Table 表格
对表格里的单元、表头等通用交互模式的定义和说明。
信息单元
表格的信息单元是为了承载不同信息类型,比如文字、操作等。
文本类
| 示例 | 名称 | 说明 |
|---|---|---|
| 单文本 | -- | |
| 时间 | 对时间格式化,dd/mm/yy hh:mm。 | |
| 价格 | 对价格格式化,每3位数加,分隔。 | |
| 卡号 | 对卡号格式化,每4位数加-分隔。 |
功能类
| 示例 | 名称 | 说明 |
|---|---|---|
| 用户 | -- | |
| 用户列表 | -- | |
| 附件 | -- | |
 | 图片 | -- |
| 支付 | -- |
状态类
| 示例 | 名称 | 说明 |
|---|---|---|
| 标签 | -- | |
| 开关 | -- |
输入类
| 示例 | 名称 | 说明 |
|---|---|---|
| 文本输入 | -- | |
| 下拉选择 | -- |
进度类
| 示例 | 名称 | 说明 |
|---|---|---|
| 提示型 | -- |
操作类
| 示例 | 名称 | 说明 |
|---|---|---|
| 文字按钮 | -- | |
| 图标按钮 | -- | |
| 确认取消 | -- |
营销类
| 示例 | 名称 | 说明 |
|---|---|---|
| 满意度 | -- |
特殊类
| 示例 | 名称 | 说明 |
|---|---|---|
| 多行溢出 | -- | |
| 单行溢出 | -- |
表格表头
| 示例 | 名称 | 说明 | 交互 |
|---|---|---|---|
| 多选框 | 一般用于表格列的最前面。 | 点击勾选表示选择此列数据。 | |
