页面详情页
详情页通常用于显示某个具体业务对象的详细信息,例如一个订单、一个客户、一个产品等。详情页通常包含该业务对象的各个属性、状态、操作记录等详细信息,以便用户全面了解该对象的情况并进行相关操作。
页面结构
页面详情的结构分为三部分:1.标题栏;2.标签定位栏;3.内容卡片。
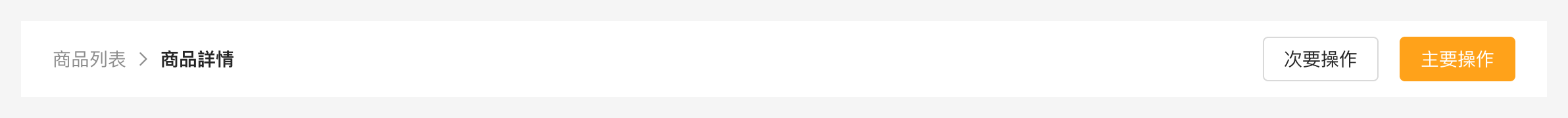
标题栏
告知用户当前所在的页面,包含:返回按钮、页面标题、以及根据业务所特有的页面提交、审核等按钮。

文案格式
| 格式 | 示例 |
|---|---|
xxxx > xxxx詳情 | 合作夥伴 > 合作夥伴詳情 |
按钮类型
| 按钮示例 | 按钮说明 |
|---|---|
| -- | |
| -- |
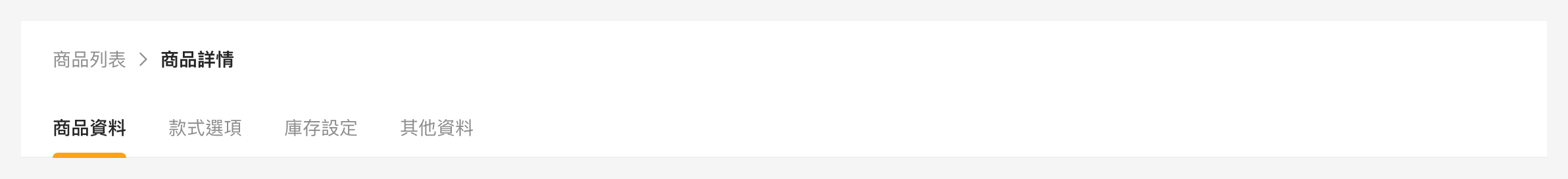
标签栏

