Action Placement 操作布局
对于各种操作按钮和元素的摆放位置和顺序的规划和设计,考虑的是用户在特定的场景下进行何种操作,从而将操作按钮和元素放在最合适的位置,提高用户的操作效率和用户体验。
作用
- 一是如何组织各种操作元素,使其看起来井然有序、简洁明了。
- 二是如何将这些操作元素摆放在最合适的位置,以提高用户的使用效率。
结构
- 框架级工具栏:包含营销整个框架或环境的操作。
- 页面级工具栏:包含影响整个页面相关的操作。页面级别的工具栏是可选的,如果没有可用的操作,则可以不用显示。如果使用页面级工具栏,要保证即使页面滚动的时候也要保持位置可见。 分为:页面头部工具栏和页面底部工具栏。
- 内容级工具栏:包含影响屏幕内部分内容区域的操作,特别是在表格和图表中。
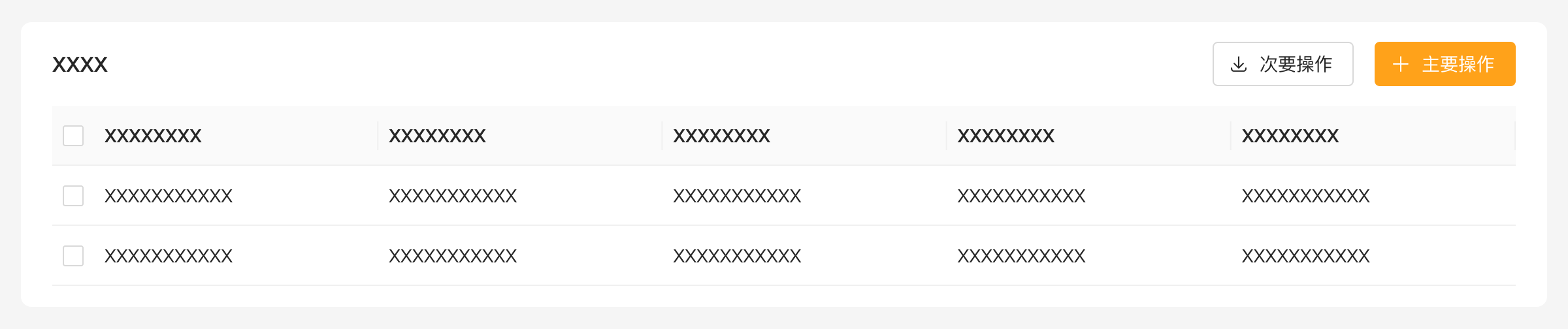
页面头部工具栏
头部工具栏一般包含用于页面上全局操作。比如保存和删除。

页面底部工具栏
底部工具栏一般包含与用户任务工作流相关的操作。这些操作代表过程中的步骤。
内容级工具栏
内容级工具栏包含影响屏幕内部分内容区域的操作,特别是在表格和图表中。
表格工具栏
使用表格工具栏进行本地操作,例如:
- 向表格中添加新项目
- 编辑或删除表格中的选定项目
- 将表格切换到编辑模式
- 控制表格的显示设置,例如过滤或排序

图表工具栏
使用图表工具栏进行本地操作,例如:
- 切换图表视图
- 在图表和表格视图之间或在不同图表类型之间切换
- 图例切换、个性化菜单和全屏模式等标准操作
- 特定场景的业务操作

表单工具栏
如果操作影响表单中的单个字段,请将操作放在该字段旁边。
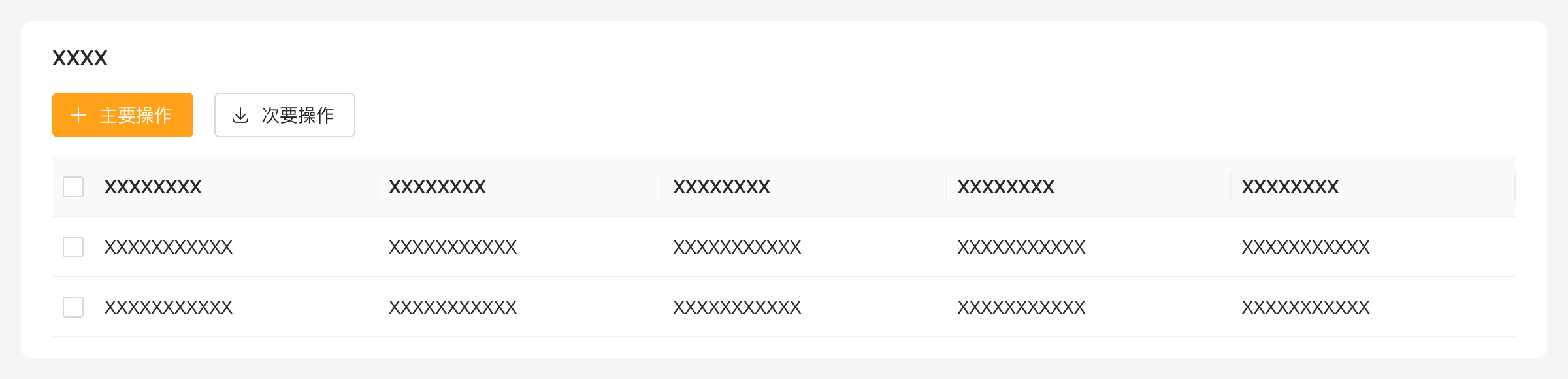
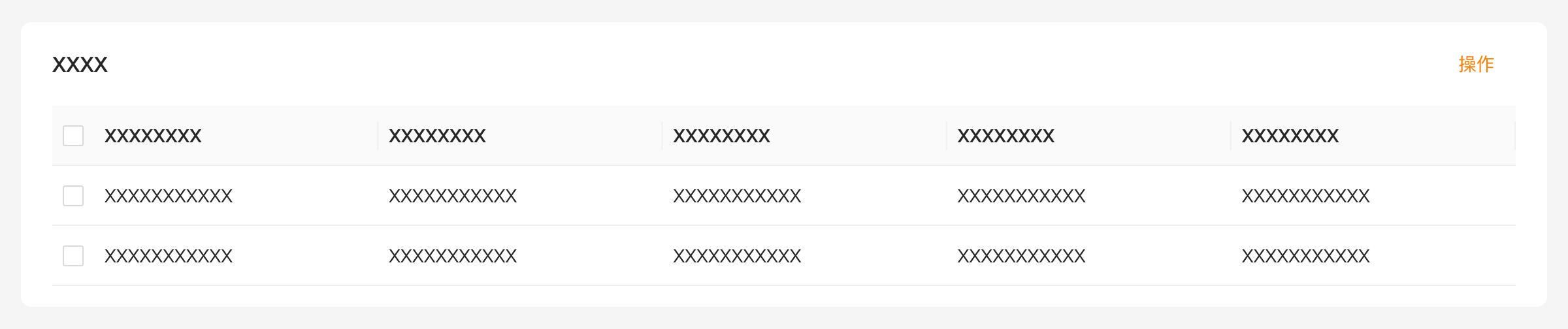
强调
当操作较为重要时候可以使用主要按钮并放置在标题下方。

