单页表单
在一个页面即可完成内容录入,例如新增单据。
页面结构
1.头部导航区域:主要用于明确当前位置,包含页面标题、返回按钮、功能按钮等,可配合标签栏固定于顶部。
2.表单区域:放置表单区域,尽可能使用统一布局的表单样式。
3.底部按钮区域:用户完成信息录入后,进行保存、提交、下一步等操作。
头部导航
始终固定在头部的导航栏或者标签栏。
表单内容
表单由数据录入和操作按钮构成,包含标题、标签、提示信息、输入区、操作按钮。
表单多数以卡片的形式呈现,可以很好的将信息进行分组,提高用户填写的效率。
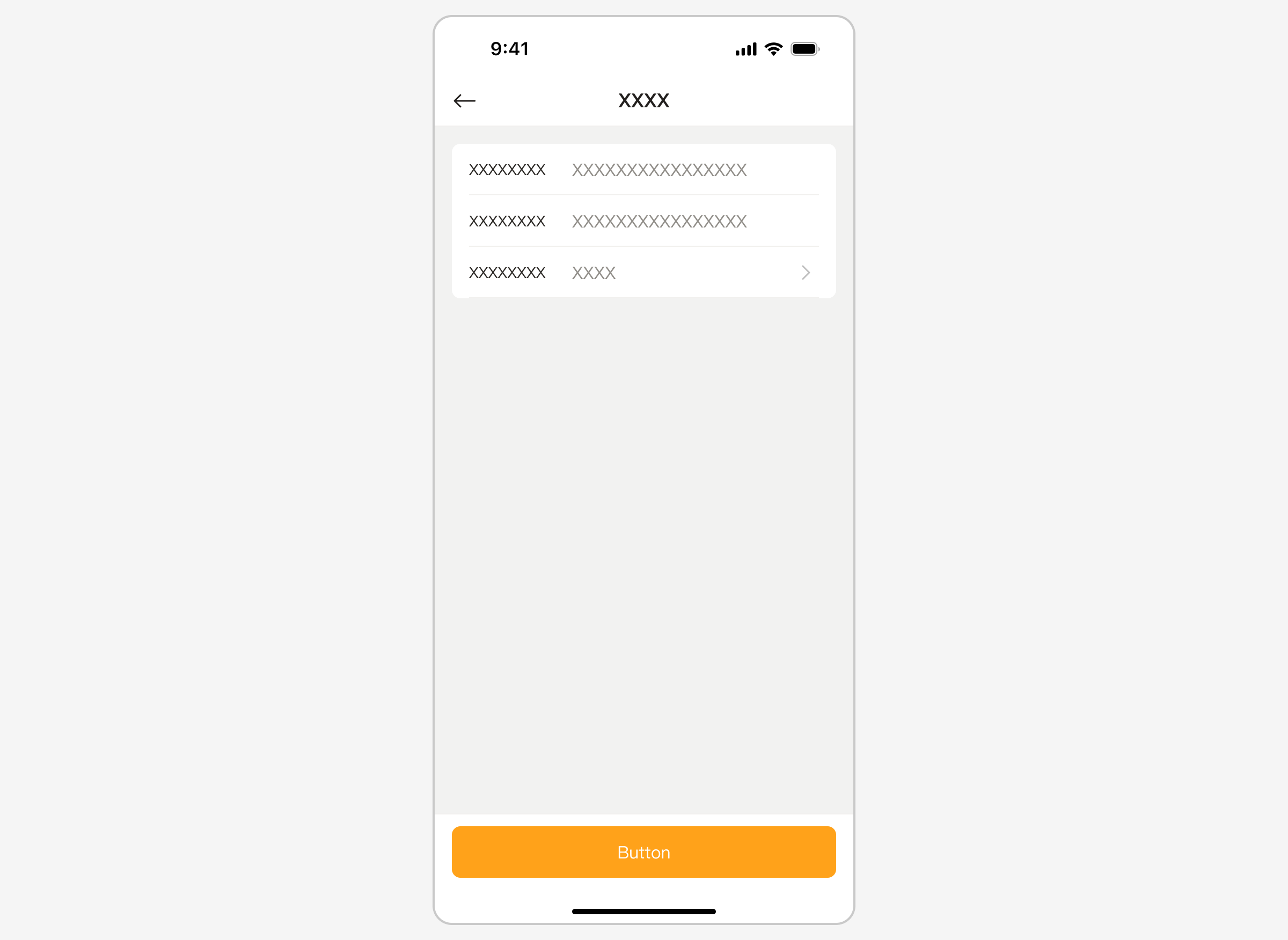
基础式
基础表单,一般用于系统层面的简单输入。

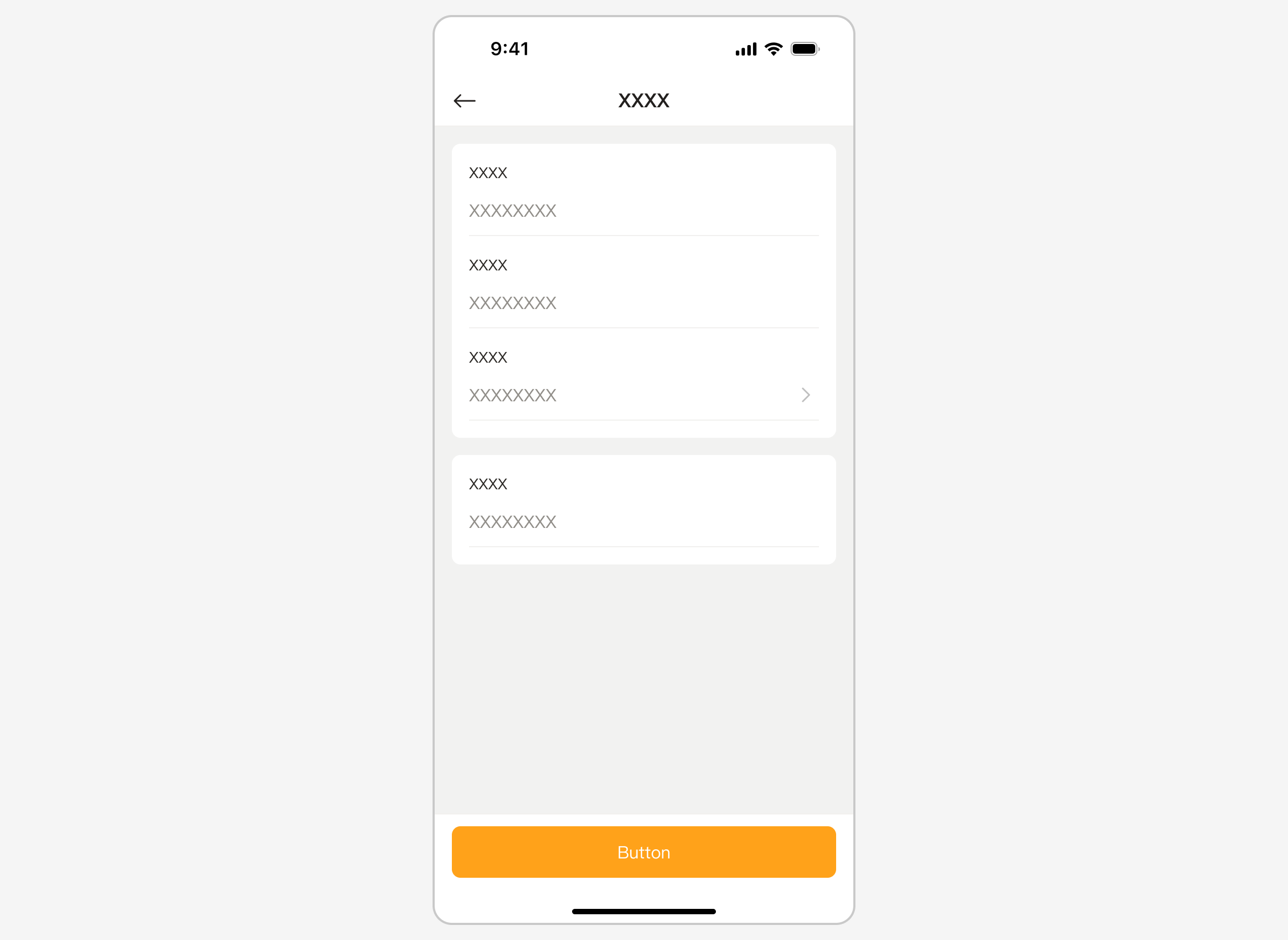
线框式
常规的输入表单,一般用于单据输入等场景。


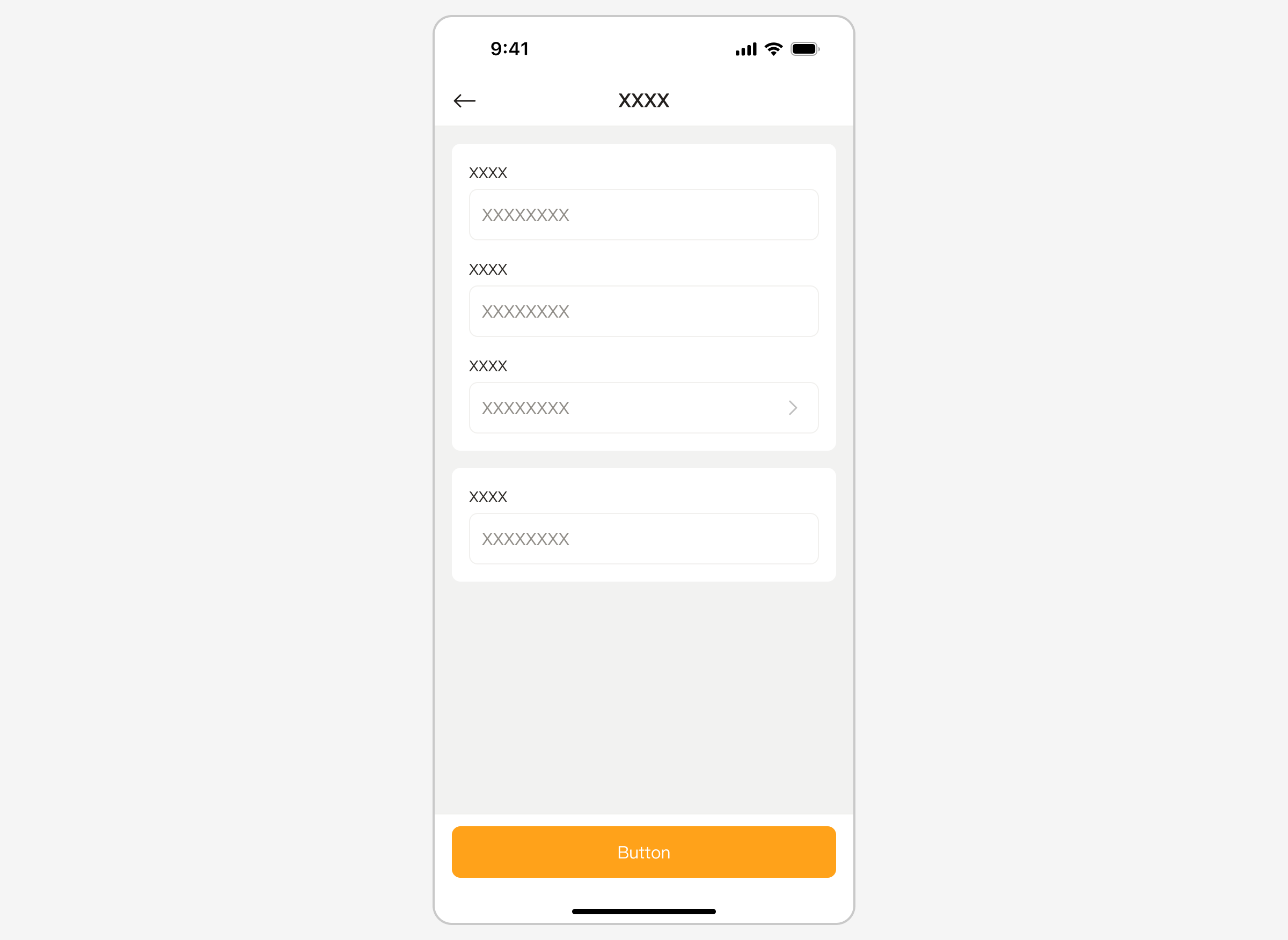
背景式
特殊场景下需要突出的表单样式,通常不超过三个。

底部按钮
