Disclosures 揭露
通常用于显示有关页面上元素或内容的更多信息或详细信息。与工具提示不同,由揭露扩展的内容可能包含交互元素。
揭露的核心是由两部分组成——用户通过点击或使用键盘进行交互的触发器以及打开和揭露内容的容器。
基础
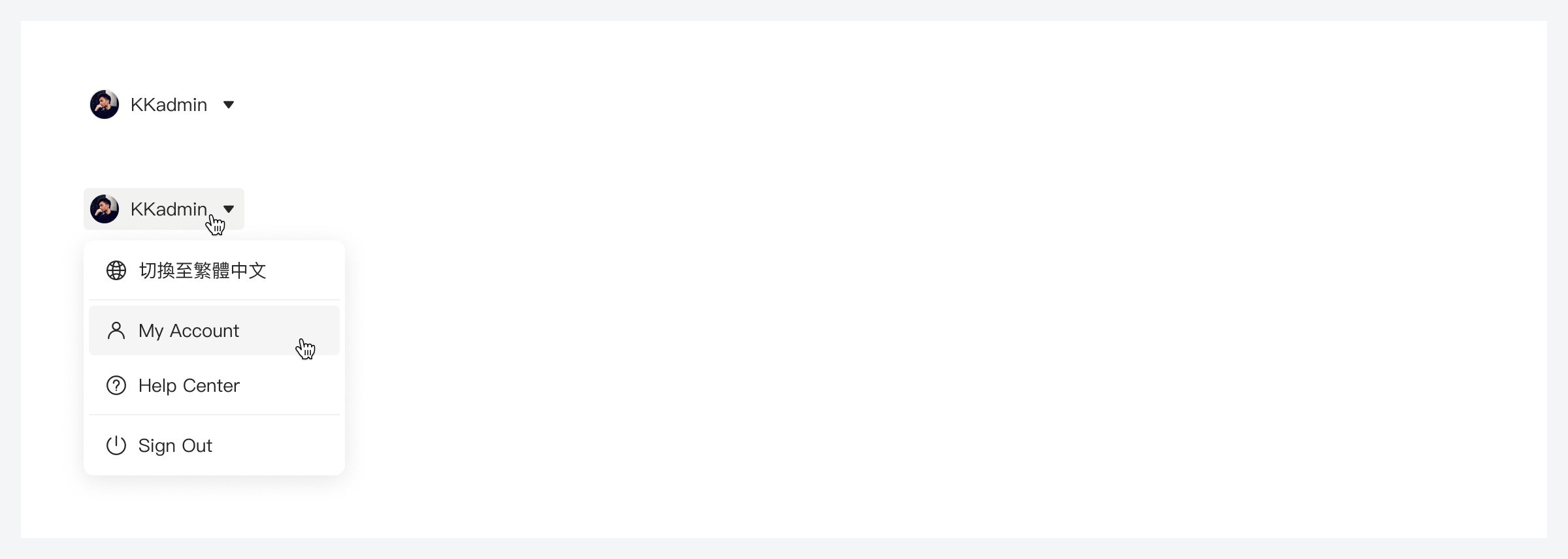
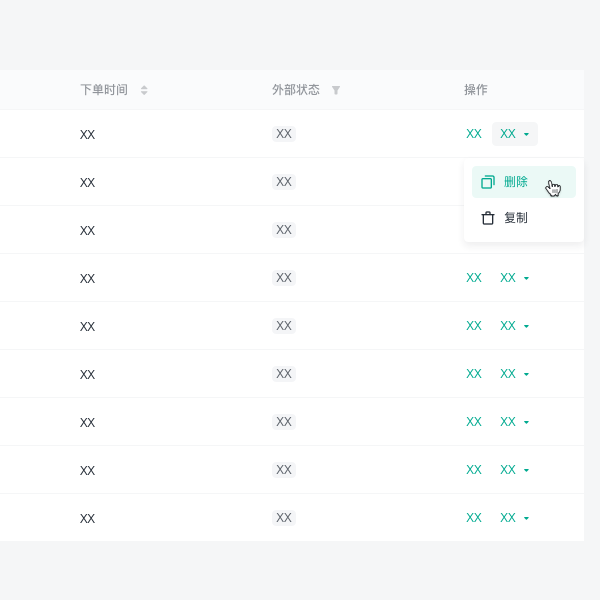
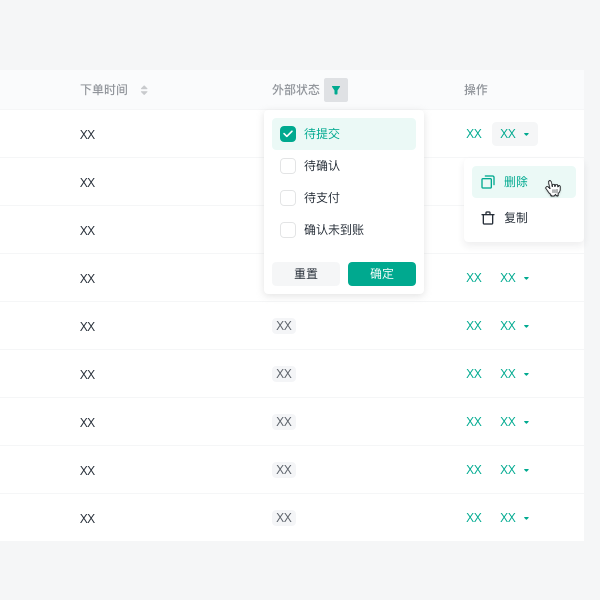
揭露用于各种各样的用例,常见揭露示例如个人资料菜单、设置、过滤器菜单、组合按钮。