弱化

简单

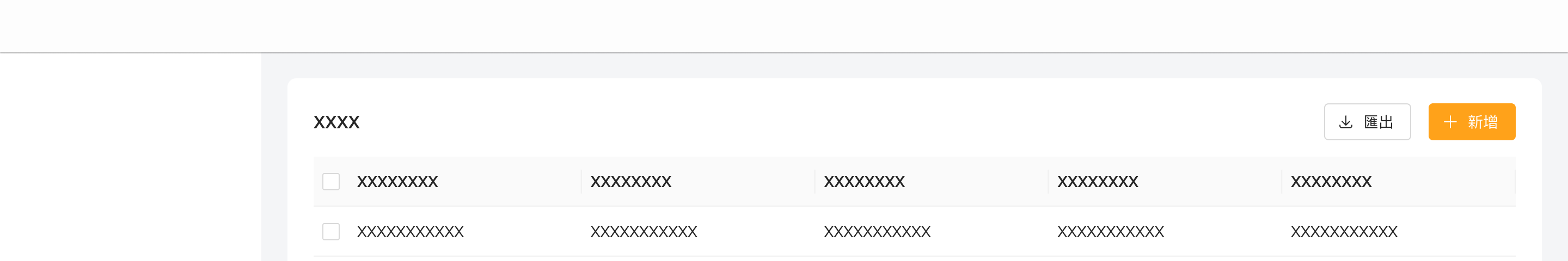
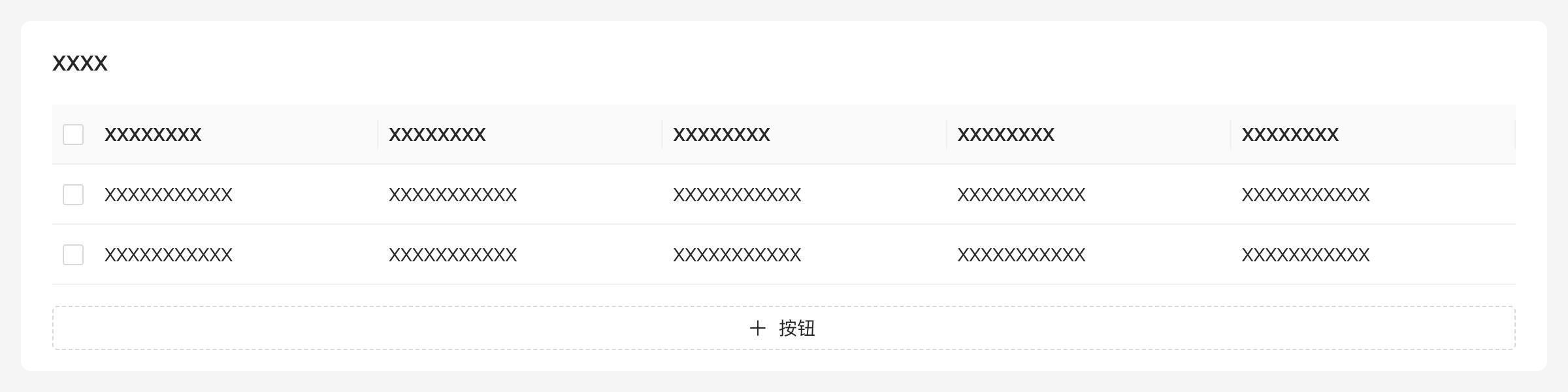
数据添加
需要新增列表信息时,可通过列表下的按钮直接新增列表进行编辑操作。

表格行工具栏
如果一个操作只影响表格的一行或一个字段,则将操作放在表格行中。
这些操作包括:
- 导航到项目的详情页面
- 编辑项目
- 删除项目
以上所有操作都显示为文字,并位于表格的右侧。

自定义工具栏
如果您想添加自定义的操作,请遵循以下原则:
- 如果存在大量表格操作,则仅在表行中放置一个操作。
- 每行只提供一个动作(最重要的)。
- 将操作放置在它所影响的数据附近。