抽屉表单页
从页面的一侧滑出的抽屉形式呈现,通常用于提供附加信息或进行次要任务。
对于不希望用户离开当前页面环境,但又需要完成额外表单任务的情况非常适用。 例如快速编辑、设置或筛选。需要与父级页面进行相互参照的表单编辑或内容展示类页面。
抽屉表单页的优势在于其节省空间、不过分干扰用户当前的工作流,同时提供了足够的互动性。
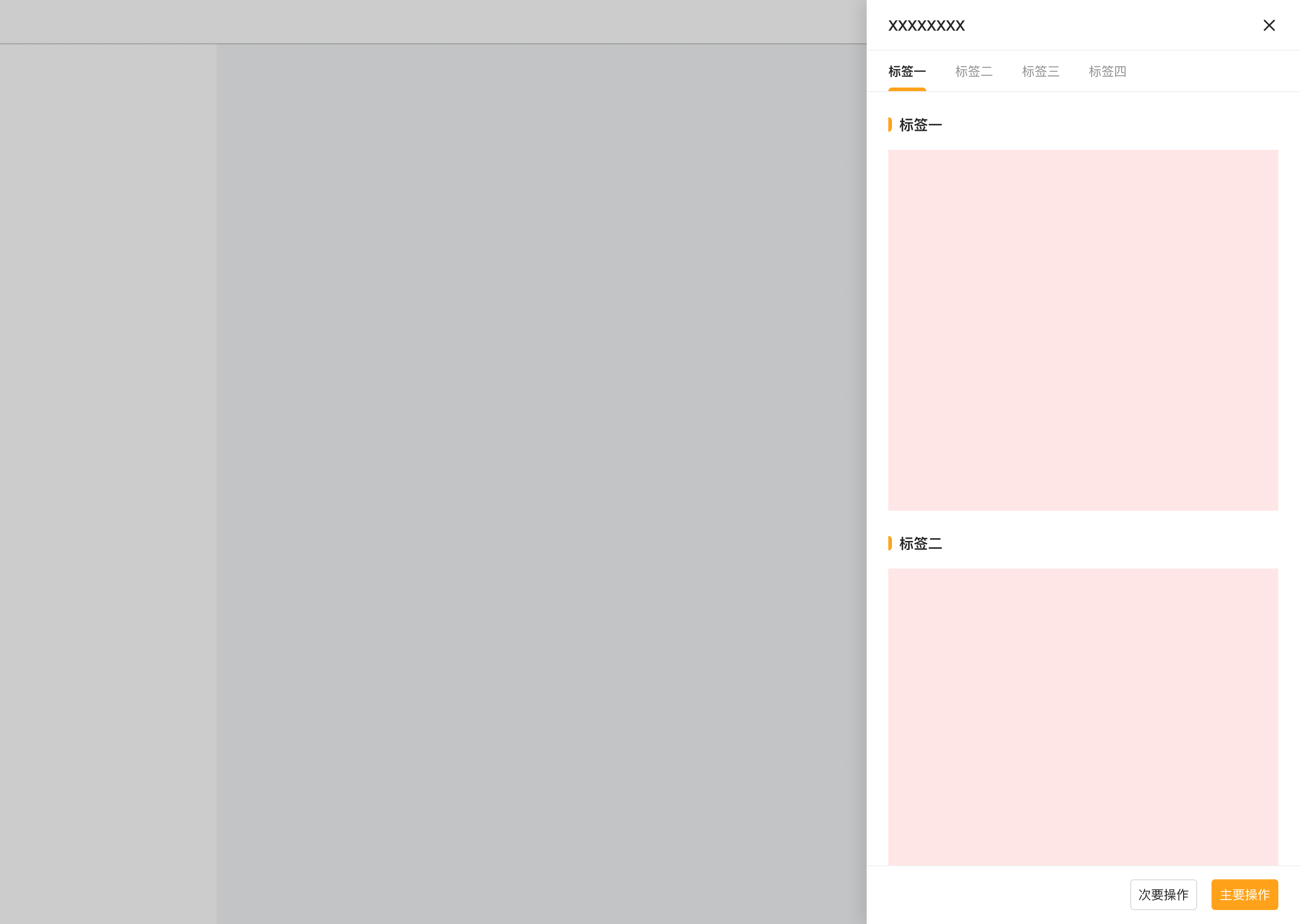
抽屉结构
抽屉表单模式的结构可分为四部分:1.标题栏;2.定位标签;3.表单信息;4.操作按钮。
标题栏
由标题与关闭按钮组成,抽屉标题应该与用户触发的操作按钮同名。
标签栏