视觉引导
触发容器
揭露由触发按钮控制,触发按钮可以根据场景在视觉上改变其形状和大小。

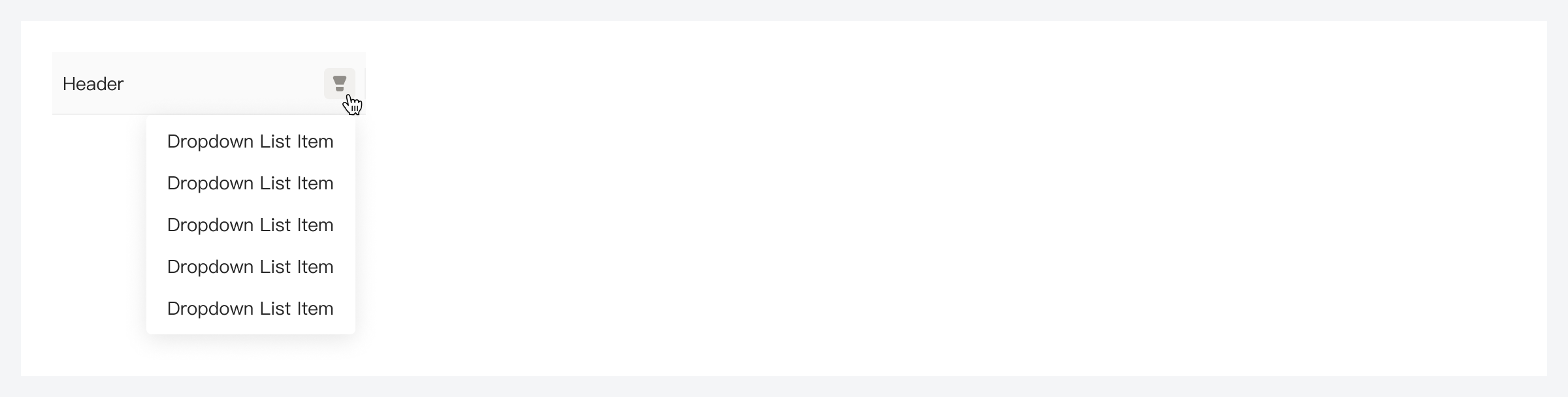
弹出框
弹窗框用作揭露的信息的容器。

内容
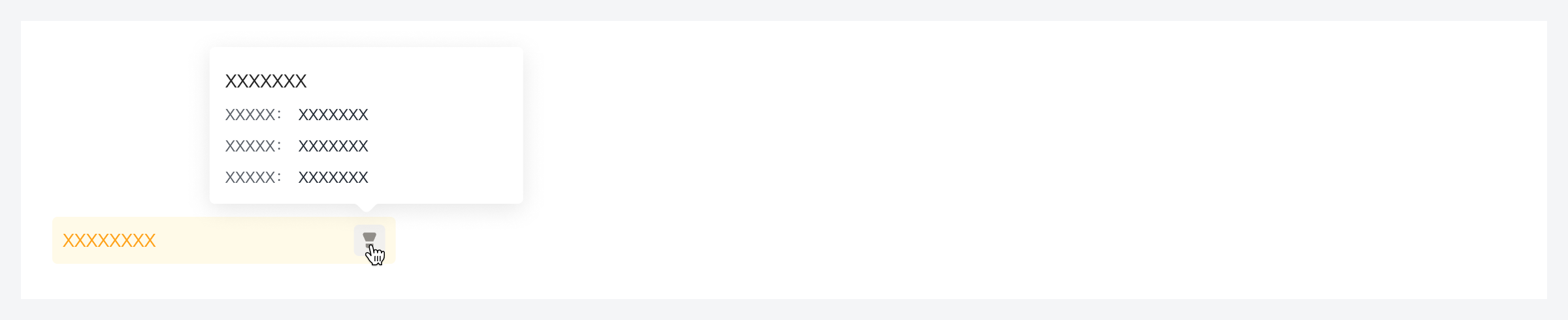
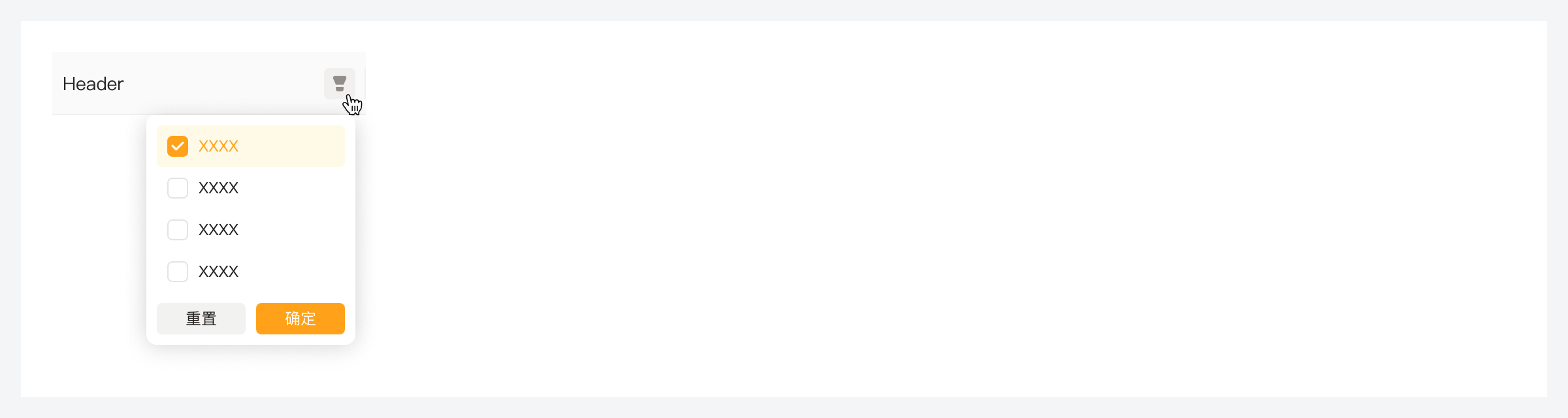
标题文字
标题文本可以放置在弹出框的正文上方。

页脚内容
页脚内容或操作可以放置在相关正文的下方。