标签定位栏
用于快速理解页面的结构和定位信息。
注意:标签文案和内容卡片标题的文案应该统一标签功能。
| 功能 | 示例 | 说明 |
|---|---|---|
| 字段未填写或填写完成 | 当卡片中字段都填写或还未填写时 | |
| 数据统计 | 当卡片中可以统计数据时,比如:商品列表、会员列表、单据列表、附件列表等 |
内容区
类型
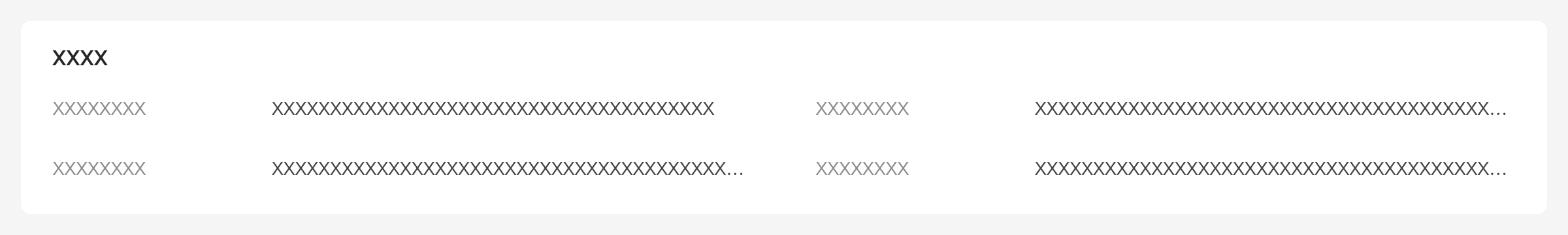
