抽屉详情
抽屉详情模式,展示次要信息。
页面结构
1.标题: 展示当前位置信息,建议和入口文案一致。
2.内容区域: 信息结构简单,让用户能够不费力的浏览信息。

不同类型
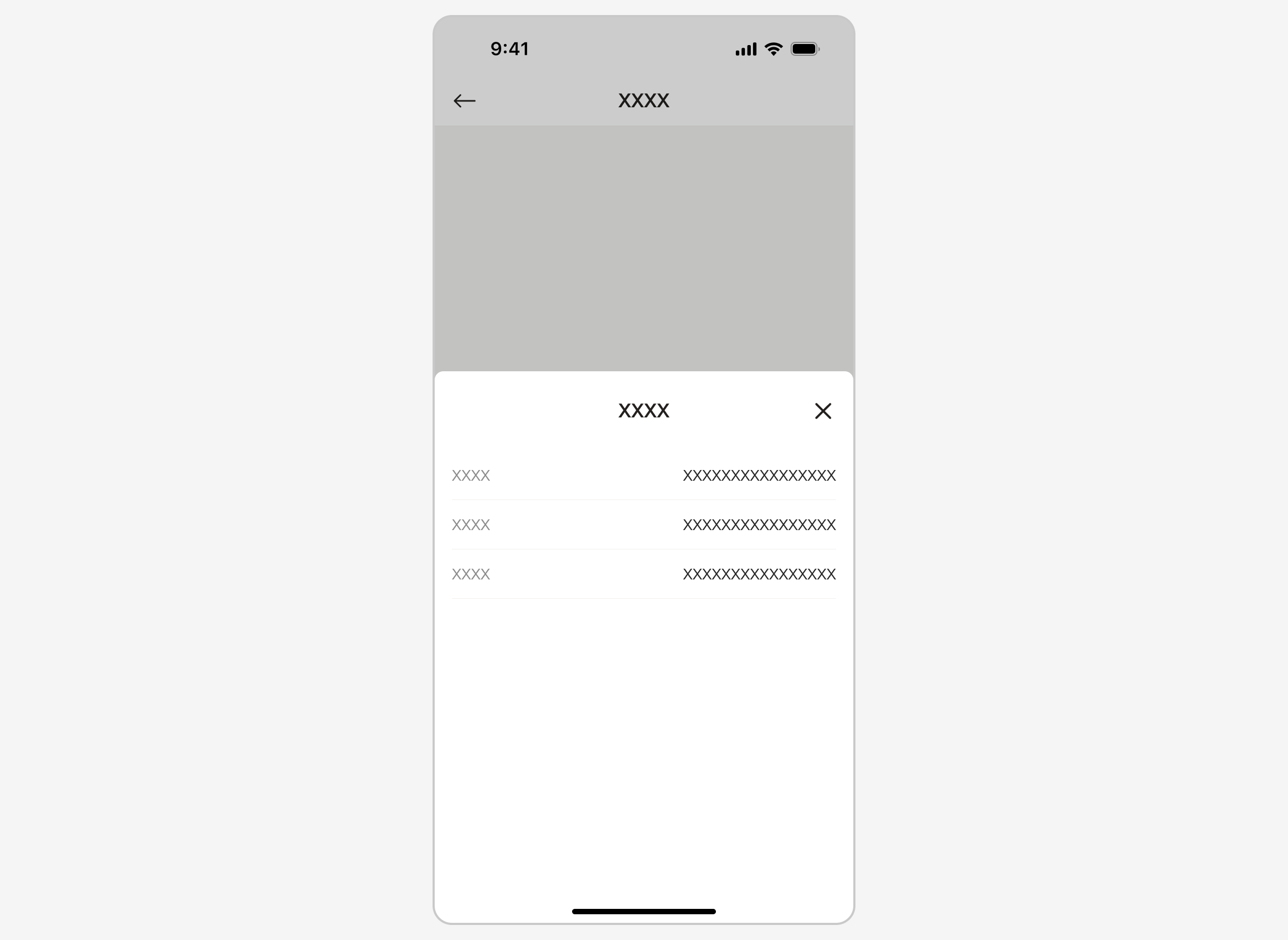
简单场景
信息比较少,常包含一些简单的操作。

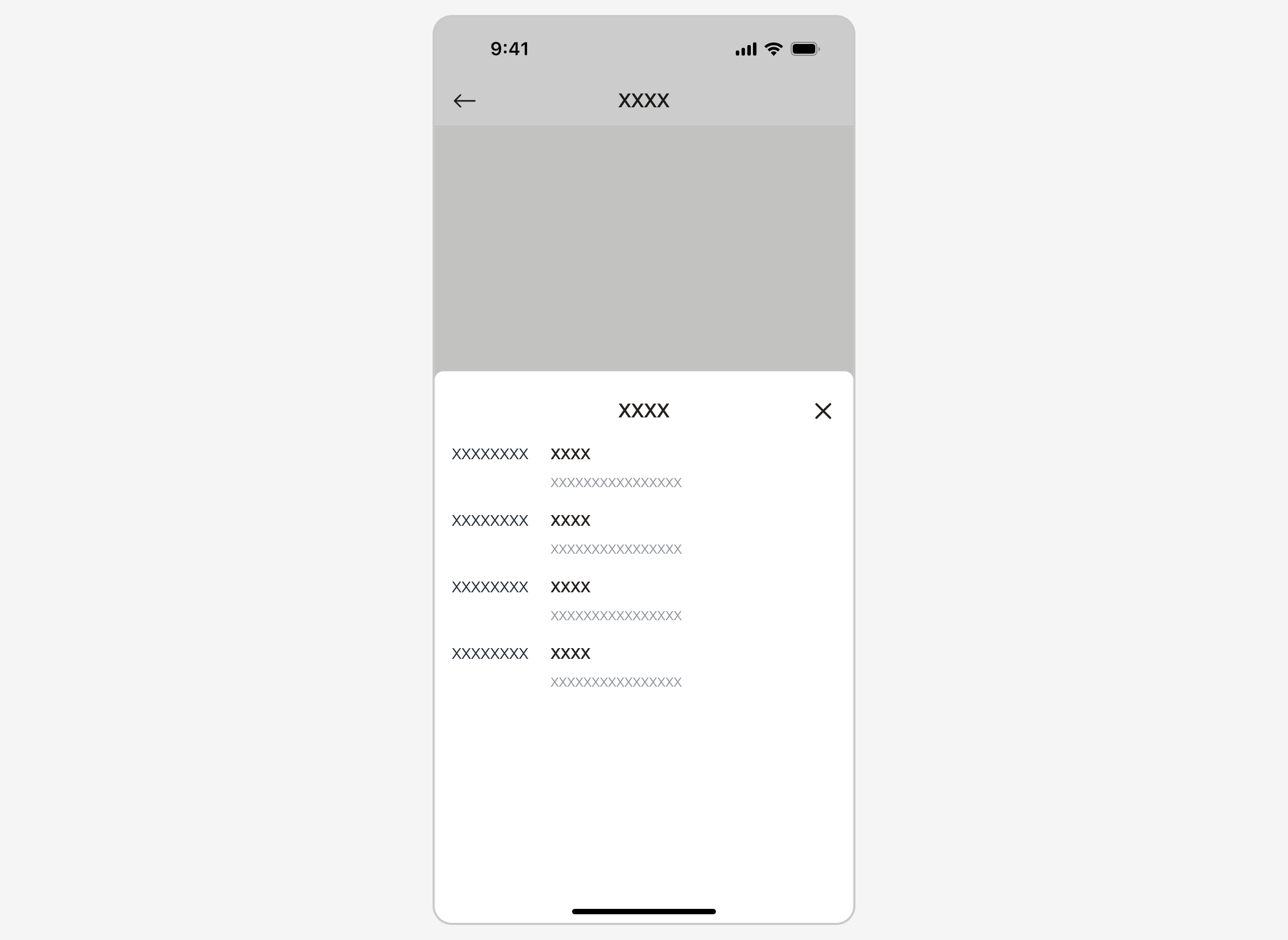
复杂场景
信息比较多,通过卡片分组进行信息的优化设计。

特殊场景
比较独立,对特定场景进行特殊设计的详情。

何时使用
- 当页面详情需要信息补充,并且信息优先级和重要性较低时使用,
- 当数据不多,不需要通过页面详情展示时。
交互规则
- 点击按钮触发底部抽屉,弹出抽屉详情。
- 抽屉内尽可能少的出现操作,避免误触,作次要信息展示即可。