多行文字
可以根据需求可以显示多个内容区块,使用间距和分割线做出区块的区分。

何时使用
- 在揭露有关UI的附加内容时使用。
- 当需要在弹出窗口中包含交互元素时使用。
- 用于显示影响页面部分的设置、过滤或排序菜单,例如在数据表中或整个页面中。
- 在下拉列表类型中显示内容时使用,例如组合按钮和菜单按钮。
设计建议
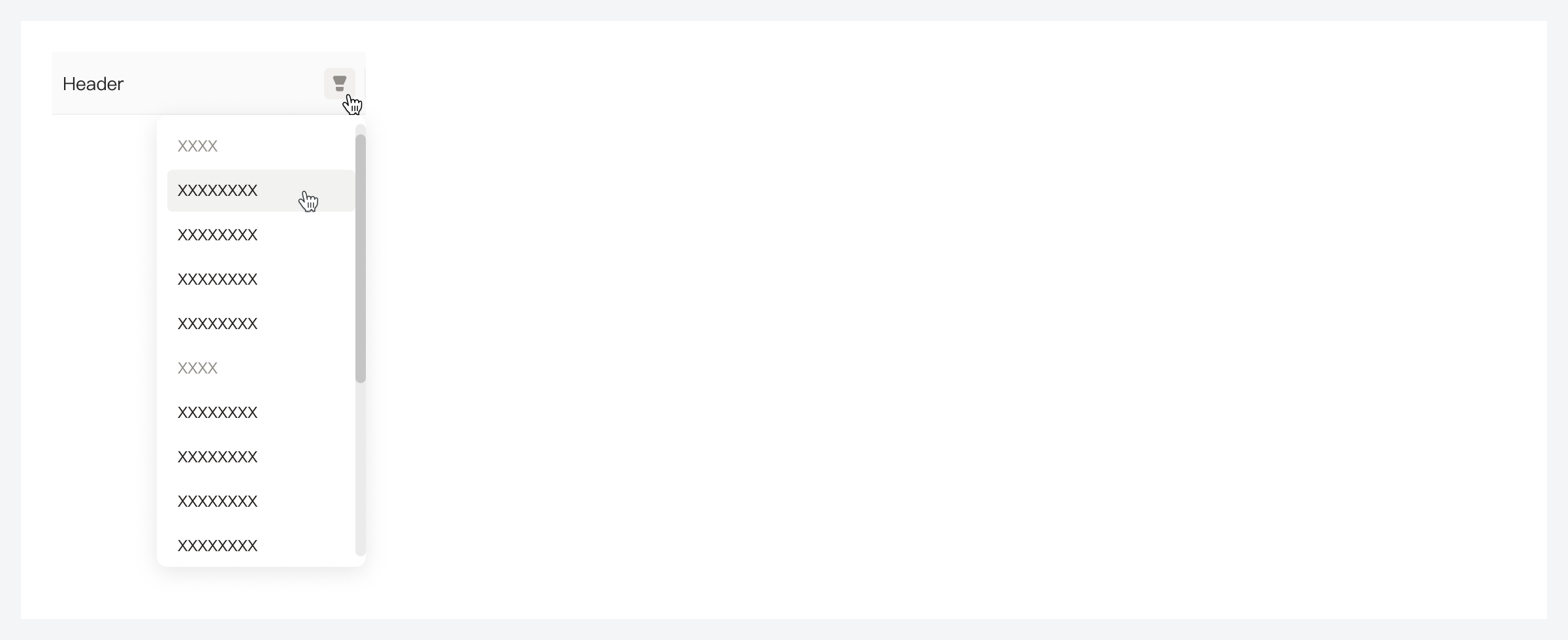
保持合理的揭露尺寸
揭露不应占用过大的屏幕尺寸。不应干扰用户操作,也不应充当屏幕接管。