可在标题栏下面添加标签栏,表示对抽屉内容区块的定位,或者是对抽屉内容的分页展示。

内容区
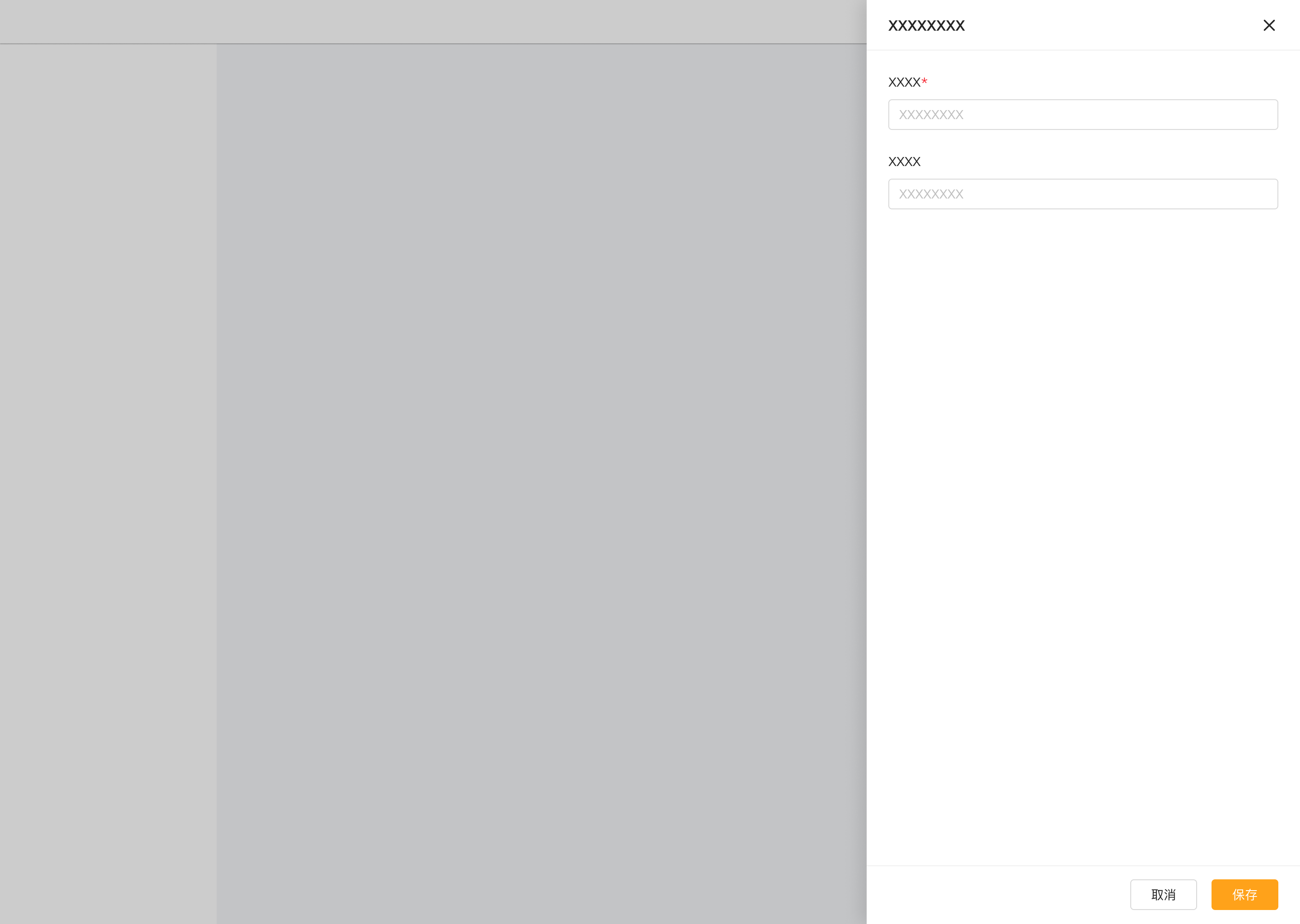
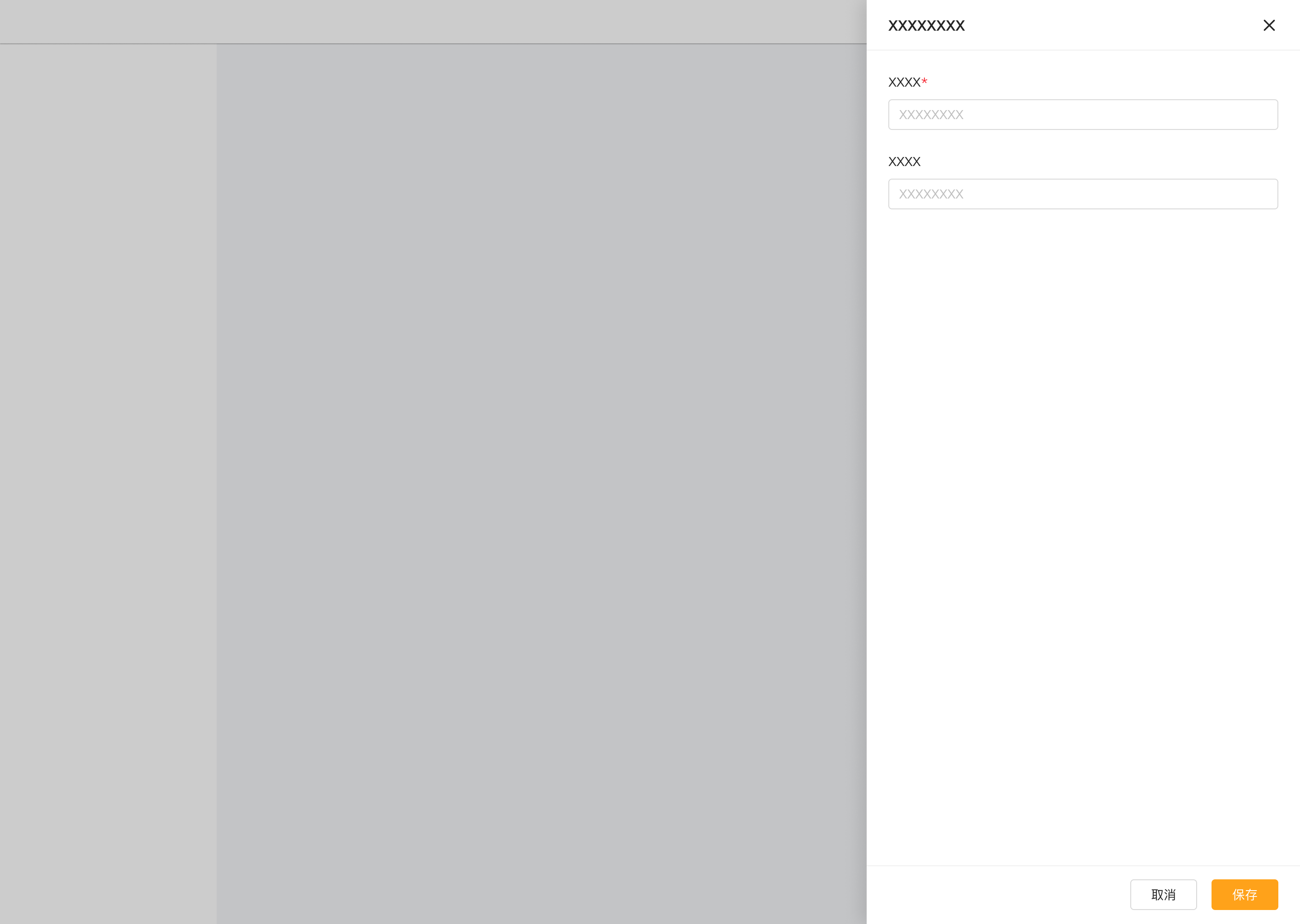
平铺:表单信息完整的排版在界面中。
分组:表单信息分组标签化,形成独立的分组表单,能通过标签定位到分组。
标签对齐方式
在选择对齐方式时,重要的是考虑表单的整体长度、字段的复杂性以及用户的阅读习惯。
顶对齐
- 优势:顶对齐标签有助于减少用户的眼动距离,特别是在涉及较长输入字段时。用户的视线可以快速垂直移动,从而提高数据输入的速度和准确性。