| 文本 | 最通用,用于大多数的场景。 | 当超过最大宽度时,用 ... 截断溢出文本。 | |
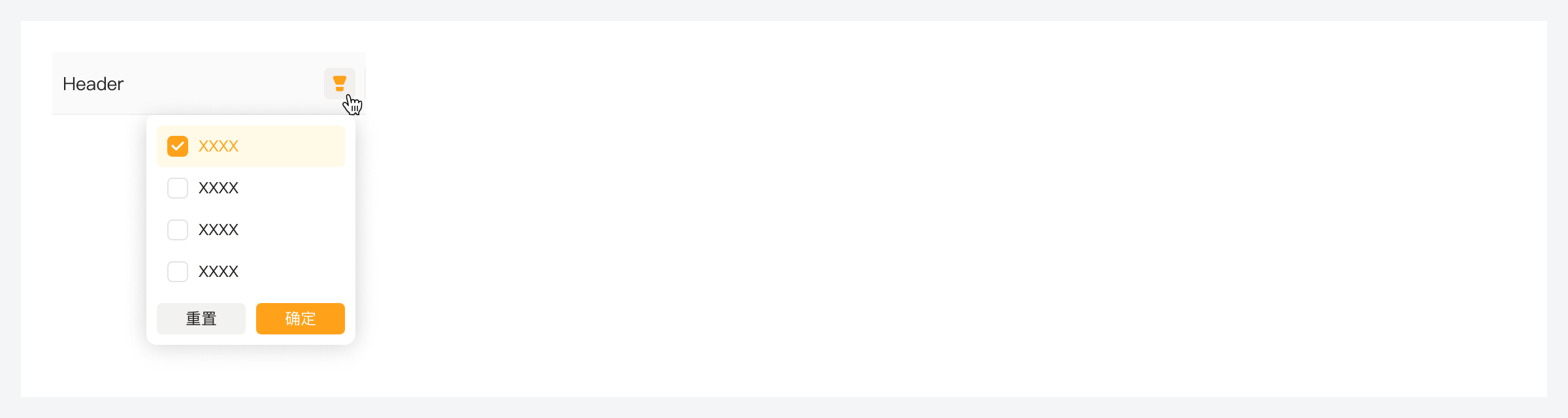
| 数据筛选 | 一般用于类型、品牌、状态的筛选。 | 点击图标,出现下拉菜单列表,进行筛选数据。 | |
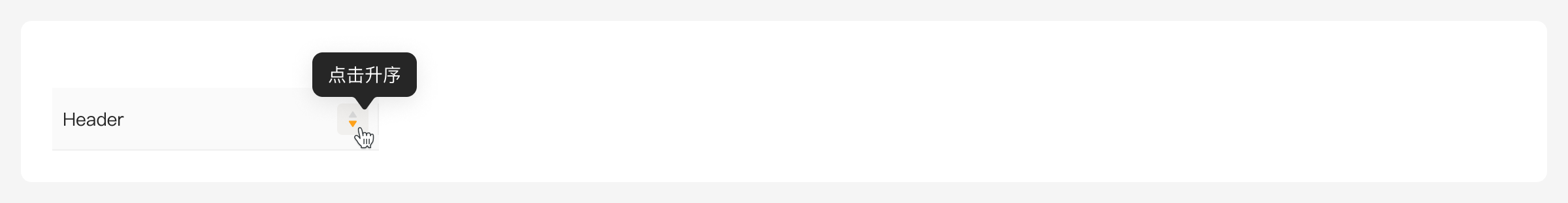
| 数据排序 | 一般用于序号、时间、价格、开关的排序。 | 点击图标,进行正序和倒序的排序。 | |
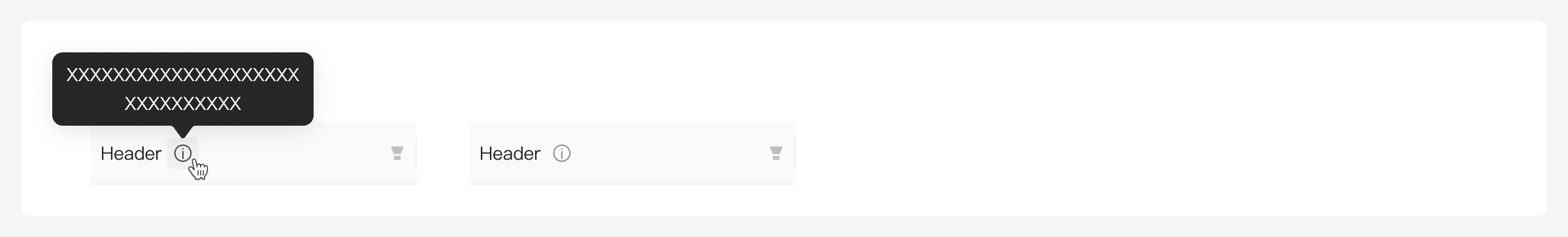
| 数据描述 | 一般是用一个图标,用于对当前表头的解释。 | 鼠标悬停出现 tooltip,显示对当前数据列的解释。 |
数据筛选
当有选中数据的时候,图标颜色变为主题色。

数据排序
鼠标悬停图标时,显示tooltip。

数据解释
鼠标悬停图标时,显示tooltip。

表格操作
| 示例 | 名称 | 说明 |
|---|---|---|
| 一个操作 | 当操作等于 1 个时,显示:主操作。 | |
| 两个操作 | 当操作等于 2 个时,显示:主操作+次操作。 | |
| 三个操作 | 当操作等于 3 个时,显示:主操作+次操作+次操作。 |
数据规则
- 默认每页展示 10 条数据。

设计指南
- 导入的单元格数据如果是可编辑的,导入时默认展示单元格的编辑状态,提高用户的编辑效率。
- 单元格列数过多时,应提供横向的滚动条进行表格更多信息的查看。
- 单元格列的宽度,应尽可能的预估和考虑单元格信息的长短,另外单元格列的宽度应遵循网格系统的比例(如:128px、160px、192px...等)。
概念方向
可输入或者操作的单元格,可通过鼠标悬停或点击,直接可以进行编辑操作,无须先点击编辑按钮。