当用户完成信息录入时,点击底部按钮进行提交、进入下一步等。
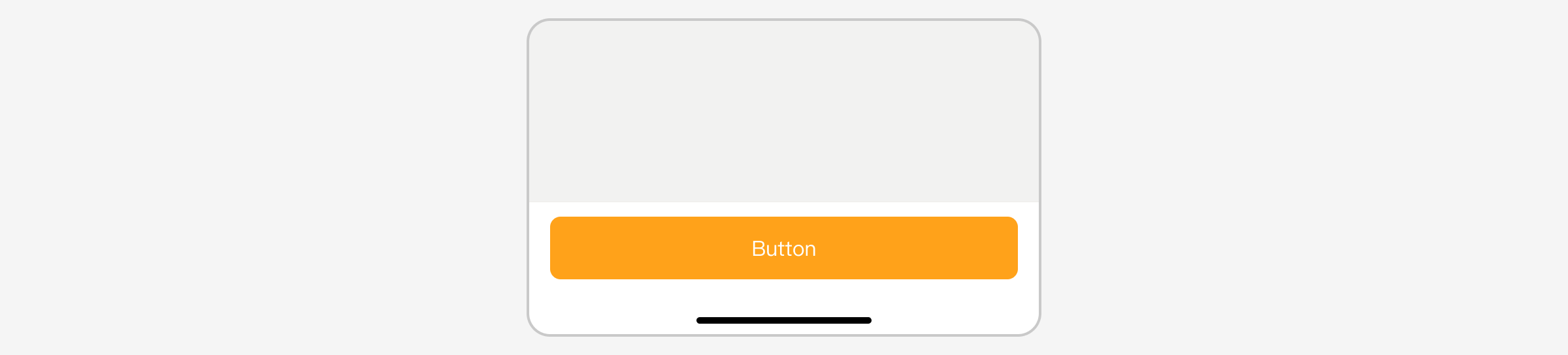
固定底部
底部固定操作按钮,用户无需上下滑动可随时点击,省时增效。适用于页面内容较多,必填项和选填项较为杂乱的情况。

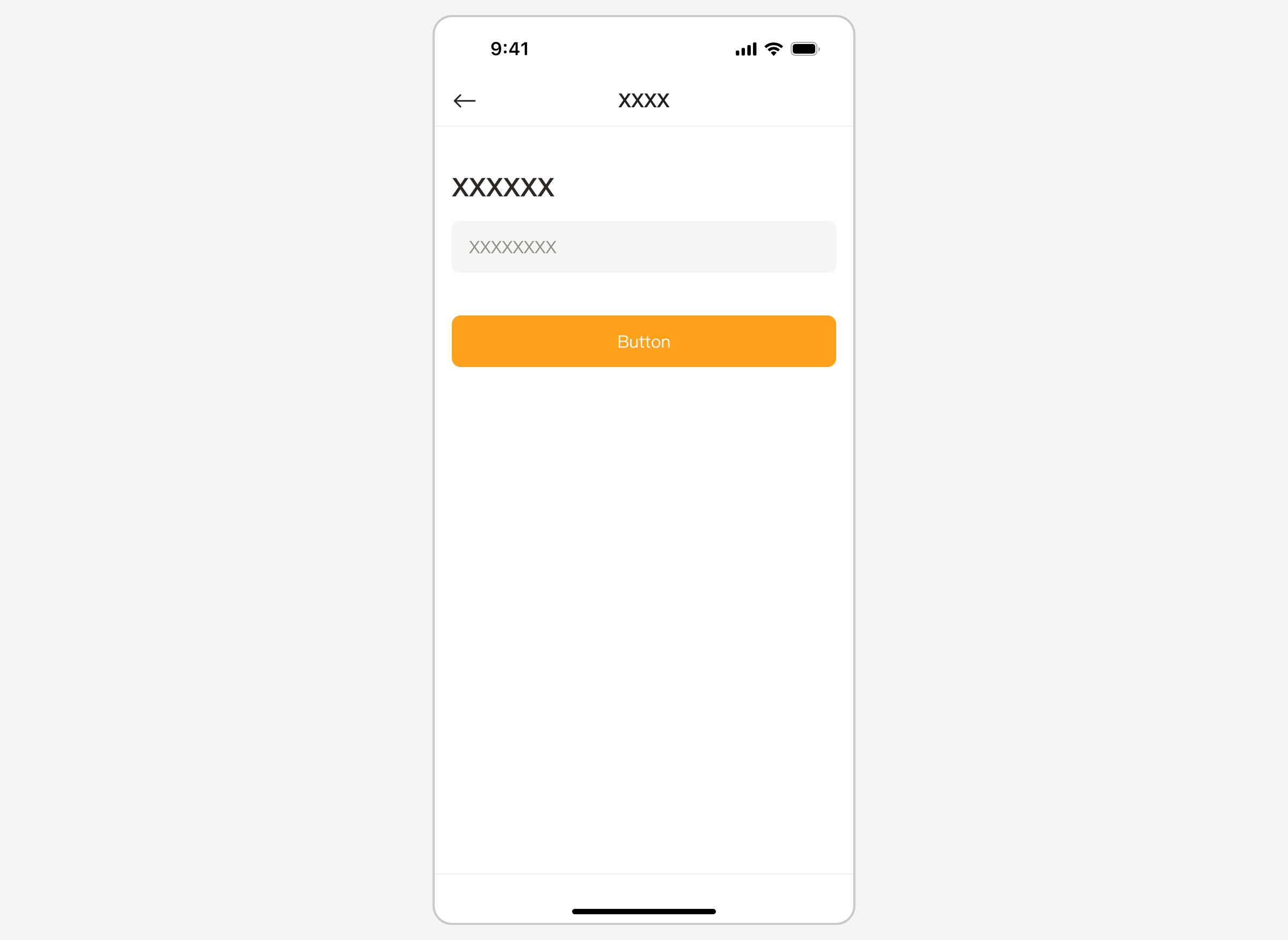
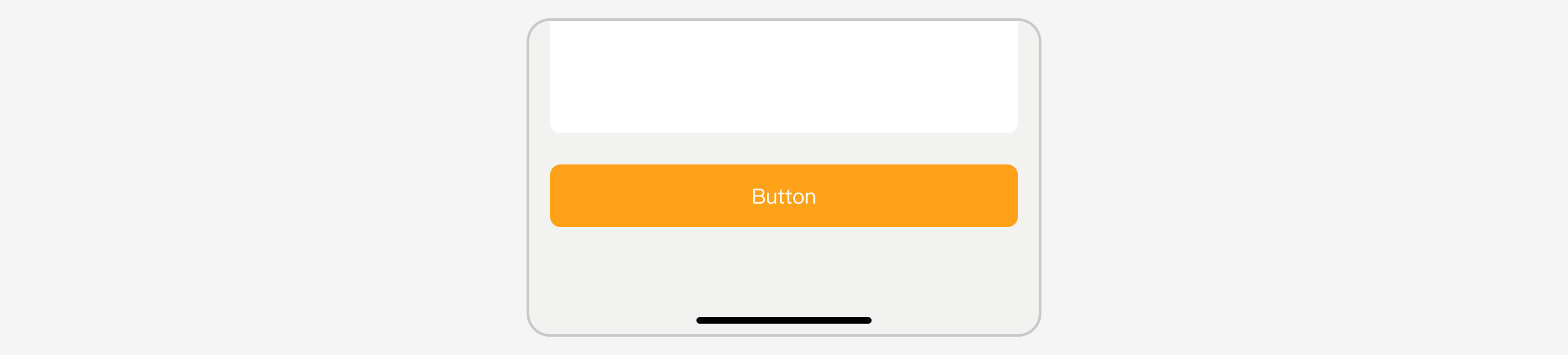
跟随内容