- 场景:适合于较长或复杂的表单,尤其是当表单字段长度差异较大时。顶对齐标签能够提高填写效率,减少用户在字段间切换的视觉负担。

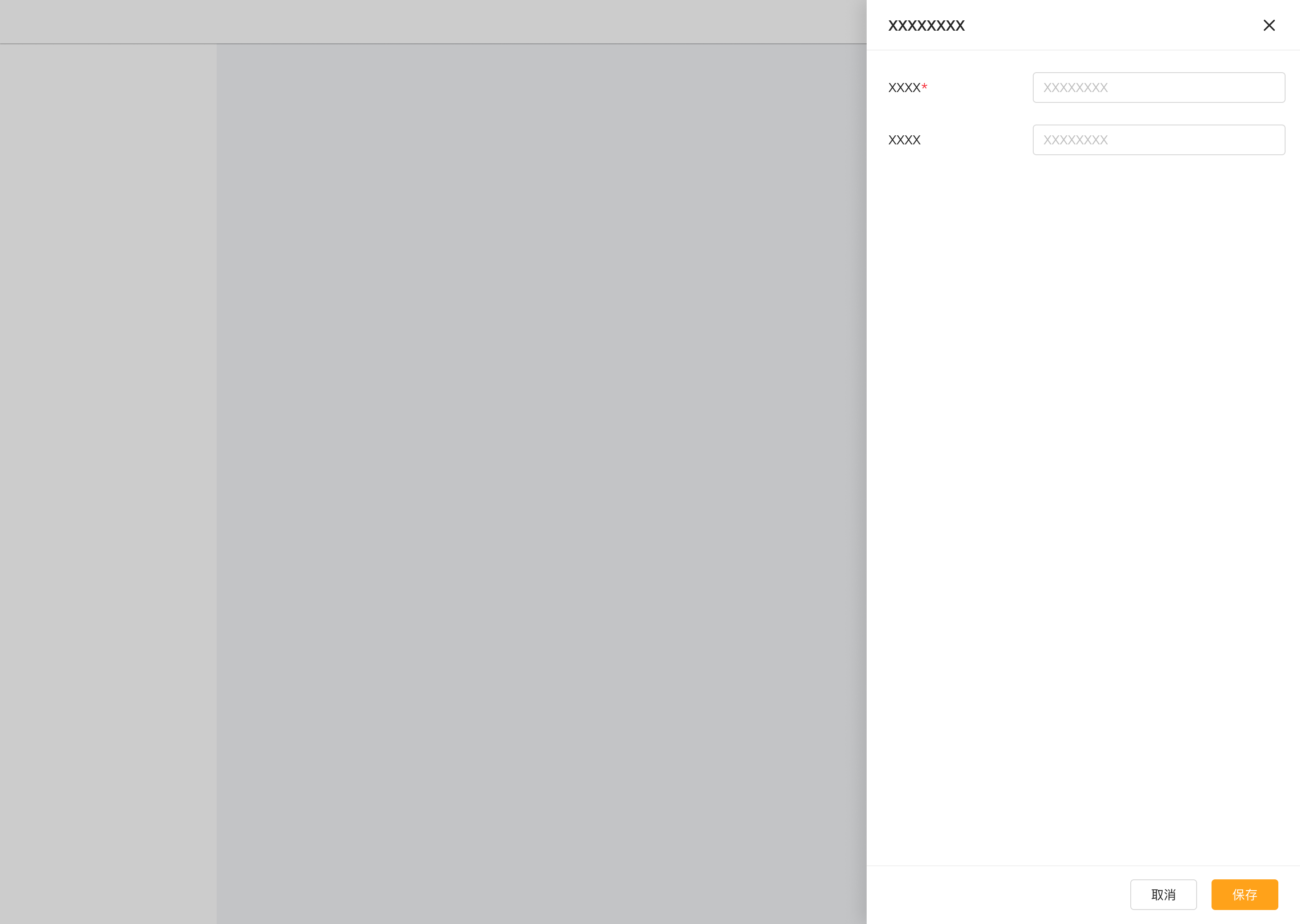
左对齐
- 优势:左对齐标签可以提供一致的视觉起点,使用户在阅读时更容易追踪。对于从左到右阅读的用户,这种方式符合自然的阅读习惯。
- 场景:适用于较短的表单,或者当表单字段的长度差异不大时。在这种情况下,左对齐标签可以帮助用户快速扫描表单。

操作栏
引导用户进行下一步操作,当只有一个按钮时使用主按钮。
放置在抽屉的右下角。一般为取消、保存。

何时使用
- 当需要一个附加的面板来控制底部页面内容,这个面板在需要时显示;
- 当需要在当前任务流中插入临时任务,创建或预览附加内容;
- 用户在抽屉内操作不必离开当前任务,可以平滑地回到原任务。
交互规则
- 抽屉从底部页面边缘划入,覆盖住部分底部页面内容;
- 无遮罩:用投影来区分底部与抽屉内容,用户能同时操作底部页面切换抽屉内容;
- 有遮罩:仍能看到底部页面内容,点击抽屉外的区域可以关闭抽屉。
设计指南
- 推荐在右侧打开;
- 保存取消按钮建议放置在底部的右下角;
- 关闭
X按钮放在顶部右上角。
冲突提示
caution
标题栏样式的改变,以及把操作按钮放在了底部。