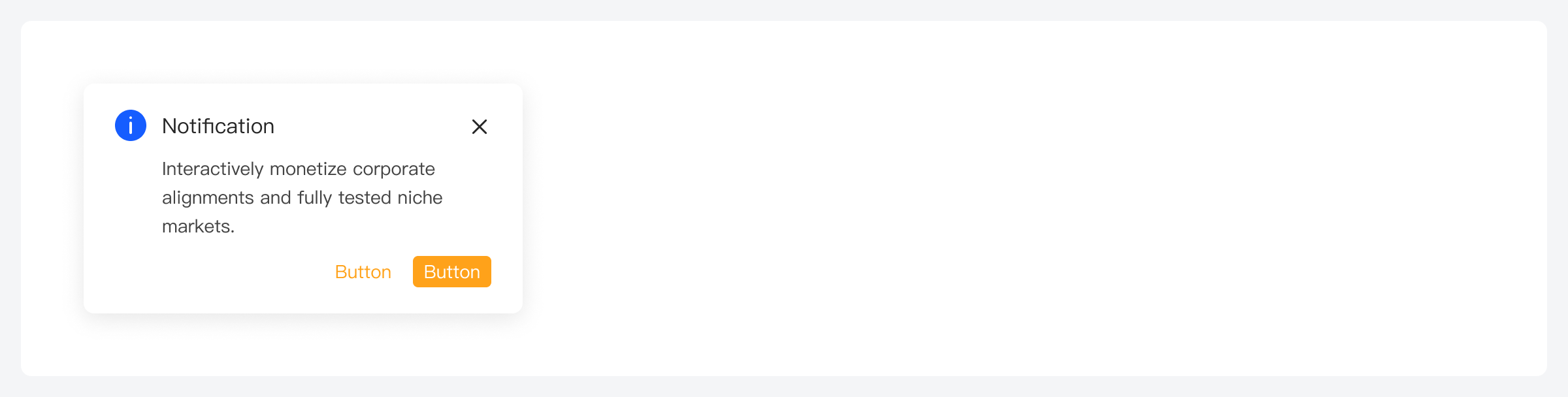
可关闭
可关闭通知右上角有一个 X 关闭按钮或者底部有确认取消按钮,允许用户关闭通知。

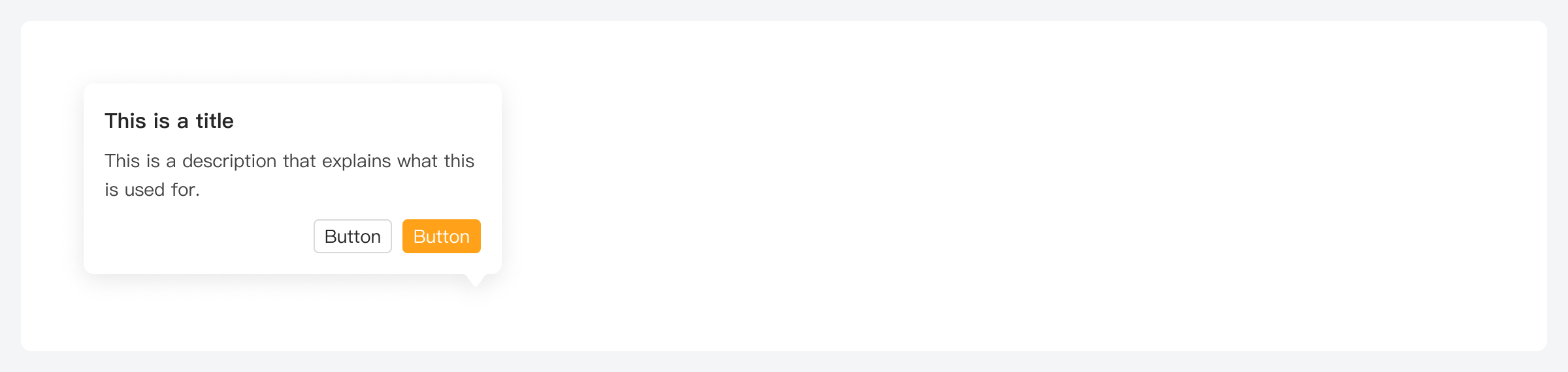
明确关闭
通知需要明确的关闭。

不可关闭
错误通知会一直存在,直到页面中的错误已解决。