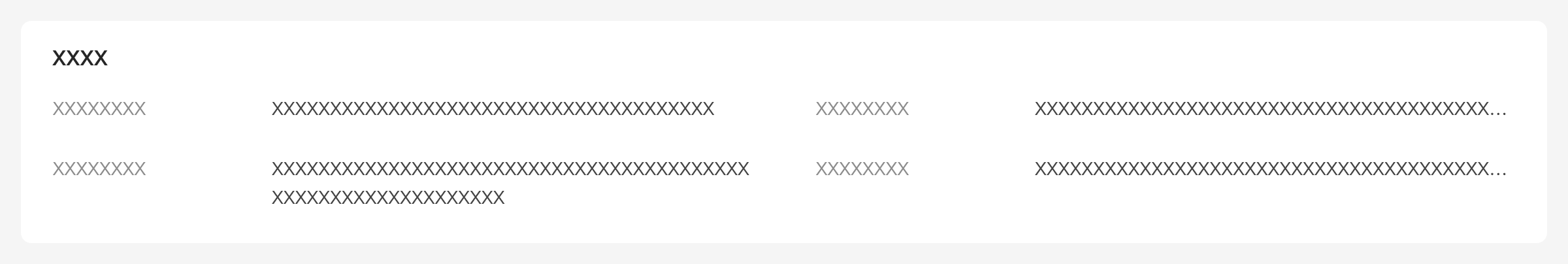
基础
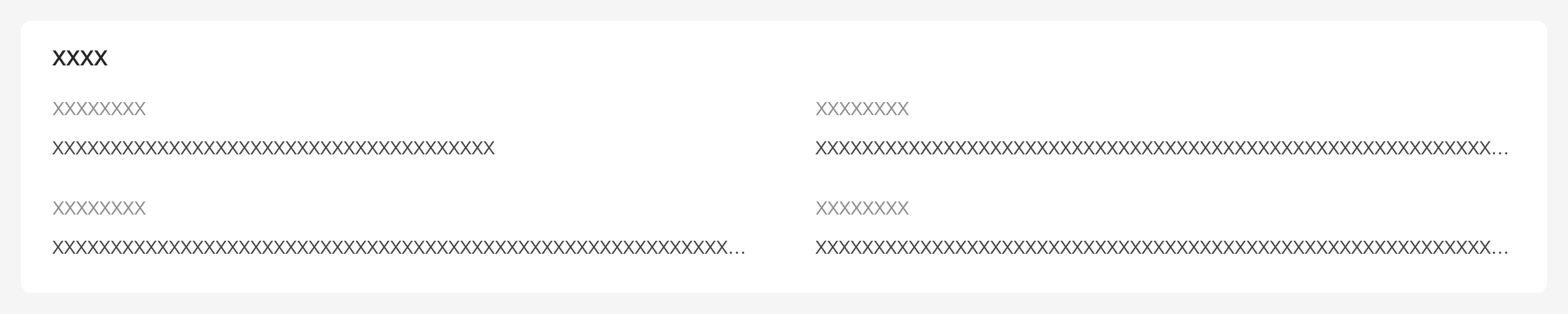
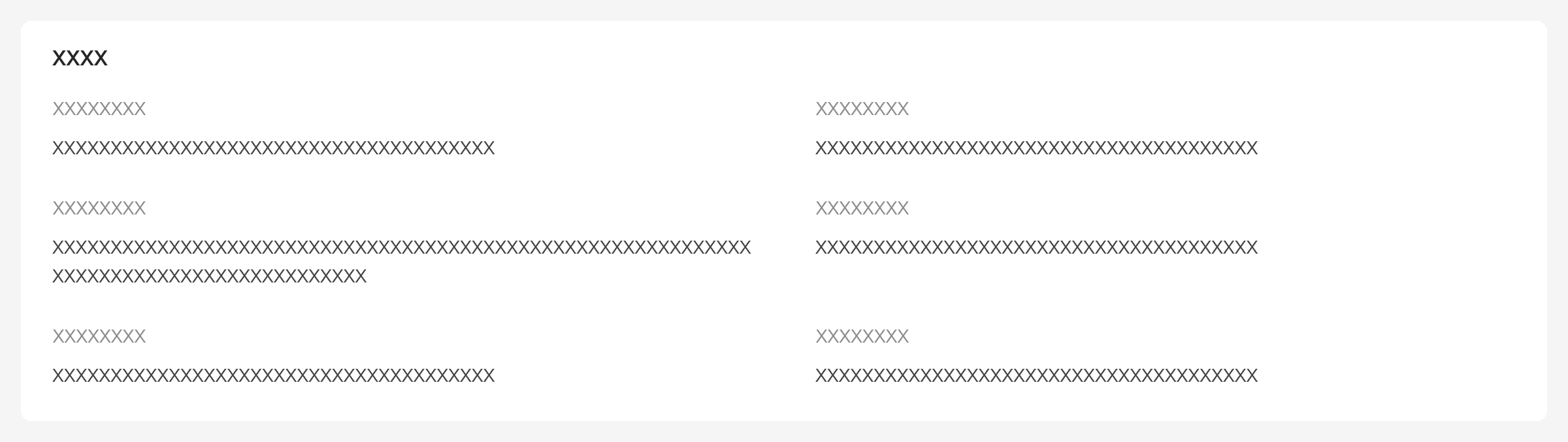
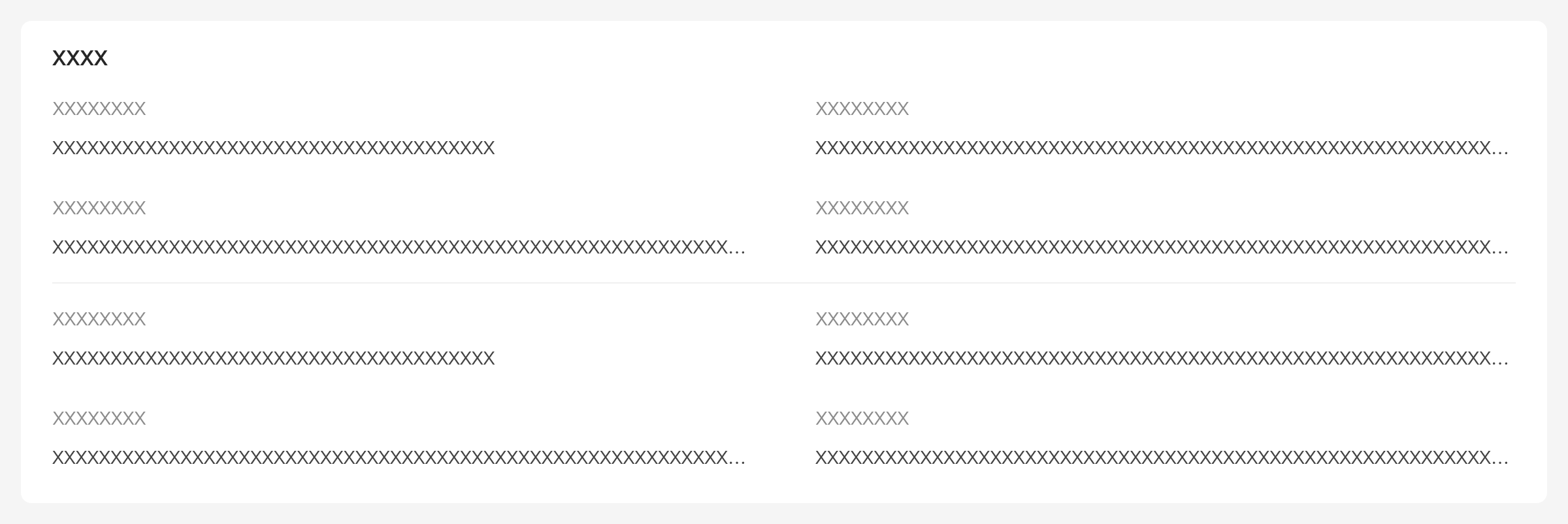
上下布局
- 单行
- 多行


