弹窗表单页
通过弹窗的形式出现在用户的当前页面视图之上,通常用于简短的交互,如登录、注册、快速反馈或警告。
弹窗表单页的核心优势在于其即时性和便利性,可以迅速吸引用户注意,同时又不会将用户从当前页面完全转移出去。
适用于需要用户快速作出反应的场景,但过度使用或设计不当可能会干扰用户体验。
弹窗结构
弹窗表单结构可分为三部分:1.标题栏;2.表单内容;3.操作按钮。
不同类型
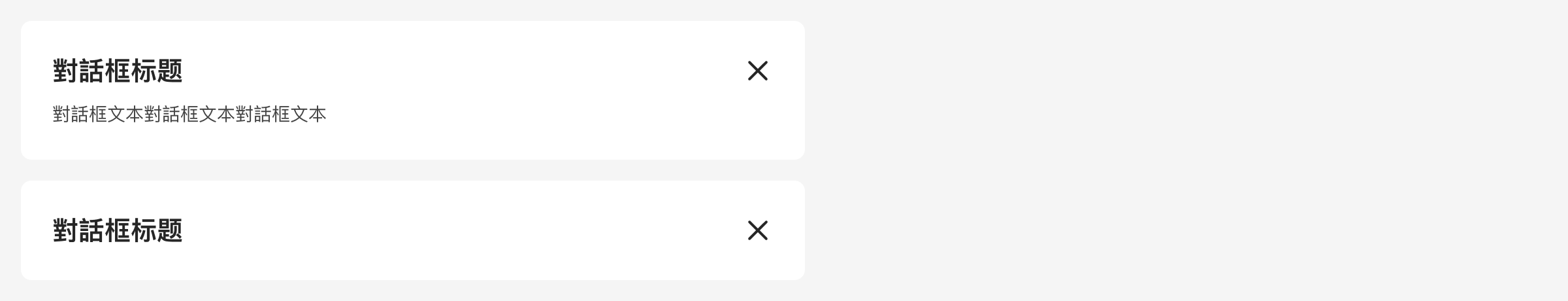
单标题
常用场景,标题和内容区域都比较直观易懂,不需要有标题栏的描述。

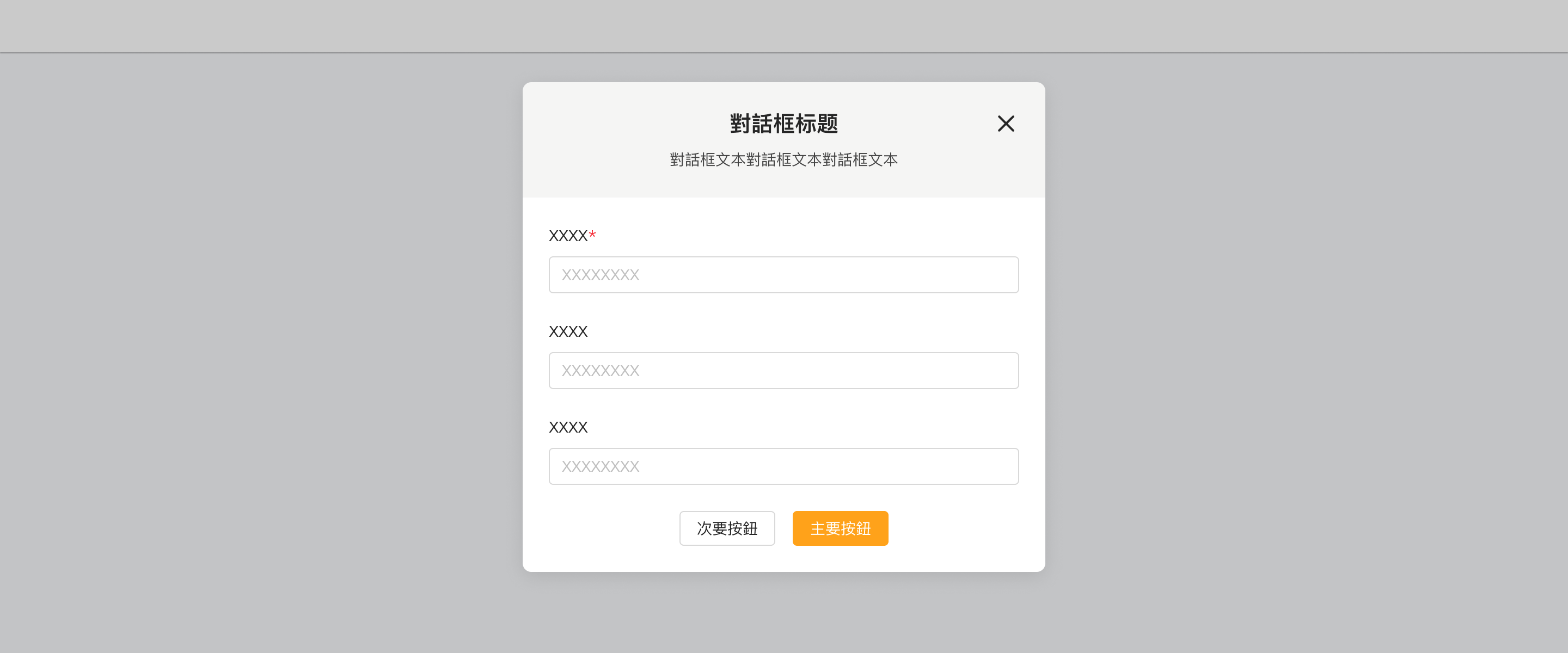
有描述
可对当前标题或者弹窗内容区域的说明,描述长度建议小于等于两行。