推荐
揭露应使用合适的尺寸

慎用
揭露不应占用过大的屏幕尺寸。
揭露应由用户发起
揭露应始终由用户触发以打开或关闭。揭露不应自动打开,因为这可能会干扰用户的操作。
一次只能打开一个揭露
如果页面上有多个实例存在揭露,则一次只应打开一个,以避免屏幕混乱并帮助用户专注于所揭露的信息。

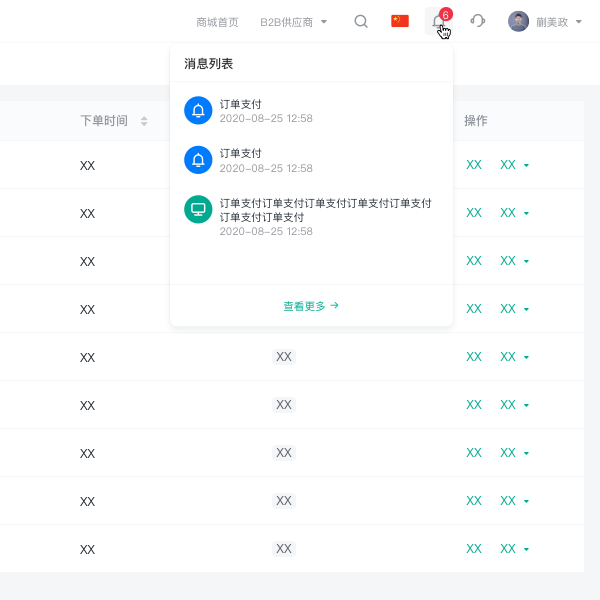
推荐
一次展开一个揭露

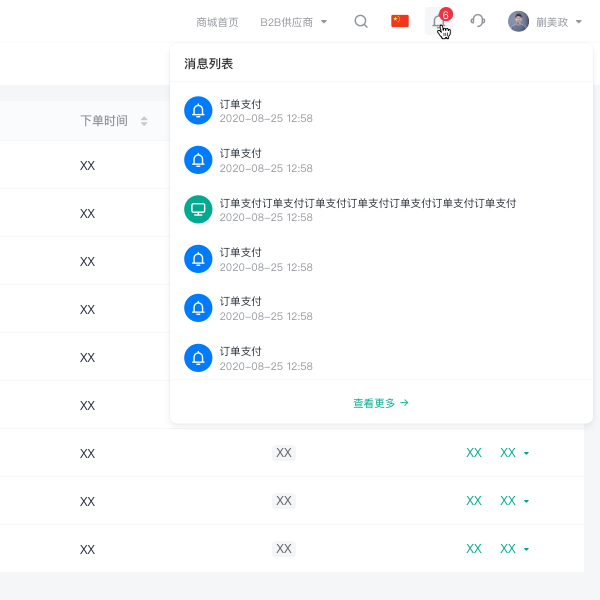
慎用
不要同时展开多个揭露。
避免嵌套揭露
嵌套披露会产生堆叠效应,并可能使用户混淆他们应该将注意力集中在哪里以及他们应该与哪些披露进行交互。
不要在揭露中隐藏关键信息
将关键信息保持在更高级别,以便用户有更好的可见性。