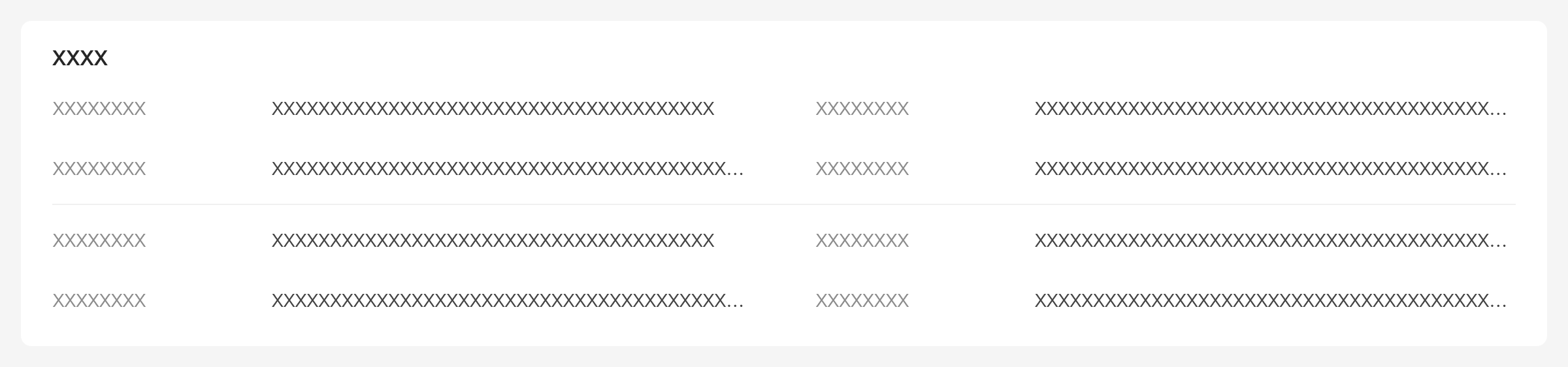
左右布局
- 单行
- 多行


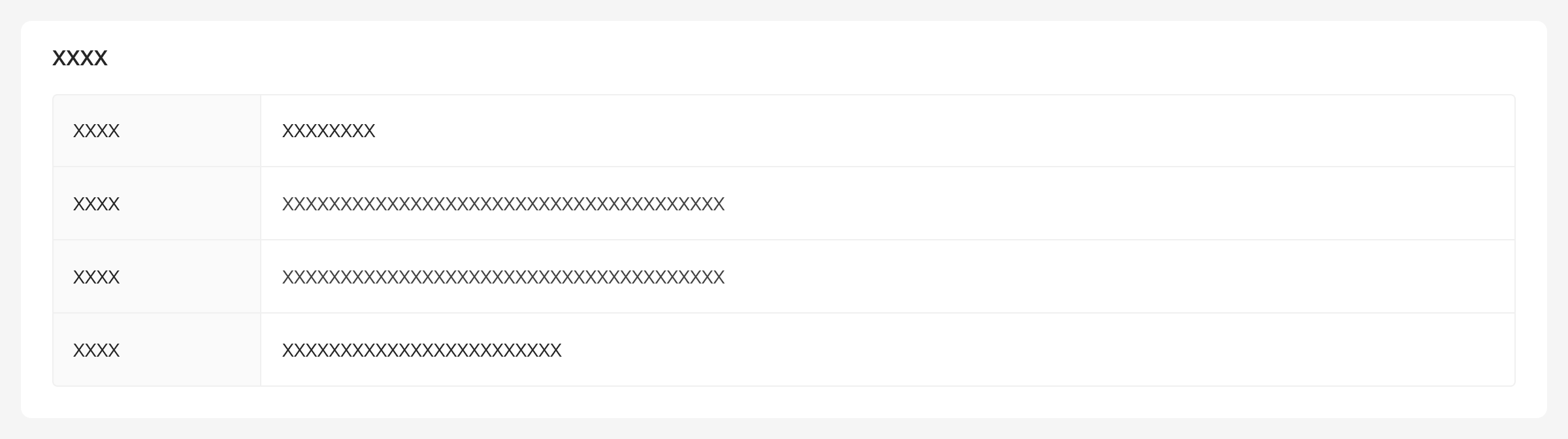
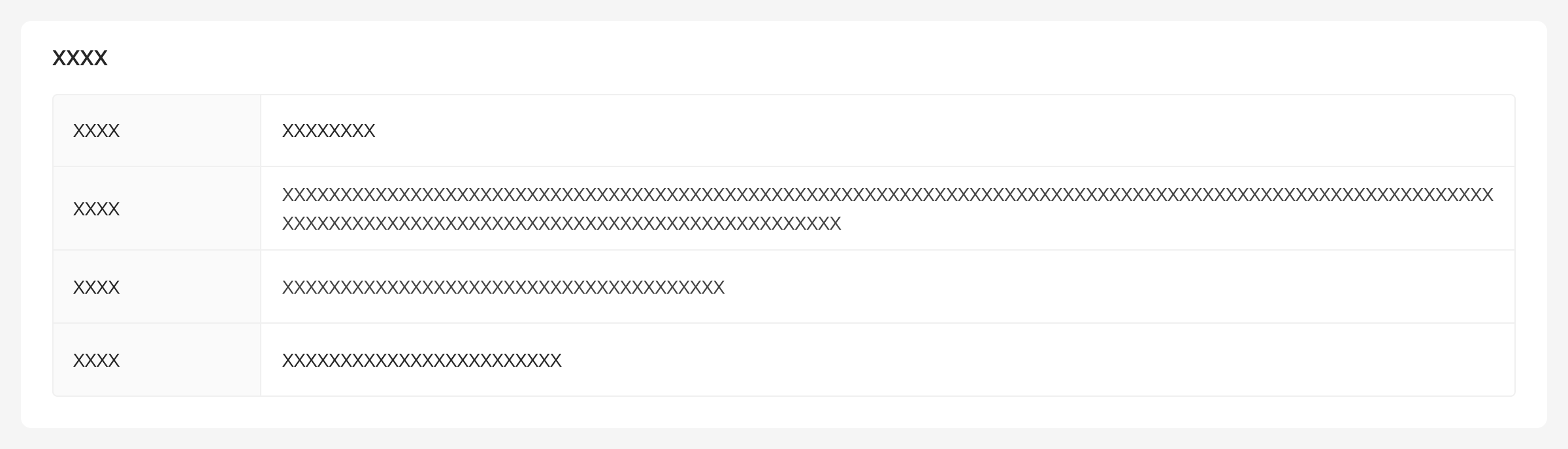
带边框
- 单行
- 多行