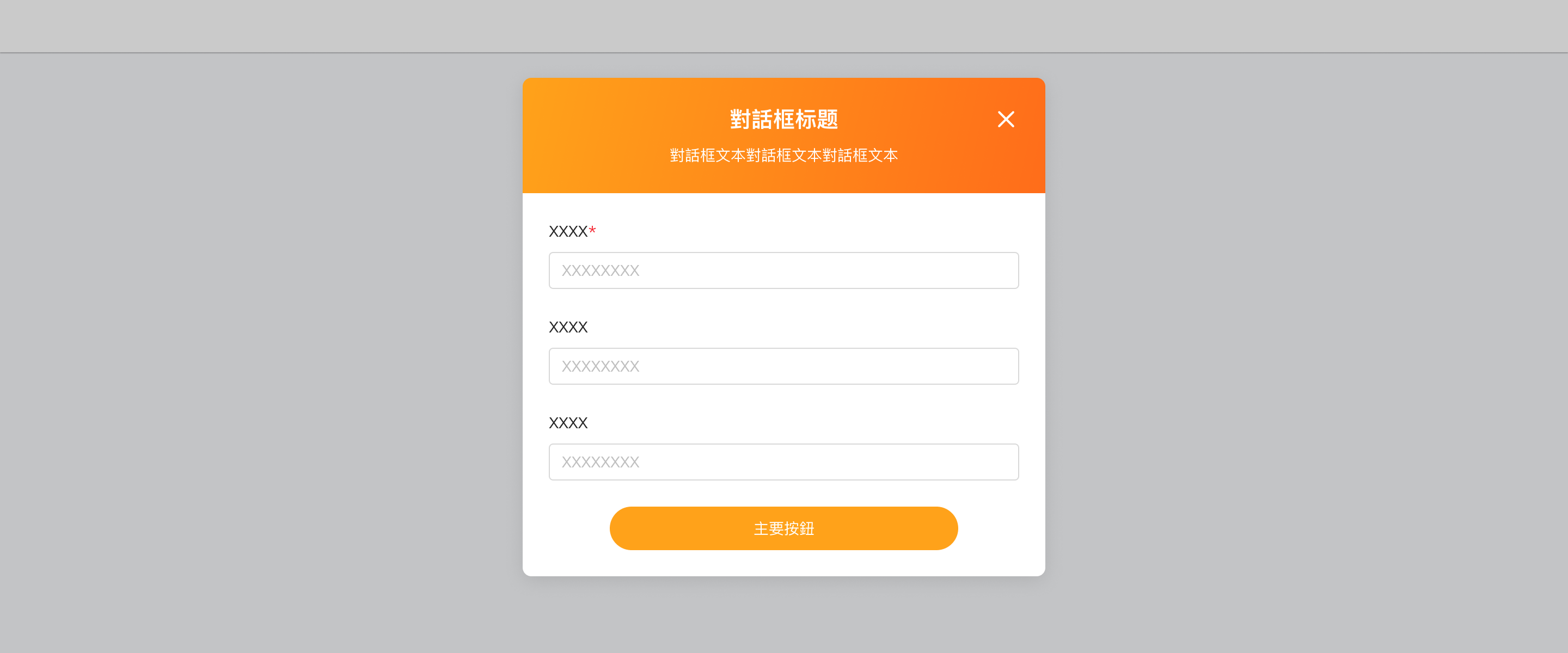
单按钮
单个按钮通栏布局时,仅用于需要突出操作行为,弹窗整体宽度很小的时候,一般宽度小于400px。

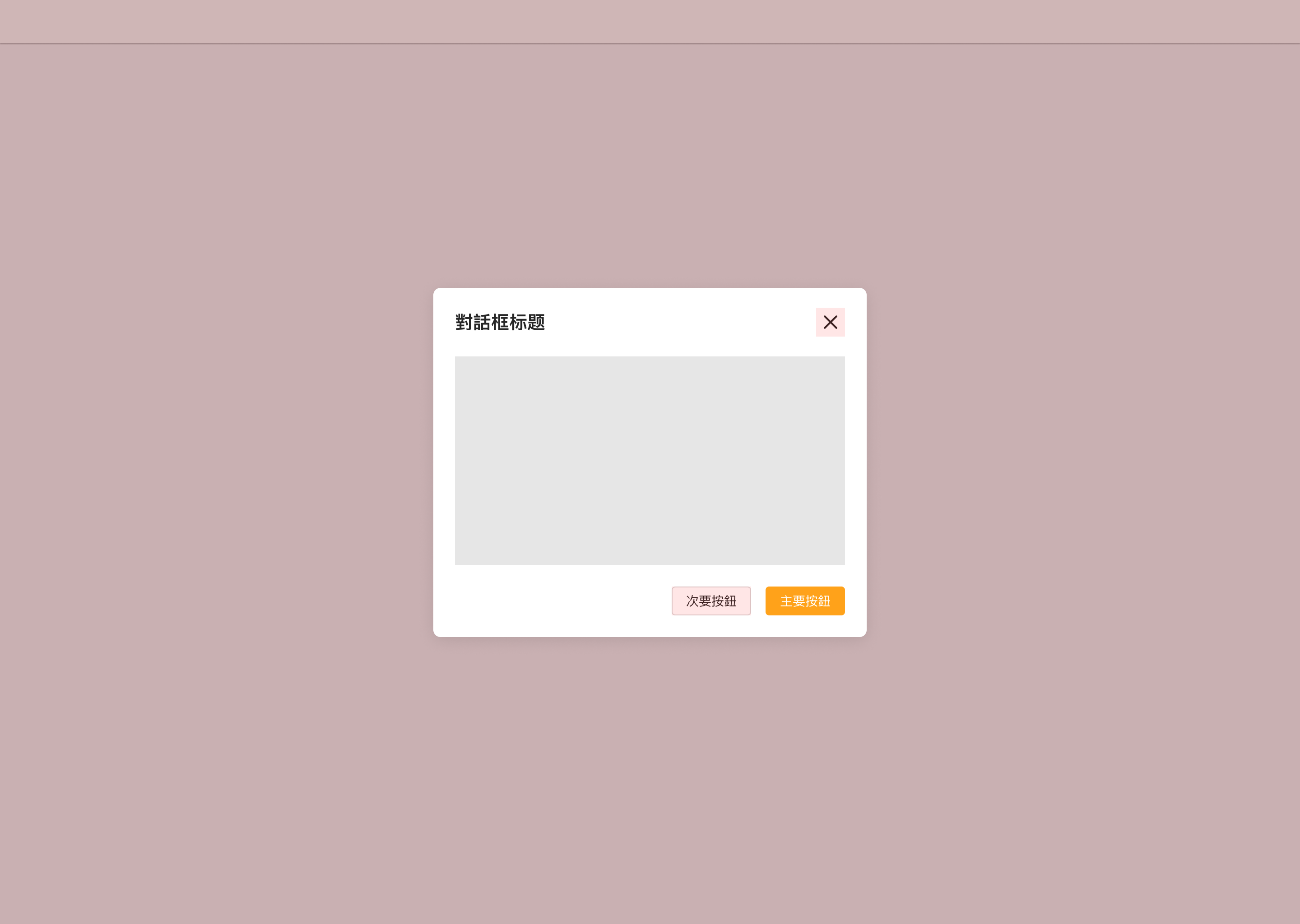
自定义
自定义弹窗仅用于运营宣传类型的场景,比如需要突出用户登录注册,新手引导帮助等。