表单内容较长且重要性较高,需要完成绝大部分的必填项,需要用户下拉到最后一个表单项时才能看到按钮,能起到一定的引导作用。
对于内容较少的表单,按钮最靠近内容,用户无需太大的视觉跳跃就能连贯地操作。

交互规则
- 当用户在完成表单的过程中或已完成还未提交时需离开当前页面,为避免用户重复完成表单内容影响体验,我们需根据使用场景加入自动保存、手动保存、二次确认的交互方式。
- 若表单选项太多且不可控,使用跳转页面的方式则体验更佳。
设计指南
表单设计
- 当同一页面表单项过多时,需要根据类型、相似性或前后关系进行分组,以保持页面的节奏感,让用户在最短的时间内对整个页面内容有个大致的了解,从而能更轻松的完成表单。
必填项
- 必填项尽量集中放在前面,非必填项放在后面,除非有逻辑依赖关系;如果重要性较低,就考虑舍弃。
保存按钮
- 若表单选项很少,可在必填项填写完成前置灰主按钮。
- 按钮的文案要能明确的告知用户操作的目的和功能。比如,按钮的功能是可以提交一个订单,那按钮的文案用“提交订单”好过“提交”。
何时使用
- 内容较少,且结构简单的表单页面。
- 表单在单个页面的的编辑模式(瀑布流卡片)。