布局模式
表单宽度根据断点自适应。
| 列数 | 断点 | 变量 | 表单宽度 | 左右间距 | 上下间距 | 中间间距 |
|---|---|---|---|---|---|---|
| 2 | 1600px | xxl | 752px | 24px | 24px | 48px |
| 2 | 1200px | xl | 552px | 24px | 24px | 48px |
| 2 | 992px | lg | 448px | 24px | 24px | 48px |
| 2 | 768px | md | 336px | 24px | 24px | 48px |
| 1 | 576px | sm | 536px | 24px | 24px | 48px |
| 1 | 480px | xs | 432px | 24px | 24px | 48px |
操作按钮
根据卡片需要选择使用操作按钮并放置在合适的位置。
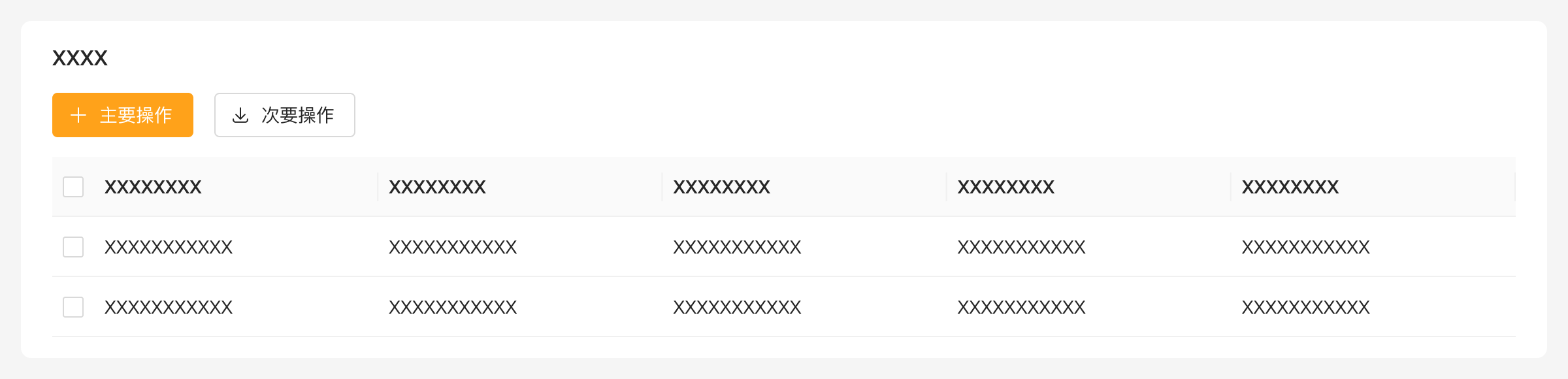
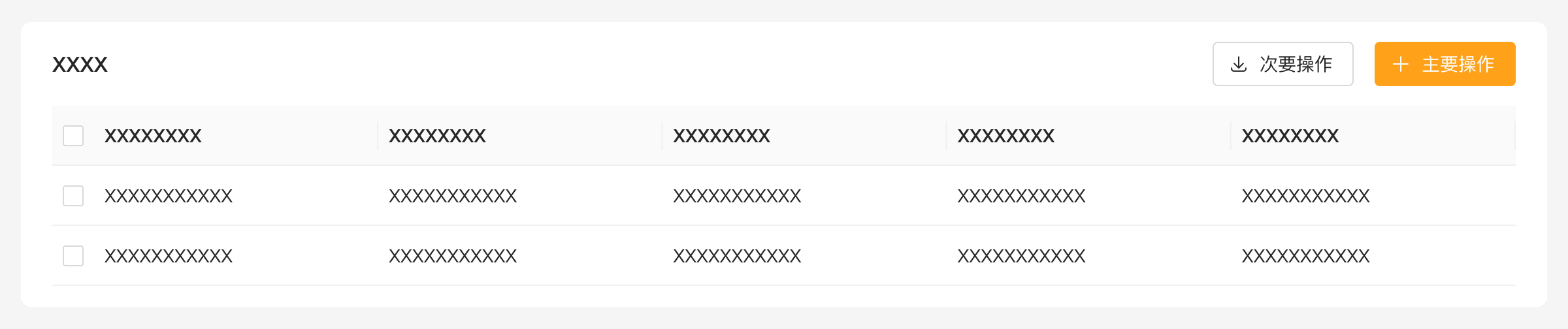
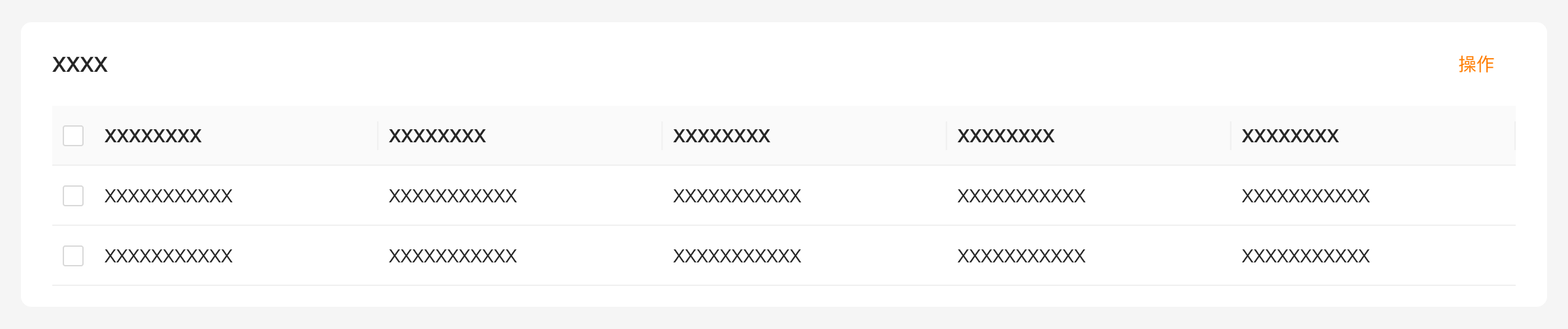
区块级操作
突出
当操作较为重要时候可以使用主要按钮并放置在标题下方。