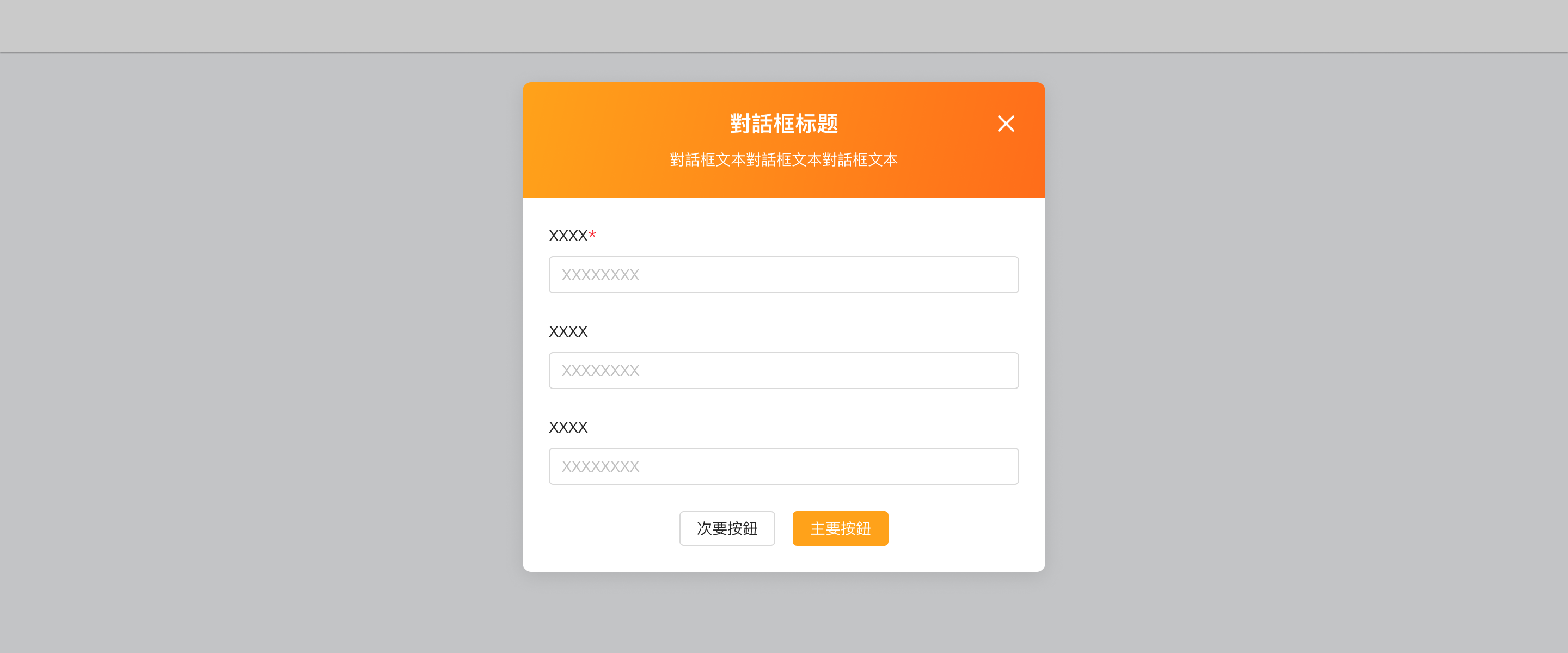
- 基础式头部
- 背景式头部
- 自定义底部



标题栏
默认的头部标题栏,比较通用。可分为标题、标题+描述。
由标题与返回按钮组成,弹窗标题应该与用户出发的操作按钮同名。

标题栏文案
- 间断、清晰地陈述出主要信息。
- 避免使用模凌两可的语句。