普通

弱化

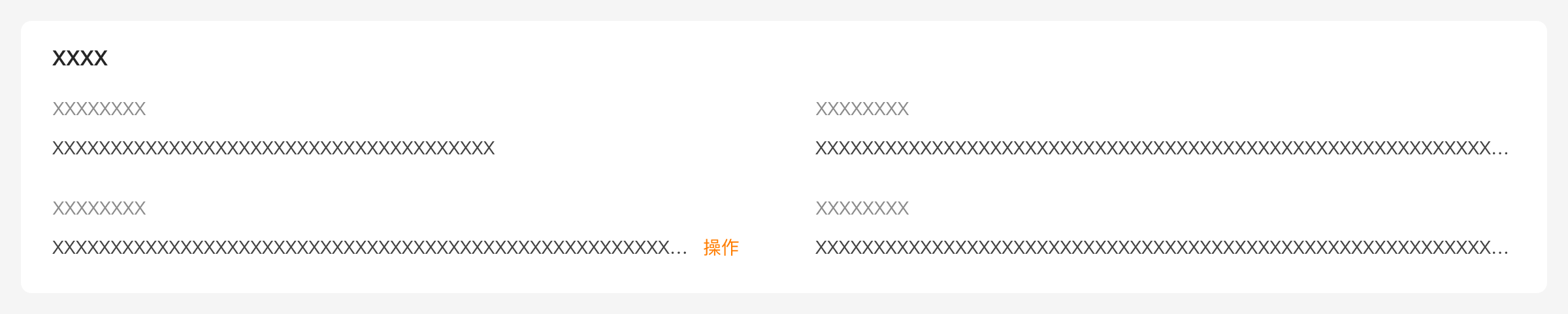
字段级操作
当仅需要对单一字段进行操作时,将操作按钮放置与该字段右对齐。
基本

带边框

数据添加
需要新增列表信息时,可通过列表下的按钮直接新增列表进行编辑操作。

附件
文件可单独放置在卡片中,附件内容可直接点击下载。

图片

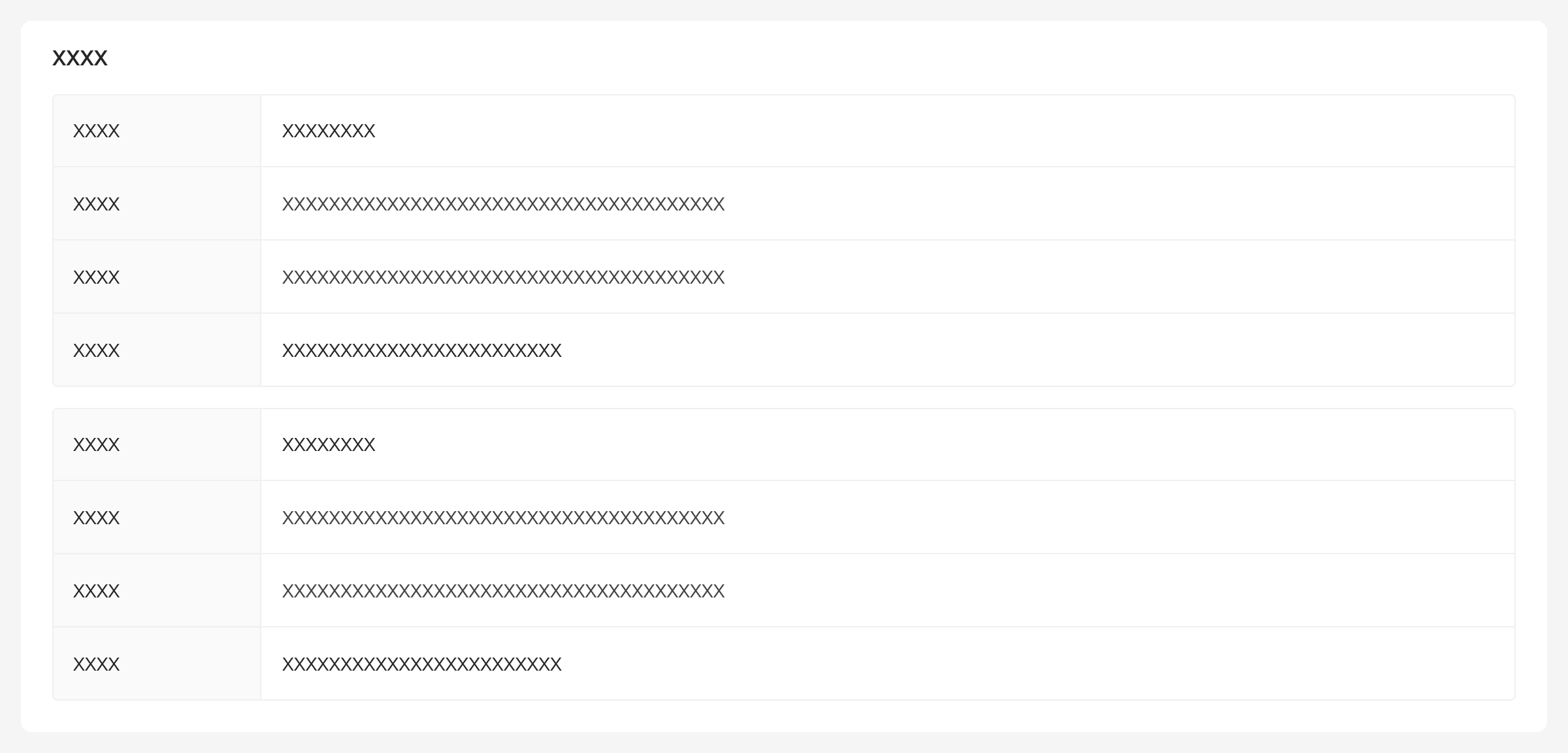
分组模式
内联分组
基本
通过在区块之间添加分割线进行分组。
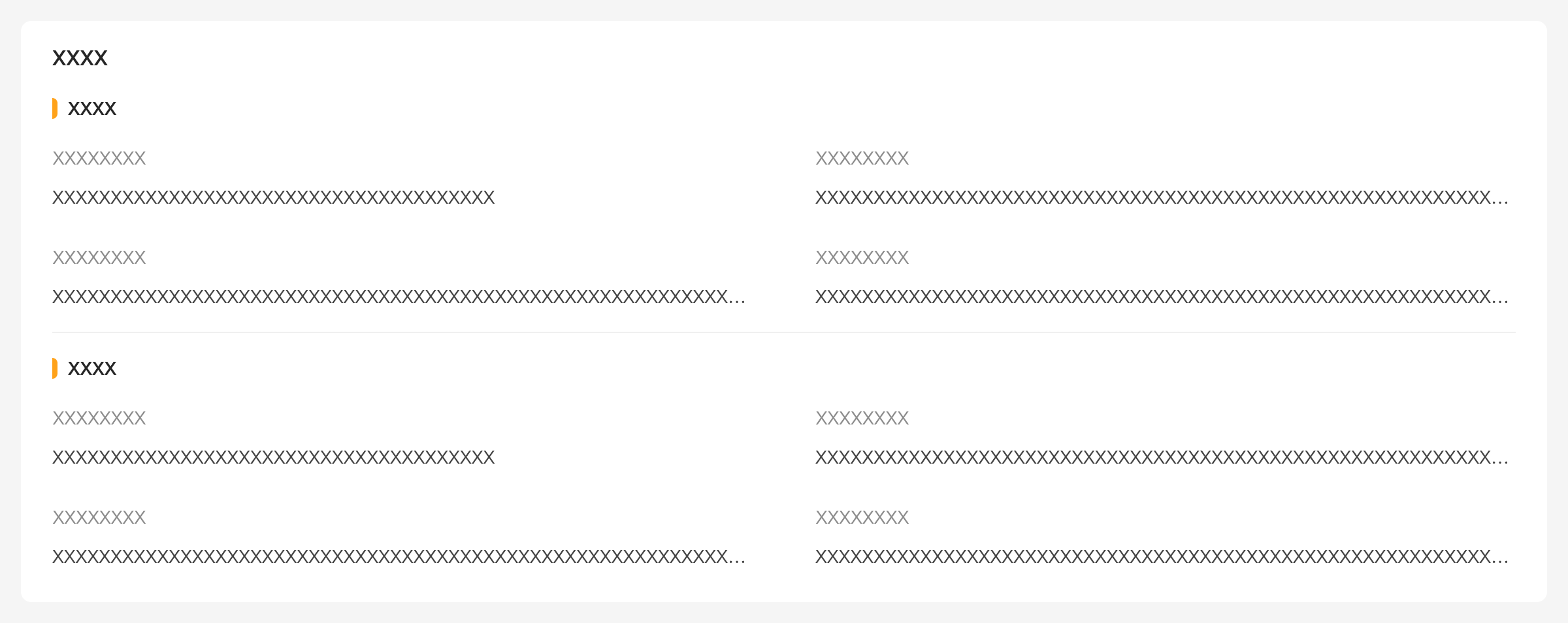
上下布局
- 上下布局
- 带分组标题