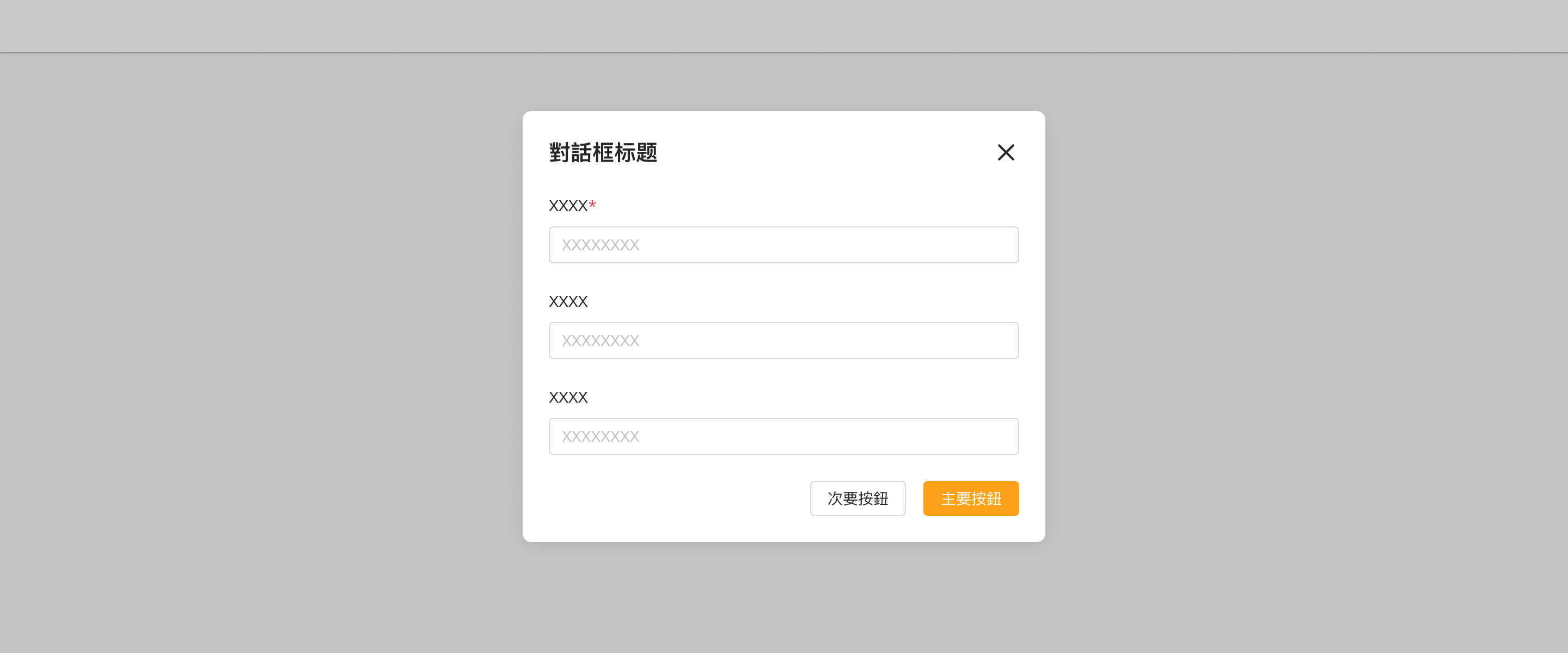
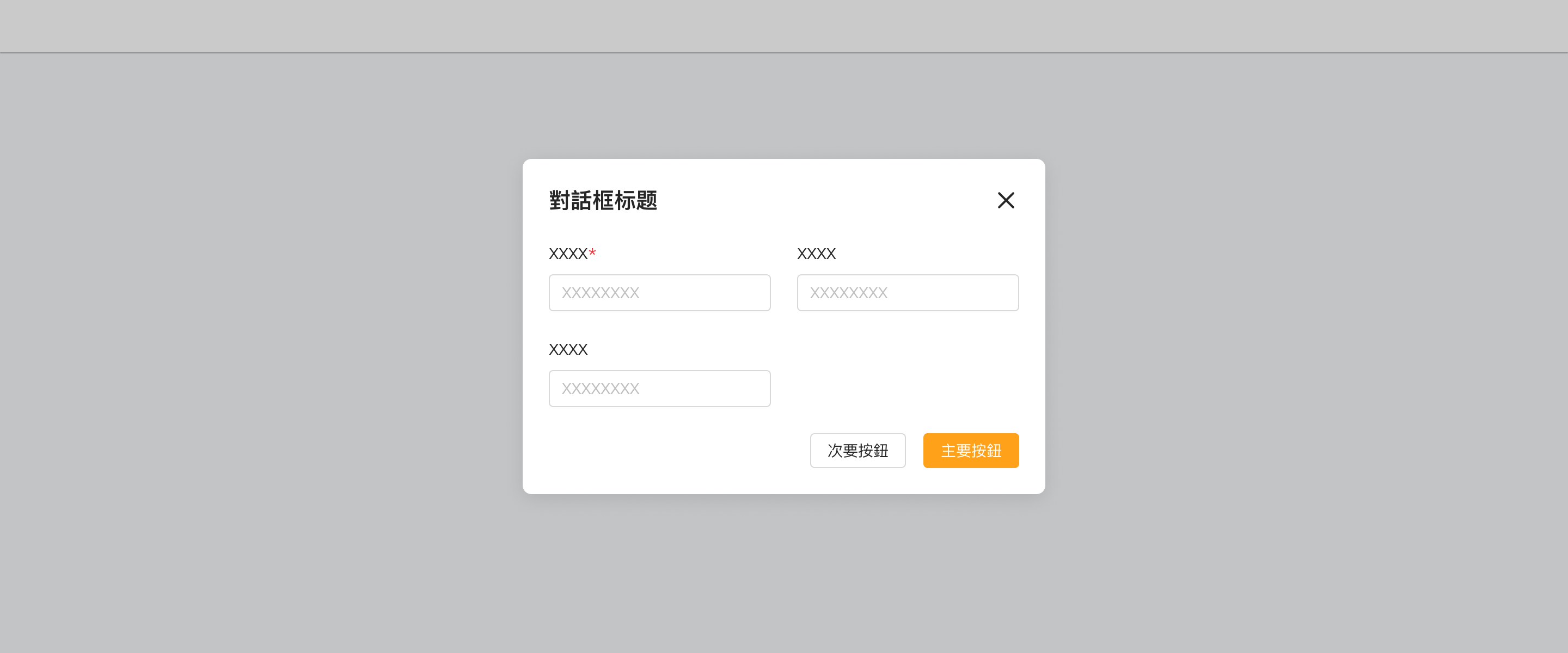
内容区
布局一般为两列。
单列

两列

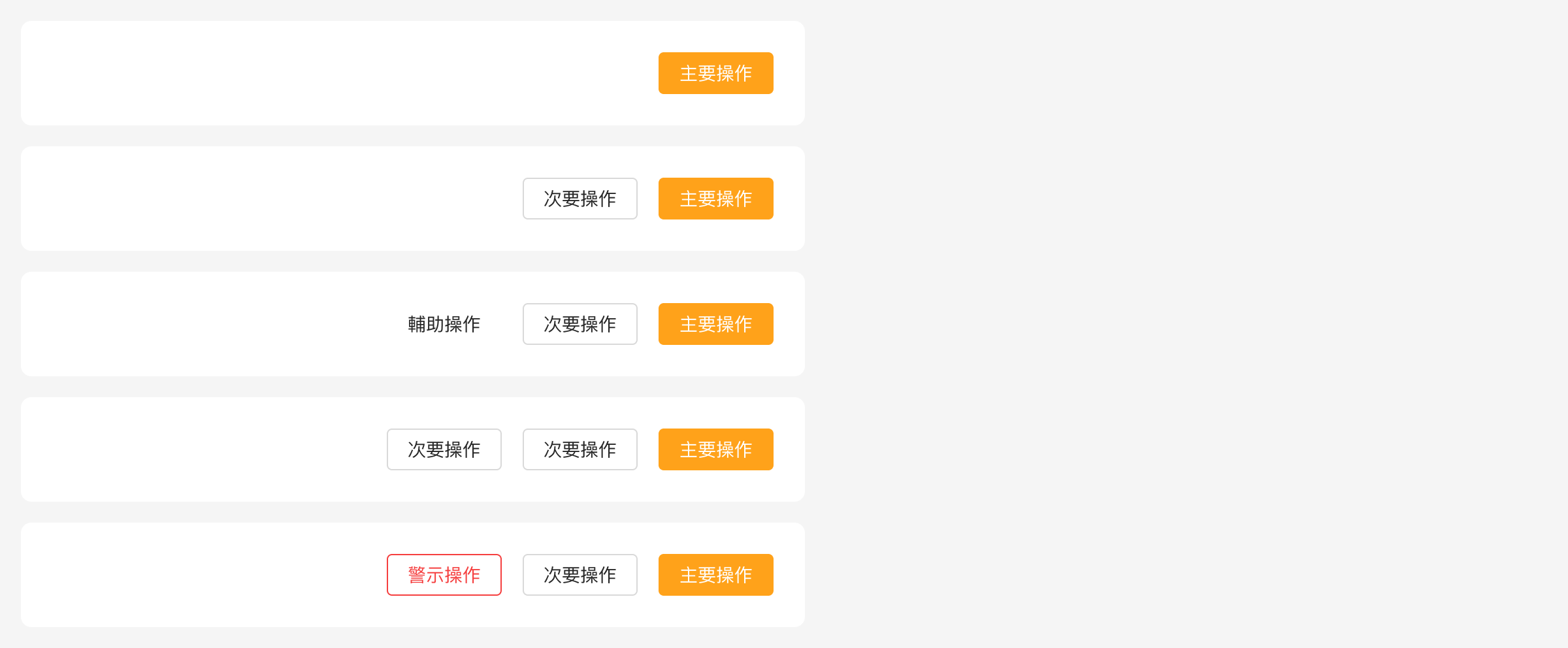
操作栏
底部的操作按钮,一般只有两个,分别是取消、确认。
- 一个按钮:当只有一个操作的时候使用主按钮。
- 两个按钮:次要按钮位于左侧,主要按钮位于右侧。
- 三个按钮:最右边的作为主要按钮,其余两个辅助操作的使用次要按钮。当有危险操作的按钮时,放在中间,避免操作习惯意外执行而导致重大操作失误。

返回操作
从弹窗返回可根据以下三种操作实现:
- 关闭按钮:点击关闭按钮即可关闭弹窗。
- 点击模态层:点击模态层即可关闭弹窗。
- 取消按钮:取消按钮一般和确定按钮成对出现,取消按钮的出现主要是为了辅佐主按钮,点击取消按钮即可关闭弹窗。

设计指南
- 建议标签和输入框为上下布局排列。
何时使用
- 内容层次比较高的时候使用。
- 直接在当前页面编辑,无需新的标签页时。
冲突提示
警告
标题栏由居中对齐改成了左右对齐,操作栏居中对齐改成居右对齐。