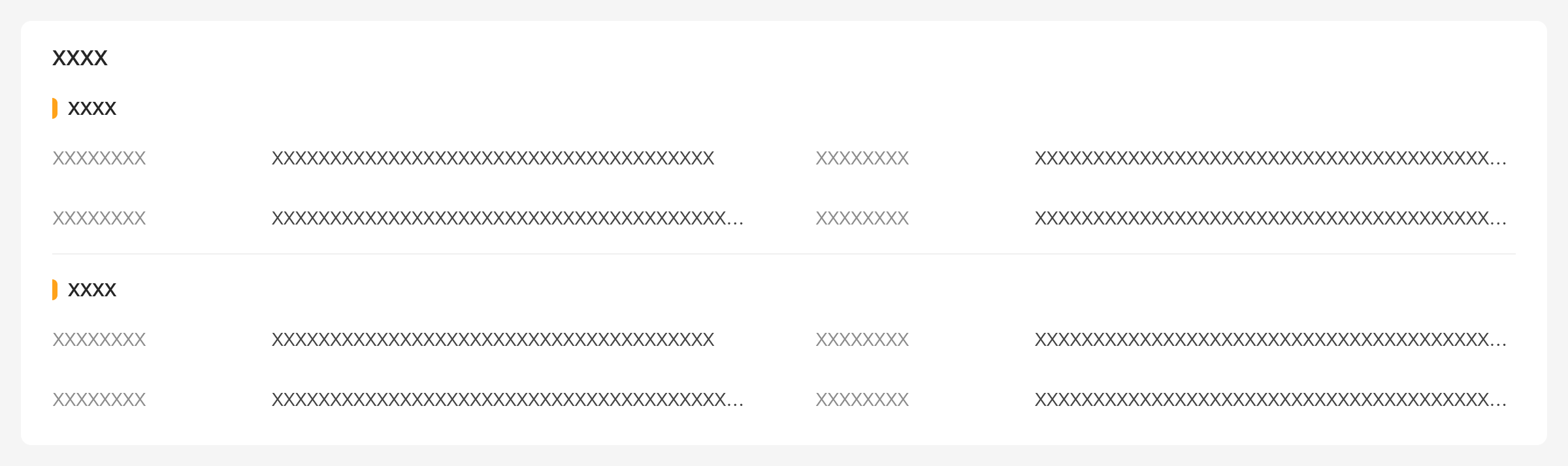
左右布局
- 左右布局
- 带分组标题


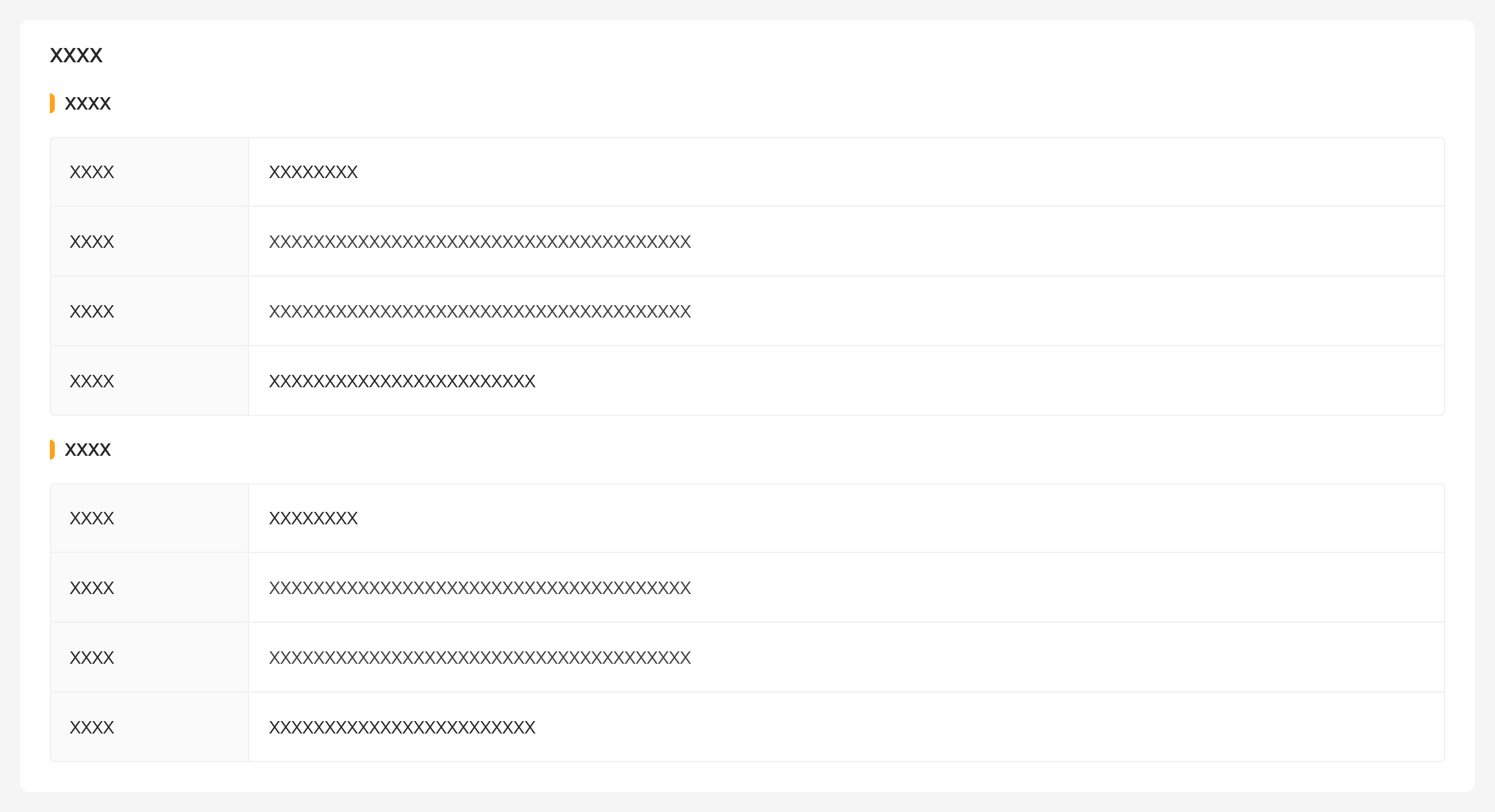
带边框
通过再区块之间添加间距进行分组。
- 带边框
- 带分组标题


分组建议
- 根据业务类型进行字段分组/排序;
- 根据字段类型进行字段分组/排序。
排版建议
- 建议一个卡片或者分组最多 7 个字段;
- 建议文件、图片、富文本等组件单独一个分组。